Klar, wir sind nicht alle Webdesign-Koryphäen. Doch das bedeutet nicht, dass wir die neuesten Design-Trends ignorieren sollten. Auch wenn dies nicht zu Ihren täglichen Aufgaben gehört, irgendwann kommt der Tag, an dem Sie in ein Design-Projekt, wie zum Beispiel die Neugestaltung einer Webseite, hineingezogen werden. Bereiten Sie sich am besten schon heute darauf vor und lernen Sie in diesem Artikel die aktuellen Webdesign-Trends kennen.
12 Webdesign-Trends für Ihre Website
Dieser Artikel bietet den idealen Startpunkt für Ihre Recherchen. Wir haben eine Liste der wichtigsten Webdesign-Trends zusammengestellt, die Marketingfachleute kennen sollten.
Die 12 Website-Design-Trends im Überblick
1. Mobile First
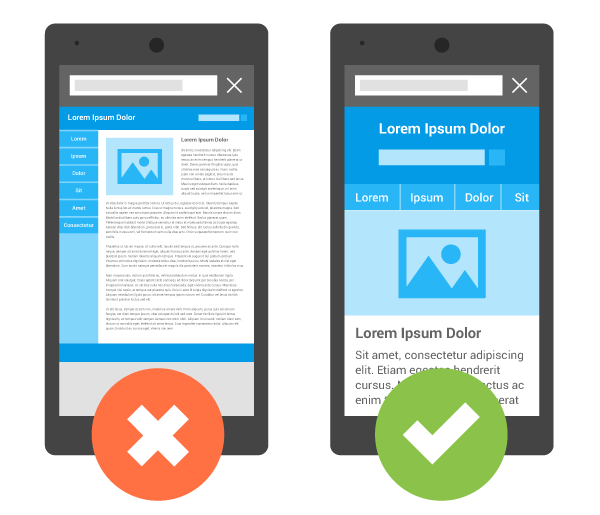
Der Trend geht immer mehr hin zum Mobile Commerce. Zahlreiche Menschen nutzen schon heute keinen Desktop PC mehr, um im Internet zu surfen, interessante Inhalte zu finden oder Produkte zu kaufen. Stattdessen nutzen sie mobile Endgeräte wie Smartphones und Tablets, um diese Aufgaben zu erledigen.
Deswegen ist es wichtig, dass Sie die mobile Usability Ihres Webauftritts immer mitdenken. Stellen Sie sicher, dass Ihr Webauftritt für ganz unterschiedliche Endgeräte optimiert ist und auf allen Devices fehlerfrei angezeigt wird. Hierfür kann es notwendig sein, Ihr Digitalkonzept anzupassen und den Mobile-First-Gedanken darin aufzunehmen.

Quelle: Screenshot Google Developers
Was sind die Vorteile?
Wenn Sie sich auf Mobile First fokussieren, erweitern Sie die digitalen Kanäle, über die Sie Ihre Zielgruppe ansprechen. Das ist im Namen einer erfolgreichen Multi-Channel-Strategie dringend zu empfehlen. Auf diese Weise nutzen Sie alle Ihnen zur Verfügung stehenden Möglichkeiten aus und verschenken kein Kaufpotenzial.
Des Weiteren haben Sie über Mobile First die Möglichkeit, etwas für Ihre Suchmaschinenoptimierung zu tun. Je besser Ihre Inhalte auf unterschiedlichen Geräten angezeigt werden, desto länger halten sich potenzielle Käufer und Käuferinnen bei Ihnen auf. Die Bounce Rate (Absprungrate) sinkt deutlich, was sich positiv auf Ihr Ranking bei den Suchmaschinen auswirkt.
2. User Experience
Die Anwendungsfreundlichkeit (User Experience = UX) ist ein wesentlicher Faktor in der Onlinewelt. Wenn sich Nutzer und Nutzerinnen auf Ihrem Webauftritt nicht zurechtfinden und die Dinge, nach denen sie suchen, nicht finden, verschwinden sie schnell wieder.
Hierdurch gehen Ihnen potenzielle Verkäufe verloren und eine hohe Bounce Rate wirkt sich negativ auf Ihr Suchmaschinenranking aus.
