In der Welt der Online-Präsenz spielt eine gute Webdesign-Software eine entscheidende Rolle. Heutzutage ermöglichen diese Tools nicht nur ausgebildeten Fachleuten, ein Webprojekt von der Konzeption bis zur Erstellung umzusetzen. Die intuitive Nutzung vieler aktueller Webdesign-Programme erleichtert es auch Menschen ohne Vorkenntnisse, die eigenen Ideen schnell und effektiv umzusetzen und visuelle, strukturelle und technische Herausforderungen zu meistern.
In diesem Artikel stellen wir Ihnen 16 Webdesign-Softwares sowie ihre Vor- und Nachteile vor – von Allround-Lösungen für Ihre eigene Webseite bis hin zu Unterstützung für Entscheidungen rund um die kleinsten Designelemente.
Webdesign-Software: 16 effektive Tools im Überblick
Damit Sie aus dem unübersichtlichen Angebot an Tools eine Auswahl treffen können, stellen wir hier 16 leistungsstarke Werkzeuge für Ihr nächstes Webprojekt vor:
1. Balsamiq
Es ist sinnvoll, vor der technischen Umsetzung einer Website unterschiedliche Konzeptideen und Prototypen zu entwerfen. In der Konzeptionsphase fokussieren sich Webdesigner und Webdesignerinnen daher auf Wireframes und Mockups.
Quelle: Balsamiq
Balsamiq ist eines der bekanntesten Tools, mit dem Sie professionelle Wireframes für Ihr Webprojekt erstellen können. Bei Balsamiq steht Ihnen eine übersichtliche Auswahl an vorgefertigten Elementen für eine professionelle Website zur Verfügung, die Sie per Drag-and-Drop auf die Zeichenfläche ziehen und dort bearbeiten können.
Darüber hinaus bietet Balsamiq weitere nützliche Funktionen wie interaktive Prototypen, Kollaborationsmöglichkeiten in Echtzeit, Exportoptionen für gängige Formate und Tutorials für Einsteiger und Einsteigerinnen.
Die Preisgestaltung bei Balsamiq ist abhängig davon, ob Sie die Web App Balsamiq Cloud nutzen wollen, oder sich für die Anwendung auf ihrem Mac- oder Windows-PC entscheiden. Die Balsamiq Cloud Lösung ist projekt- und abonnementbasiert bepreist, wobei der Preis unabhängig von der Anzahl der Nutzenden ist:
- 2 Projekte: 9 US-Dollar pro Monat oder 90 US-Dollar pro Jahr
- 20 Projekte: 49 US-Dollar pro Monat oder 490 US-Dollar pro Jahr
- 200 Projekte: 199 US-Dollar pro Monat oder 1.990 US-Dollar pro Jahr
Die Preise für Balsamic Wireframes in der Desktopversion hingegen sind abhängig von der Anzahl der Nutzenden und starten bei 129 US-Dollar für eine Dauerlizenz pro Person. Je mehr Lizenzen Sie kaufen, desto günstiger wird der Preis pro Person.
|
Vorteile |
Nachteile |
|
Schnelle Wireframe-Erstellung |
Eingeschränkte Grafikfähigkeiten |
|
Intuitive Benutzeroberfläche |
Begrenzte Gestaltungsfreiheit |
|
Interaktive Prototypen |
Keine direkte Webexportoption |
|
Echtzeit-Kollaboration |
Begrenzte Optionen für Animation |
Balsamiq unterstützt Sie dabei, schnell und effizient Designkonzepte zu visualisieren und zu teilen, jedoch mit einigen Einschränkungen in Bezug auf Grafiken und Gestaltungsfreiheit für Ihre eigene Website.
2. Zeplin
Zeplin ist ein Webdesign-Tool, das Ihnen dabei hilft, Ihre Wireframes und visuellen Designs aus verschiedenen Programmen zu organisieren. Mit dem Tool lassen sich Ihre Prototypen beispielsweise in übersichtliche Projektordner hochladen. Bei diesem Schritt fügt Zeplin automatisch Angaben zu der Größe, den Farben oder Rändern hinzu.

