Mobile First gewinnt als Strategie für die Gestaltung von Webseiten immer mehr an Bedeutung. Das ist auch wichtig: Laut Statista nimmt der Anteil der Internetnutzenden, die über Mobilgeräte surfen, immer weiter zu. 2022 machte ihr Anteil schon über 80 Prozent aus, die Tendenz ist steigend.
Da Google mit seinem Mobile-First-Index ein neues Ranking-Prinzip implementierte, sollten Sie spätestens jetzt Ihre Website für die mobile Nutzung optimieren. Wie Sie den Mobile-First-Ansatz umsetzen und was Sie dabei beachten sollten, stellen wir Ihnen im Folgenden vor.
![→ Leitfaden zur Gestaltung einer barrierefreien Website [Kostenloser Download]](https://no-cache.hubspot.com/cta/default/53/260c7645-6f46-40ea-bccd-86df0e085131.png)
Was bedeutet Mobile First?
Das „Mobile First“-Prinzip beschreibt einen Paradigmenwechsel in der Webseitenkonzeption. Während früher die stationäre Desktopansicht Ausgangspunkt des Web-Designs war, konzipieren Webseiten-Betreibende nun Inhalte primär für die Darstellung auf mobilen Endgeräten.
So optimieren Sie Ihre Website auf Mobile First
Um die Stärken des Mobile First Designs für sich zu nutzen, stehen Ihnen verschiedene Strategien und Techniken zur Verfügung. Im Folgenden lernen Sie die wichtigsten kennen:
1. Die passende Technik wählen

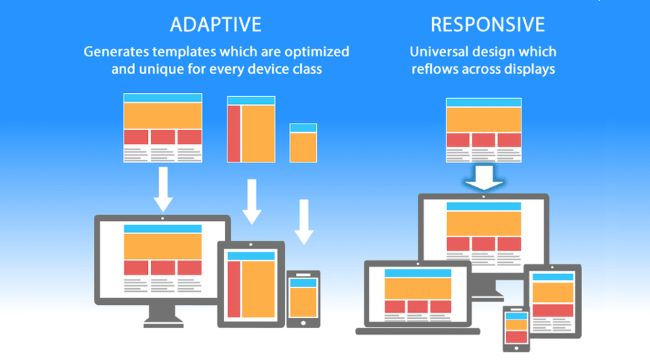
Quelle: Screenshot Kinsta
Beim Mobile-First-Ansatz können Sie zwischen unterschiedlichen Technologien wählen. Beim adaptiven Ansatz arbeiten Sie mit unterschiedlichen URLs Ihrer Webseite, während beim Responsive Webdesign die Inhalte an die jeweilige Bildschirmgröße angepasst werden. Alternativ steht Ihnen das dynamische Webdesign zur Verfügung, bei dem für unterschiedliche Geräte jeweils andere Inhalte bereitgestellt werden.
2. Optimierung der Ladezeiten

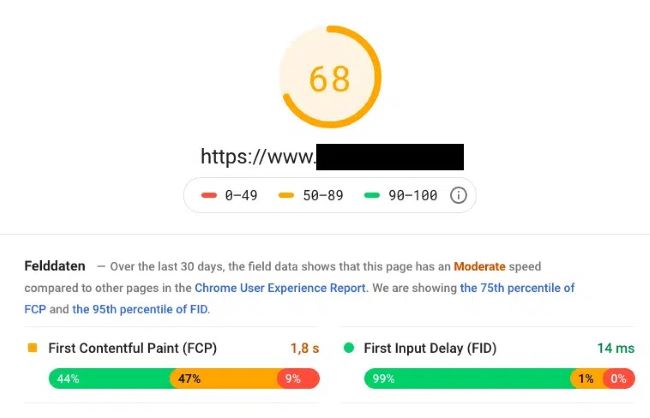
Quelle: Screenshot SEO-Küche
Die Optimierung der Ladezeiten ist besonders wichtig. Das erreichen Sie beispielsweise, indem Sie unnötige Inhalte aussortieren, kleinere Bilder verwenden und einige andere Strategien nutzen. Tools wie Googles Pagespeed Insights helfen Ihnen bei der Optimierung.