Legen Sie daher beim Webdesign großen Wert auf die User Experience. Hierzu gehört unter anderem, den Webauftritt chronologisch aufzubauen und mit einer Navigationsleiste zu arbeiten. Eine weitere wichtige Aufgabe besteht darin, für Barrierefreiheit zu sorgen.
So können Sie Ihren Internetauftritt beispielsweise für Screenreader optimieren, sodass auch Menschen mit eingeschränkter oder nicht vorhandener Sehkraft diese nutzen können. Durch die Wahl passender Farben unterstützen Sie zudem Menschen mit einer Farbblindheit bei der Nutzung Ihrer Angebote.
Was sind die Vorteile?
Durch den Fokus auf die User Experience sorgen Sie dafür, dass sich Besucher und Besucherinnen auf Ihrer Webseite besonders wohlfühlen. Sie können diese uneingeschränkt nutzen und finden ganz leicht das, wonach sie suchen. Außerdem haben sie das Gefühl, dass ihre Anliegen und Bedürfnisse ernst genommen werden. All dies steigert die Wahrscheinlichkeit erfolgreicher Verkäufe.
Bedenken Sie immer, dass Ihr Webauftritt kein Selbstzweck ist, sondern dazu dient, Ihrer Zielgruppe einen Mehrwert zu bieten. Indem Sie sich in die Situation Ihrer Gäste hineinversetzen und Ihre Website dahingehend gestalten, erreichen Sie eine optimale User Experience.
3. Ladezeiten
Dieser Punkt kann eher als Basis für all Ihre Überlegungen beim Webdesign betrachtet werden. Denn die Geschwindigkeit einer Website wird immer wichtiger. Vor allem der bereits erwähnte Mobile-First-Trend hat grundlegend dazu beigetragen.
Vor allem wer mobil unterwegs ist, möchte die Inhalte einer Website so schnell wie möglich angezeigt bekommen. Hier geht es also nicht nur darum, die Inhalte schnell auffindbar zu machen, sondern sie auch schnell laden zu lassen. Wer länger als drei Sekunden darauf warten muss, dass eine Website geladen wird, geht ganz schnell wieder weg.
Deswegen spielen Ladezeiten bei den aktuellen Webdesign-Trends eine wichtige Rolle. Eine zentrale Strategie besteht beispielsweise darin, die Größe und Qualität von Bildern zu reduzieren, da es eine Weile dauert, bis diese geladen sind. Ebenso bietet es sich an, die verschiedenen Inhalte zu cachen und mit einem Proxy Server zu arbeiten.
Weiterhin zahlen Trends wie vermehrte Nutzung von „White Space”, also viel weißem Raum sowie „Long Scrolling”-Websiten, die nur einmal geladen werden müssen, auf die Wichtigkeit der reduzierten Ladezeiten ein.
Was sind die Vorteile?
Kurze Ladezeiten sind ein Qualitätsmerkmal einer Website. Sie signalisieren Ihrer Zielgruppe somit, dass Sie wissen, dass ihre Zeit kostbar ist. Durch kürzere Ladezeiten erreichen Sie, dass weniger Leute abspringen. Damit erhöhen Sie die Wahrscheinlichkeit, ihre Produkte und Dienstleistungen zu verkaufen. Gleichzeitig sind kurze Ladezeiten ein Rankingfaktor der Suchmaschinen und für Ihre SEO-Strategie von hoher Relevanz.
4. Scrolling-Erlebnisse
Mit Hilfe von Scroll-Animationen haben Sie die Möglichkeit, attraktive Scrolling-Erlebnisse zu erschaffen. Hierfür gibt es unterschiedliche Trends, auf die Sie zurückgreifen können. Dazu zählen beispielsweise das Organic Scrolling, das Parallax Scrolling und die Flying Animations.
Scrolling-Erlebnisse sorgen dafür, dass Ihre Besucher und Besucherinnen Ihren Webauftritt aus ganz unterschiedlichen Perspektiven entdecken können. So sorgen Sie für Abwechslung, wodurch die Nutzer und Nutzerinnen besonders viel Freude dabei haben, Ihre Internetseite anzuschauen.