Quelle: Screenshot Zeplin.io
Zusätzlich ermöglicht Zeplin Funktionen wie interaktive Kommentare, die Gestaltung von Design-Styleguides sowie Exportmöglichkeiten für Entwickler und Entwicklerinnen. Diese Erweiterungen fördern eine reibungslose Kommunikation zwischen Design- und Entwicklungsteams und gewährleisten Konsistenz im gesamten Designprozess. Auf diese Weise bietet Zeplin ein Grundgerüst für eine effektive und übersichtliche Zusammenarbeit im Team.
Preislich ist das Abo-Modell bei Zeplin abhängig von der Anzahl der Nutzenden und der Befugnisse, welche diese erhalten. Je nach Modell werden dabei monatlich zwischen 8 und 16 US-Dollar pro Person mit allen Befugnissen fällig.
|
Vorteile |
Nachteile |
|
Effiziente Designorganisation |
Eingeschränkte Gestaltungswerkzeuge |
|
Automatische Design-Spezifikationen |
Abhängigkeit von anderen Design-Programmen |
|
Interaktive Kommentare |
Einarbeitung in die Benutzeroberfläche |
|
Design-Styleguides |
Begrenzte Gestaltungsfreiheit für Entwicklungsteams |
|
Entwicklungsfreundliche Exporte |
|
3. HTML5 Up
Ihnen fehlen die Stunden, oder schlicht die HTML-Kenntnisse, um Ihr angestrebtes Design umzusetzen? Vorgefertigte Templates sind eine beliebte Möglichkeit, um ein Webprojekt zeitsparend aufzusetzen.
Auf der Website von HTML5 Up finden Sie dazu optisch ansprechende und leicht anpassbare Designvorlagen – perfekt auch für kleine Unternehmen mit weniger Programmierkenntnissen. Neben den Templates bietet HTML5 Up auch umfassende CSS-Styling-Optionen und Integrationen für Git-Repositories.

Quelle: Screenshot HTML5 Up
Da die Vorlagen auf HTML5, CSS3 und Javascript basieren, lassen sie sich problemlos für moderne Webprojekte einsetzen. Ein großer Vorteil von HTML5 Up liegt darin, dass sämtliche Vorlagen responsive Designs verwenden und sich daher fehlerfrei auf unterschiedlichen Endgeräten darstellen lassen.
Zudem sind alle verfügbaren Vorlagen auf HTML5 Up durch die Creative Commons Attribution 3.0 Lizenz kostenfrei verwendbar.
|
Vorteile |
Nachteile |
|
Visuell ansprechende und anpassbare Vorlagen |
Eingeschränkte Anpassung ohne HTML/CSS-Kenntnisse |
|
Umfassende CSS-Styling-Optionen |
Begrenzte Funktionen für interaktive Elemente |
|
Integrationen für Git-Repositories |
Eingeschränkter Service für Kundschaft |
|
Optimiert für responsive Design |
Begrenzte Auswahl an Vorlagen |
|
Modernes Technologie-Fundament |
|
4. Bootstrap
Bootstrap ist eines der bekanntesten Frontend-Frameworks auf dem Markt. Das Online-Tool stellt Vorlagen und Dokumentation für HTML, CSS sowie Javascript bereit, die Sie für Webprojekte herunterladen können.
Quelle: Bootstrap
Mit Bootstrap erhalten Sie daher eine umfassende Auswahl an Gestaltungsmöglichkeiten für Typografie, Buttons, Tabellen oder Grid-Systeme. Da die Frontend-Komponenten anpassbar sind, können Sie diese nach Belieben bei Ihrem Webprojekt ändern. Darüber hinaus ermöglicht Bootstrap auch die Integration von Erweiterungen, Widgets und Plugins – praktisch etwa auch für Online-Shops im E-Commerce.
Grundlegend ist das Download der Webdesign-Software kostenlos, anfallende Preise für gewünschte Funktionen können Sie auf der Bootstrap-Webseite erfragen.
|
Vorteile |
Nachteile |
|
Umfassende Auswahl an Frontend-Funktionen |
Standard-Bootstrap-Design erkennbar |
|
Anpassbare Frontend-Komponenten |
Steile Lernkurve für Unerfahrene |
|
Integration von Erweiterungen, Widgets und Plugins |
Potenzielle Überschneidungen mit Eigenentwicklung |
|
Breite Community und Ressourcen |
|
5. Sketch
Sketch ist ein vielseitiges Webdesign-Tool, mit dem Sie die UI/UX-Gestaltung Ihrer Website konzipieren können. Das Tool überzeugt durch eine große Anzahl an Funktionen und einen effizienten Arbeitsprozess. Die vektorbasierte Webdesign-Software ermöglicht es zudem, hochauflösende Formen, Zeichen und Schriften zu exportieren.