3. Die Navigation der Webseite optimieren

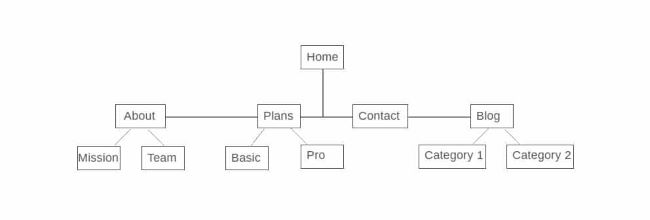
Quelle: Screenshot Kinsta
Gerade auf mobilen Endgeräten ist es wichtig, dass sich Nutzer und Nutzerinnen leicht zurechtfinden und mühelos zu den Inhalten kommen, die sie interessieren. Optimieren Sie daher die Navigation Ihrer Website, indem Sie beispielsweise eine Übersicht der Inhalte auf Ihrer Startseite integrieren und mit internen Verlinkungen arbeiten.
4. Auf Pop-ups verzichten

Quelle: Screenshot AdGuard
Pop-ups werden von vielen Nutzern und Nutzerinnen als störend empfunden und verschlechtern die Benutzerfreundlichkeit. Außerdem verlangsamen sie die Ladezeiten, was sowohl für das Nutzer- und Nutzerinnenerlebnis als auch für das Google-Ranking von Nachteil ist. Vermeiden Sie daher Pop-ups, wo es geht.
Die Gretchenfrage: Wie erstellt man eine mobile Website?
Wer eine Website entsprechend des Mobile-First-Paradigmas gestalten will, sollte sich aufs Wesentliche beschränken. Funktionalität hat oberste Priorität. Um reibungslose Abläufe zu gewährleisten, sollten Sie daher Inhalte rigoros aussortieren. Das wirkt nicht nur übersichtlicher, sondern katapultiert Sie im Suchmaschinenranking nach oben.
Denn seit dem Google Speed Update von 2018 ist die Seitenladezeit auf Mobilgeräten ein offizieller Ranking-Faktor. Tipp: Google bietet für die Mobil-Optimierung von Websites sogar einen Leitfaden an und gibt mit einem SEO-Überblick Hilfestellungen zum Thema Auffindbarkeit bei mobilen Websites.
Generell gilt: Überlegen Sie, was wirklich wichtig ist und in den Vordergrund muss. Welche Elemente müssen unbedingt funktionieren? Auf große Bilder etwa sollten Sie verzichten. Dadurch ersparen Sie den Nutzenden lange Ladezeiten und nutzen den begrenzten Platz besser aus. Bei der Konzeption bietet es sich an, Inhalte direkt auf die Bildschirmgröße auszulegen: Dafür eignen sich spezielle Raster von Websites im Smartphone-Format, die anschließend für größere Bildschirm-Formate umgerechnet werden.
Mobilfreundlichkeit ist im Web zum Thema Nummer eins geworden. Wer sich zeitnah anpasst, wird von großen Suchmaschinen wie Google und Bing durch die Chance auf hohe Plätze im Ranking belohnt. Einen Schritt weiter gehen Nutzer und Nutzerinnen, die sich Mobile First auch bei der Webseitenkonzeption auf die Fahnen schreiben: Ihr Layout beginnt im Smartphone-Format und kann von dort aus wachsen.
Die Bedeutung von User Experience und Mobile First für die Zukunft
Die Optimierung hilft auch in Hinblick auf die „User Experience“. Sie hilft, User und Userinnen zufriedenstellen und möglichst lange auf der mobilen Seite zu halten. Denn genervte Nutzer und Nutzerinnen sorgen für hohe Absprungraten, weniger Traffic und eine schlechte Gesamt-Performance einer Webseite. Sind die Nutzer und Nutzerinnen hingegen glücklich über Darstellung und Bedienbarkeit der Seite, gibt es hohe Punktwerte bei der UX.