Was sind die Vorteile?
Scrolling-Erlebnisse unterstützen eine möglichst angenehme User Experience. Die entsprechenden Effekte sorgen dafür, dass Ihre Website einen hohen Erlebnisfaktor bietet und dass es Spaß macht, sie zu erkunden. Entsprechend halten sich Besucher und Besucherinnen lange bei Ihnen auf und dringen immer tiefer in die Struktur Ihrer Website ein.
Auf diese Weise haben Sie die Möglichkeit, Ihre Produkte und Dienstleistungen auf ganz vielfältige Weise vorzustellen. Ihre Gäste kommen mit allen erdenklichen Angeboten in Kontakt, was die Wahrscheinlichkeit eines Kaufs erhöht.
Achten Sie aber darauf, dass Scroll-Animationen niemals ein Selbstzweck sind, sondern auf Ihre Angebote aufmerksam machen sollen. Wählen Sie daher Animationen, die einen Mehrwert bieten, jedoch nicht vom Wesentlichen ablenken.
5. Erster Eindruck
Für einen ersten Eindruck gibt es keine zweite Chance. Deswegen sollten Sie alles daransetzen, dass sich Ihre Besucher und Besucherinnen direkt wohlfühlen, sobald sie auf Ihre Website kommen.
Hierfür stehen Ihnen unterschiedliche Lösungen zur Verfügung: Beliebt sind beispielsweise Hero Images. Hierbei handelt es sich um Bilder, die präsent auf einem Webauftritt erscheinen. Solche Web-Banner informieren die Besucher und Besucherinnen auf einen Schlag, was sie auf der Internetseite erwartet und wo sie die gewünschten Inhalte finden.
Zu den aktuellen Webdesign-Trends gehört es, mit modernen, ansprechenden Templates zu arbeiten. Hierbei handelt es sich um Layout-Vorlagen, die Sie je nach Bedarf mit Inhalten füllen können. Durch den Einsatz solcher Templates sind Sie in der Lage, Ihren Internetauftritt schnell und mühelos anzupassen. So können Sie immer wieder neue Gestaltungsmöglichkeiten nutzen, um ihre Zielgruppe anzusprechen und zum Bleiben zu animieren.
Was sind die Vorteile?
Nur wenn Besuchende einer Webseite den Eindruck haben, dass diese seriös ist und ihnen das bietet, wonach sie suchen, werden sie sich länger dort aufhalten. Deswegen sollten Sie mit den Angeboten Ihres Internetauftritts nicht hinter dem Berg halten, sondern schnell sagen, worum es geht. Hierdurch erleichtern Sie Ihren Gästen die Orientierung und sorgen für eine möglichst angenehme User Experience.
6. Farben und Designs
Ein weiterer Themenbereich, der beim Webdesign eine große Rolle spielt, sind die Farben und Designs. Hier haben in den letzten Jahren verschiedene Wandlungsprozesse stattgefunden. Lange Zeit galt der Skeuomorphismus als empfehlenswert, bei dem versucht wird, digitale Design Elemente so zu gestalten, dass sie der Wirklichkeit weitestgehend entsprechen.
Im Rahmen des Flat Designs wurde dann eher versucht, zurückhaltend zu sein, sich auf das Wesentliche und Funktionale zu beschränken und den Nutzen für die Anwender und Anwenderinnen im Fokus zu haben.
Nach wie vor sind viele Webdesigner und Wegdesignerinnen in Bezug auf die Farben und Designs eher zurückhaltend. Viele entscheiden sich für einen funktionsbezogenen Ansatz mit Stilmitteln des Minimalismus. Mittlerweile gibt es aber auch eine Rückbesinnung auf bunte, auffällige Farben.
Zudem kommen immer wieder Retro-Designs zum Einsatz. Somit ist hier nur bedingt von einem klaren Trend zu sprechen. Es gibt viele unterschiedliche Strategien, um bei den Farben und Designs individuell zu sein und Aufmerksamkeit auf sich bzw. die eigene Website zu ziehen.
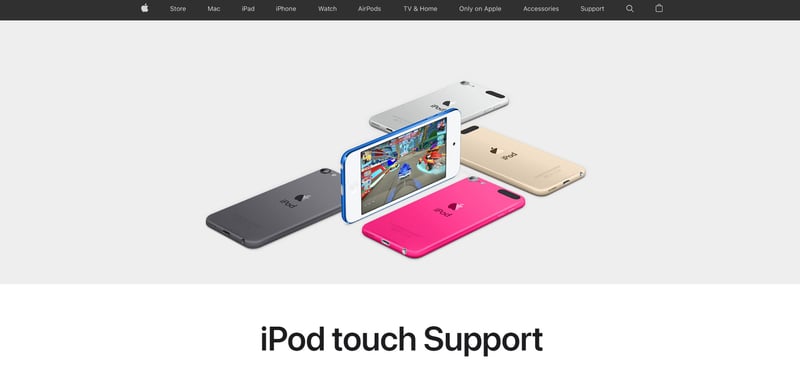
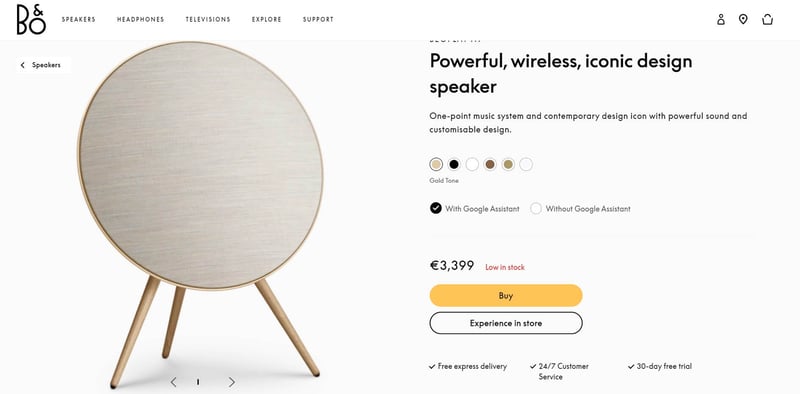
Unter anderem sind scharfe Bildausschnitte mit einfarbigem, hellem Design populär. Dieses grafische Element besteht aus einem scharfen Bildausschnitt, hinter dem ein einfarbiger Hintergrund platziert ist. Diesen Stil findet man auf den Produktseiten der erfolgreichsten Design Websites. Es ist also kein Zufall, dass dieser Trend ebenfalls auf den Apple-Produktseiten zu erkennen ist. BeoPlay‘s A9-Produktseite stellt ebenfalls ein hervorragendes Beispiel dieses Stils dar.

Quelle: Screenshot Apple

Quelle: Screenshot Bang Olufsen
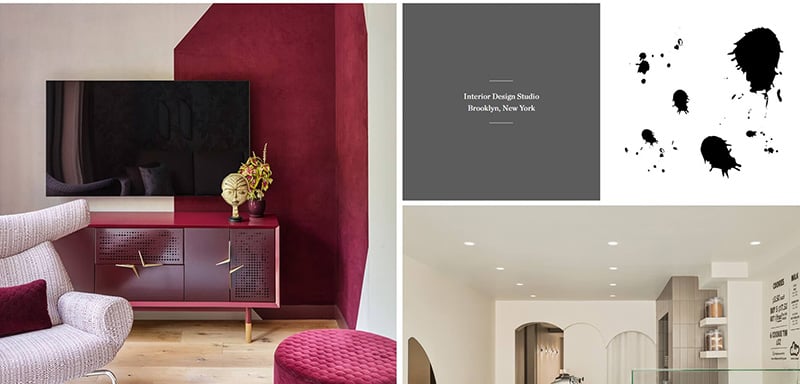
Ein weiteres gern genutztes Design-Element ist das Grid Design. Dieses ist vielseitig einsetzbar und spiegelt die Vielfältigkeit einer Webseite wider. Grid Design ist eine Art Collage, bei der visuelle Effekte und fett gedruckte Schriftzüge in den Vordergrund gestellt werden.