Hierbei zeigt sich, dass ein Paradigmenwechsel im Webdesign stattgefunden hat und immer noch abläuft. Nicht nur Google, sondern auch Webentwickler und Webentwicklerinnen konzentrierten sich in der Vergangenheit besonders auf die Tauglichkeit ihrer Seite für Desktop-Nutzer und -Nutzerinnen. Webdesigns und -Layouts wurden im Hinblick auf die stationäre Nutzung konzipiert. Es war damals üblich, die mobile Version der eigentlichen Webseite dem Code nachträglich hinzuzufügen.
In Anbetracht der Entwicklungen bei der Nutzung von Mobilgeräten haben die Prioritäten jedoch mittlerweile die Plätze getauscht: Die Optimierung für mobile Seiten bzw. Geräte hat bei der Entwicklung nun Vorrang.
Responsive Design als Instrument der Mobil-Optimierung
Schon früh sorgte der Boom mobiler Geräte für Schwierigkeiten: Seiten, die für größere Bildschirme von Desktops konzipiert waren, wurden auf den winzigen Smartphone-Screens zu Zwergen in der Performance. Abgeschnittene Bilder, lange Ladezeiten und ständiges Heran-Zoomen sorgten für ein schlechtes Nutzerinnen- und Nutzererlebnis.
Um den veränderten Ansprüchen gerecht zu werden, entwickelte sich das sogenannte „Responsive Design“. Mit flexiblen Grids und CSS3 Media Queries passt es das Layout einer Internetseite zuverlässig an das jeweilige Ausgabemedium an. Es ist daher ein Weg, Websites für die Nutzung mit Mobilgeräten zu optimieren. Wie genau Sie dies einrichten, können Sie direkt bei Google nachlesen. Aber Achtung, dies erfordert Coding-Kenntnisse.
Warum sollte man eine Website für Mobilgeräte optimieren?
Von überall auf der Welt greifen Nutzer und Nutzerinnen über Mobilgeräte auf das Internet zu. Selbst wenn sie es gar nicht müssten. Wie Google berichtet, erfolgen 77 Prozent der Suchanfragen über Mobilgeräte von zu Hause oder dem Arbeitsplatz aus – eine überraschende Zahl, da sich an diesen Orten in der Regel auch stationäre Computer befinden.
Doch Smartphones und Tablets sind das Mittel der Wahl. Die „Mobile Usability“ (Mobiltauglichkeit) beschäftigt sich aufgrund der hohen Zugriffszahlen mit der Frage, wie gut eine Website von einem Mobilgerät genutzt werden kann.
Was früher ein eher zweitrangiges Thema war, ist seit etwa 2015 in aller Munde: Webseiten müssen für mobile Endgeräte fit gemacht werden. Google führte damals das Mobile-Friendly Update ein, das die Mobiltauglichkeit („Mobile Usability“ oder „Mobile Friendliness“) zum Ranking-Faktor machte.
Was sind Vorteile von Mobile First?
Mit dem Mobile First Ansatz gehen zahlreiche Vorteile einher. Sie müssen sich Gedanken über die Struktur Ihrer Webseite machen und diese so anpassen, dass Sie die Erwartungen und Wünsche Ihrer Besucher und Besucherinnen erfüllen. So gestalten Sie einen attraktiven Webauftritt, der bei Ihrer Zielgruppe gut ankommt.
Gleichzeitig wirken sich viele Maßnahmen zur Webseitenoptimierung auf Ihr Ranking bei den Suchmaschinen aus. Besonders die Ladezeiten und die reduzierten Abbruchquoten sind hier relevant. Durch die verbesserte User Experience steigern Sie die Wahrscheinlichkeit auf Umsätze und haben die Möglichkeit, Kunden und Kundinnen genau dort abzuholen, wo sie sich befinden.