Das Raster kann lediglich der aufgeräumten Erscheinung einer Seite dienen, wie es die eleganten rasterähnlich angeordneten Blöcke von Curioos zeigen. Es kann auch die Einzigartigkeit eines Unternehmens unterstreichen, wie es auf der Webseite von Joost Huver zu erkennen ist. The New Design Project zeigt, dass auch beides möglich ist.

Quelle: Screenshot The new design project
Was sind die Vorteile?
Farben und Designs sorgen dafür, dass ein Webdesign ansprechend, bunt und außergewöhnlich ist. Je nach Schwerpunktsetzung erfüllt Ihr Design jeweils andere Aufgaben. Entweder zielen Sie darauf ab, möglichst auffällig zu sein und sich von Mitbewerbenden abzuheben, oder Sie setzen auf Minimalismus, bei dem der Mehrwert für die Nutzer und Nutzerinnen im Mittelpunkt steht. Hierfür stehen Ihnen Tools wie Schatten, ein Farbverlauf, Kontraste und viele weitere zur Wahl.
Insgesamt haben Sie durch Farben und Designs die Möglichkeit, Ihrem Webauftritt eine individuelle Note zu geben. Anwender und Anwenderinnen sehen so, dass Sie nicht einfach eine vorgefertigte Seite nach Schema F verwenden, sondern sich Gedanken über die Gestaltung ihrer Inhalte gemacht haben. Somit wirken Sie bzw. Ihr Business professionell, kreativ und kompetent.
7. Typografie
Die Typografie spielt im Webdesign eine essenzielle Rolle. Hierbei geht es vor allem um die Lesbarkeit. Noch so schöne, verschnörkelte Schriften bringen nichts, wenn Ihre Nutzer und Nutzerinnen diese als schwer lesbar empfinden. Hier sollte die Wegdesign-Regel „form follows function“ zum Einsatz kommen. Die Form ist kein Selbstwert, sondern sollte immer der Funktion dienen.
Derzeit sind vor allem große, auffällige Schriftzüge häufig antretbar. Auch individuelle, eigens für das Unternehmen gestaltete Fonts sind beliebt. All das zahlt darauf ein, bei den Besuchenden schnell Aufmerksamkeit für die Inhalte zu erregen und sich vom Wettbewerb abzuheben.
Schriftkombinationen sind eine gute Möglichkeit, um für Abwechslung zu sorgen und die Augen der Leser und Leserinnen zu lenken. Hierbei sollten Webdesigner und Webdesignerinnen beachten, dass es bei der Typografie im Webdesign um mehr als um die reine Lesbarkeit geht.
So müssen Sie darauf achten, die Ladezeiten kurz zu halten und die Schrift der Texte so zu gestalten, dass die Leserschaft sie auf allen Ausgabegeräten problemlos lesen können.
Was sind die Vorteile?
Eine interessante Typografie ist ein Alleinstellungsmerkmal, mit dem Sie die Aufmerksamkeit Ihrer Besucher und Besucherinnen lenken können. Zudem dient sie dazu, das Webdesign attraktiv zu halten und sie positiv aus der Menge an vorhandenen Internetauftritten hervorstechen zu lassen.
Das Ziel ist es, Gäste dazu zu bringen, möglichst viel Zeit auf Ihrem Webauftritt zu verbringen. Wichtig ist jedoch, dass Sie die Typografie nicht als Selbstzweck verstehen, sondern so einsetzen, dass sie Ihrer Zielgruppe einen echten Mehrwert bietet.
8. Neo Brutalismus
Der Brutalismus ist ein Architekturstil, der insbesondere zwischen 1950 und 1980 populär war. Hierbei geht es insbesondere darum, sich von gängigen Schönheitsidealen zu lösen und neue, unbekannte Wege zu beschreiten. Das Webdesign hat mit dem Neo Brutalismus nun eine neue Möglichkeit gefunden, sich selbst neu zu definieren.
Viele heutige Webseiten verfolgen in Sachen Design, Farbe und Typografie ähnliche Ansätze. Wem das zu langweilig ist, der kann sich am Brutalismus orientieren. Hierbei geht es darum, einen bewussten Gegentrend zu den Standards in der Internetwelt zu setzen.
So kommt beispielsweise kein Responsive Design zum Einsatz und bestehende Konventionen werden gezielt gebrochen. Hierdurch gewinnt der Neo Brutalismus oder Web Brutalism eine eigene Gestalt, die etwas Rohes hat und bei der alles auf das Minimum reduziert ist.
Was sind die Vorteile?
Der Neo Brutalismus bietet Ihnen die Möglichkeit, sich deutlich von Mitbewerbenden zu unterscheiden. Sie gehen Ihren eigenen Weg, lassen sich nicht von Konventionen einengen und probieren Dinge aus, die andere bewusst vermeiden. Hierdurch haben Sie die Möglichkeit, die Aufmerksamkeit Ihrer Zielgruppe zu gewinnen und ihr durch die Andersartigkeit im Gedächtnis zu bleiben.
Damit das funktioniert, ist es wichtig, dass Sie sich mit dem Neo Brutalismus und seinen Eigenarten genau beschäftigen. Es ist ein schmaler Grat zwischen Individualität und Regelbruch. Einige Nutzer und Nutzerinnen haben bestimmte Erwartungen an eine Website und sind enttäuscht, wenn diese nicht erfüllt werden. Setzen Sie den Brutalismus daher bewusst und gezielt ein, um Aufmerksamkeit zu erzeugen, ohne eine potenzielle Kundschaft zu verschrecken.
9. Animationen und Interaktionen
Animationen und Interaktionen sind eine gute Möglichkeit, um Ihre Zielgruppe zu begeistern und bei Laune zu halten. Ein gutes Beispiel sind Videos in Endlosschleife. Diese sich endlos wiederholenden Videos werden nahtlos im Header einer Homepage eingebunden − sie werden automatisch, ohne Button oder Flash, abgespielt.
Sie zeigen verschiedene bewegte Szenen, werden auf der Seite aber statisch dargestellt. Im Header eingebundene Videos sorgen beispielsweise für einen starken ersten Eindruck und fügen sich nahtlos in das Design der gesamten Webseite ein.
Eine weitere Option besteht darin, maßgeschneiderte Illustrationen und Icons zu verwenden. Archivfotos sind Schnee von gestern. Heutzutage sind individualisierte Animationen im Trend. Egal, ob informativ, produktorientiert oder kulturell angehaucht, individuell gestaltete Illustrationen gehören für viele Unternehmen zur Designstrategie.
Manchmal stellen diese graphischen Elemente eine interaktive Geschichte dar, sowie Coca-Colas Animation „Building of Memories”, bei der User und Userinnen mit Hilfe ihrer Maus einen Wolkenkratzer hinaufklettern. Andere Webseiten nutzen diese Illustrationen und Parallax Scrolling, um die Idee hinter dem Produkt zu erläutern.
Nicht zuletzt gehört zu den Interaktionen der Einsatz von Chatbots. Diese reagieren unmittelbar auf Anfragen der Kundschaft und geben Ihrer Zielgruppe so das Gefühl, wahr- und ernst genommen zu werden. Hierdurch verbessern Sie die User Experience sowie die Zufriedenheit von potenziellen Käufern und Käuferinnen.
Was sind die Vorteile?
Animationen machen Ihren Webauftritt lebendig. Ihre Besucher und Besucherinnen sind dazu eingeladen, die verschiedenen Effekte auf sich wirken zu lassen und diese zu nutzen. Sie generieren hierüber Aufmerksamkeit und stellen sicher, dass Ihr Webauftritt Ihrer Zielgruppe in lebendiger Erinnerung bleibt.
Die Interaktionen ermöglichen Ihnen eine unmittelbare Kommunikation mit Ihrer Zielgruppe. Hierdurch lernen Sie diese besser kennen und können gezielt auf sie und ihre Bedürfnisse eingehen. Zudem besteht so die Möglichkeit, unmittelbar auf Anfragen zu reagieren und für eine größtmögliche Zufriedenheit bei allen zu sorgen, die Fragen und Anliegen haben.