Nicht zuletzt halten Sie Ihren Webauftritt durch eine kontinuierliche Optimierung stets frisch und aktuell, sodass Ihre Zielgruppe immer wieder einen Grund hat, vorbeizuschauen.
„Mobile-Friendly“ oder „Mobilegeddon“?
Der von Google 2015 veränderte Algorithmus setzte unvorbereiteten Webseiten hart zu: Waren diese nicht im Vorfeld für die mobile Nutzung optimiert worden, fielen sie im Ranking drastisch ab. Entsprechend wurde Googles Update auch als „Mobilegeddon“ betitelt. Einige Websites beklagten, im Zuge dessen rund zehn Prozent ihres Datentransfers verloren zu haben.
Im September 2018 dann drehte Google seinen Index für die Suchmaschinenoptimierung auf links: Ausgangspunkt für die Bewertung ist nun nicht länger die Desktop-Version einer Seite, sondern die mobile Variante. Um auf dieses Mobile-First-Crawling zu reagieren, sollte es höchste Priorität haben, Webseiten für die Nutzung mit Mobilgeräten zu optimieren. Die Alternative sind herbe Verluste im Ranking.
Welche Tools eignen sich für „Mobile-Friendly“?
Vor allem die Google Search Console hilft dabei, zu überprüfen, wie „Mobile-Friendly“ Ihre mobile Webseite bereits ist. Sie bekommen klare Informationen über die Stärken und Schwächen Ihres Webauftritts und sehen schnell, an welchen Stellen großer Handlungsbedarf besteht.
Alternativ können Sie auf den Website Grader von Hubspot zurückgreifen. Dieser nutzt Daten von Google Lighthouse und hilft Ihnen dabei, Ihre Webseite professionell zu optimieren.
Ebenfalls beliebt ist MobiReady. Dieses Tool zeigt Ihnen zunächst an, wie Ihre Webseite auf unterschiedlichen Endgeräten aussieht. So bekommen Sie einen guten Eindruck davon, was Ihre Zielgruppe zu sehen bekommt, und versetzen sich in deren Lage. Das erleichtert die Optimierung ungemein.
Nicht zuletzt können Sie mit WebPageTest arbeiten. Dieses Tool ist intuitiv nutzbar und unterstützt auch Anwender und Anwenderinnen ohne technisches Hintergrundwissen bei ihrer Webseitenoptimierung.
Ausbau von Websites durch „Progressive Enhancement“
Durch Progressive Enhancement (zu Deutsch: progressive Verbesserung) kann man eine Website im Laufe der Zeit komplexer gestalten. Programme wie der Modernizr bieten die Möglichkeit, auszulesen, über welchen Browser auf die Seite zugegriffen wird. Entsprechend der Browserfeatures werden der Seite dann mehr Funktionen hinzugefügt bzw. es werden Funktionen deaktiviert.
Fazit: Mit dem Mobile First-Ansatz am Puls der Zeit
Mobile First gewinnt in einer zunehmend von Smartphones geprägten Welt massiv an Bedeutung. Stellen Sie daher sicher, dass Ihre Webseite für unterschiedliche Endgeräte optimiert ist und halten Sie Ihre Inhalte stets auf dem neuesten Stand. Vor allem eine gute Navigation, kurze Ladezeiten und eine moderne Technologie sind in diesem Zusammenhang wichtig. Wenn Sie sich mit den Aufgaben der Webseiten- und Suchmaschinenoptimierung überfordert fühlen, können Sie sich Unterstützung von erfahrenen Fachpersonal holen.

Titelbild: RossHelen / iStock / Getty Images Plus
Ursprünglich veröffentlicht am Oct 4, 2023 2:00:00 AM, aktualisiert am Oktober 04 2023