10. Flat Design – Weniger ist mehr
Flat Design ist ein graphisch minimalistischer Gestaltungsstil, bei dem u.a. Schlagschatten und dreidimensionale Elemente keine Rolle spielen. Skeuomorphismus ist unmodern, Minimalismus liegt im Trend. Die Zeiten, in denen man realistisch aussehende Elemente einsetzte, wie zum Beispiel der simulierte Ledereinband eines virtuellen Kalenders, sind vorbei.
Durch seine Schlichtheit werden bei Flat Design ein einfacherer Code und weniger Bilder benötigt. Vielmehr geht es darum, mehr Raum, größere Schaltflächen und klarere Schriftarten einzusetzen.

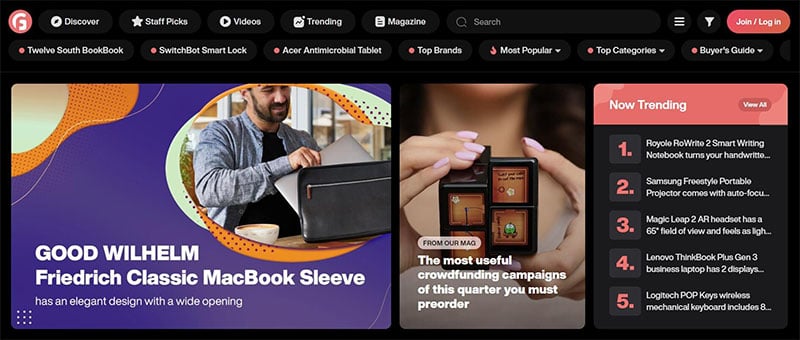
Quelle: Screenshot Gadget Flow
Was sind die Vorteile?
Dadurch, dass weniger Elemente und große, digitale Bilder verwendet werden, laden Webseiten mit Flat Design schneller und können auf allen Geräten problemlos dargestellt werden. Zudem lässt dieses klare, moderne und aufgeräumte Design-Webseiten besonders „trendig“ erscheinen.
11. Fixe Navigation
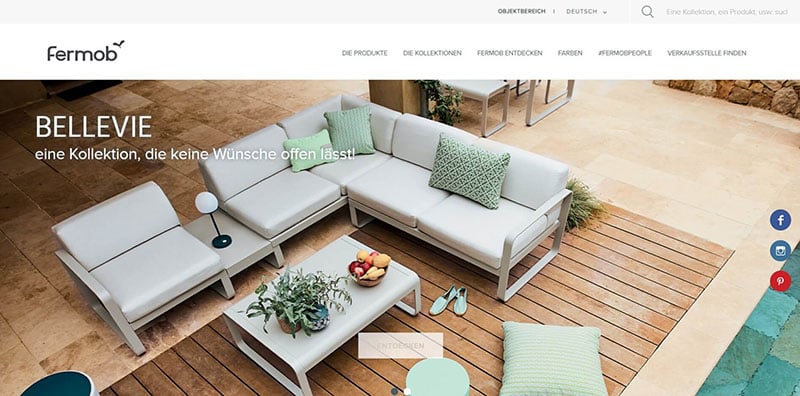
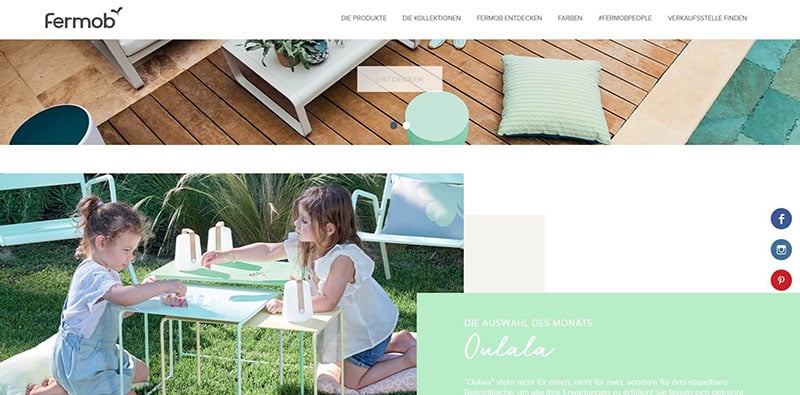
Eine fixierte Kopfzeile befindet sich an oberster Stelle einer Webseite und bleibt, trotz herunter scrollen, immer am Anfang der Seite sichtbar. Auch wenn es sich dabei um eine Funktion handelt, die im Code festgelegt wird, gilt sie, weil sie zur Gesamterscheinung der Webseite beiträgt, ebenfalls als Design-Element.


Quelle: Screenshots Fermob
Was sind die Vorteile?
Die wenigsten Besuchenden sind bereit, ihre Zeit zu verschwenden, indem sie nach einer bestimmten Unterseite auf Ihrer Website suchen. Eine fixierte Kopfzeile ermöglicht es dem User und der Userin, sich auf der Website zu orientieren, egal auf welcher Seite er oder sie sich befindet.
Zudem hat Ihr Marketing die Möglichkeit, über die Kopfzeile wichtige Seiten hervorzuheben, die besonderen Kennzeichen Ihrer Marke einheitlich darzustellen und wichtige CTAs immer im Blickfeld der User und Userinnen zu behalten.
12. Einzigartige geometrische Formen
Heutzutage werden im Webdesign immer häufiger einzigartige geometrische Formen eingesetzt – das heißt andere Formen als die üblichen Quadrate und Rechtecke.
Was sind die Vorteile?
Dieser Webdesign-Trend ist meistens kreativ und originell, sodass ein eigenständiges Markenzeichen entsteht. Außergewöhnliche geometrische Formen erfüllen den gleichen Zweck wie die üblichen rechteckigen Design-Elemente, bieten aber ein besonderes Erscheinungsmerkmal. Dieser Stil ermöglicht es, verschiedene der vorher beschriebenen Trends in einer Webseite zu kombinieren, ohne das Design zu überladen.
Um sicherzustellen, dass das Design weiterhin klar strukturiert bleibt, können Sie Ihre Website von Userinnen und Usern testen lassen. So gehen Sie sicher, dass alle die richtige Information finden werden sowie die Interaktionen wie gewollt funktionieren
Fazit: Webdesign-Trends – heute Neuland, morgen Erfolgstreiber
Vielleicht fühlen Sie sich gerade von der Vielzahl an unterschiedlichen Trends und Möglichkeiten erschlagen, die Ihnen nach der Lektüre dieses Artikels offenstehen. Doch keine Sorge: Die Webdesign-Trends, die Ihnen heute noch fremd und unbegreiflich erscheinen, werden Ihnen schon bald in Fleisch und Blut übergehen, sodass Sie große Vorteile für sich und Ihr Unternehmen daraus ziehen.
Hierfür ist es nicht nötig, dass Sie alle Trends sofort umsetzen. Sinnvoller ist es, sich mit einzelnen Webdesign-Trends gezielt auseinanderzusetzen und zu prüfen, wo Sie diese in Ihren Arbeitsalltag integrieren können.
Vielleicht wollen Sie sich zunächst auf den Brutalismus konzentrieren, Farbe und Farbverlauf in den Blick nehmen, Typografie und Schrift angehen oder Ihre Ladezeiten optimieren? Wo auch immer Sie beginnen, Sie werden schnell feststellen, dass Webdesign-Trends einen großen Effekt auf Ihren Erfolg haben, und schon in einem Jahr deutlich weiter sein, als sie es heute sind.
Titelbild: recep-bg / iStock / Getty Images Plus
Ursprünglich veröffentlicht am Sep 6, 2022 2:00:00 AM, aktualisiert am Januar 20 2023
Themen:
WebdesignDiesen Artikel weiterempfehlen:
Artikel zu ähnlichen Themen



Mehr anzeigen

![→ Leitfaden zur Gestaltung einer barrierefreien Website [Kostenloser Download]](https://no-cache.hubspot.com/cta/default/53/260c7645-6f46-40ea-bccd-86df0e085131.png)