Quelle: Screenshot Sketch
Wenn Sie Designs für verschiedene Endgeräte erstellen möchten, ist auch das kein Problem. Sketch ermöglicht es Ihnen, mehrere „responsive Artboards“ parallel anzulegen und zu bearbeiten.
Auch bei Sketch gibt es verschiedene Abo-Modelle. Sie haben die Wahl zwischen einem Standard Plan für 10 US-Dollar monatlich pro Person, einem Business Plan für 20 US-Dollar monatlich pro Person oder auch einer Mac-Only Lizenz für 120 US-Dollar pro benötigter Lizenz.
|
Vorteile |
Nachteile |
|
Vielfältige Funktionen für UI/UX-Gestaltung |
Ausnahmslos nur für macOS verfügbar |
|
Effizienter Arbeitsprozess |
Einarbeitung in die Benutzeroberfläche |
|
Benutzerfreundliche Oberfläche |
Begrenzte Funktionen für Teamkollaboration |
|
Erstellung interaktiver Prototypen |
|
|
Teilen von Designbibliotheken |
|
6. Figma
Figma ist ein kollaboratives Design-Tool, das es Teams ermöglicht, gemeinsam an UI/UX-Projekten zu arbeiten. Mit Figma können Sie in Echtzeit an Entwürfen, Prototypen und Benutzeroberflächen arbeiten. Die webbasierte Plattform bietet eine reibungslose Zusammenarbeit, da mehrere Personen gleichzeitig an einem Projekt arbeiten können.

Quelle: Screenshot Figma
Figma zeichnet sich durch eine benutzerfreundliche Oberfläche, interaktive Prototypen, umfassende Bibliotheken für wiederverwendbare Designelemente sowie die Möglichkeit zur Integration von Plugins aus. Trotz der Vorzüge erfordert die Einarbeitung in die Benutzeroberfläche und die Funktionalitäten möglicherweise etwas Zeit.
Preislich bietet Figma vier Abo-Modelle an:
- Starter: Kostenlos
- Figma Professional: 12 Euro monatlich pro Person
- Figma Organization: 45 Euro monatlich pro Person
- Enterprise: 75 Euro monatlich pro Person
|
Vorteile |
Nachteile |
|
Echtzeit-Kollaboration |
Steile Lernkurve für Menschen ohne Vorerfahrung |
|
Benutzerfreundliche Oberfläche |
Abhängigkeit von Internetverbindung |
|
Interaktive Prototypen |
Begrenzte Offline-Nutzung |
|
Bibliotheken für wiederverwendbare Elemente |
|
7. Avocode
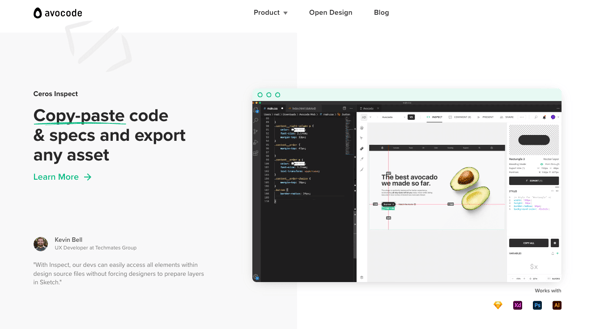
Avocode ermöglicht einen benutzerfreundlichen Übergang von Photoshop- und Sketch-Designs zu der technischen Ausgestaltung Ihrer Website. Denn die Webdesign-Software zeigt Ihnen die CSS-Codes zu einem erstellten Prototypen an.

Quelle: Screenshot Avocode
Das Programm analysiert Ihre Designs und ermöglicht es, einzelne Layer zu exportieren – das erspart Ihnen einen manuellen und zumeist aufwendigen Arbeitsschritt.
Die Preise für Avocode können Sie auf der entsprechenden Webseite erfragen.
|
Vorteile |
Nachteile |
|
Nahtloser Übergang von Photoshop/Sketch zu Website |
Eingeschränkte kostenlose Version |
|
Anzeige von CSS-Codes zu Prototypen |
Abhängigkeit von Design-Tools |
|
Export von einzelnen Layern |
Begrenzte Möglichkeiten für interaktive Elemente |
|
Effizienter Arbeitsprozess |
|
|
Kollaboration und Feedback |
|
Avocode erleichtert den Übergang von Designs zu technischer Umsetzung und bietet effiziente Exportmöglichkeiten. Behalten Sie dabei jedoch im Hinterkopf, dass eine kostenpflichtige Version erforderlich ist und die Möglichkeiten für interaktive Elemente begrenzt sein können.
8. Flexy Boxes
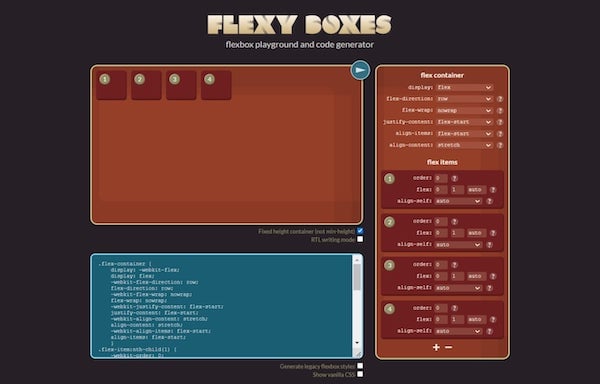
So geht Coding einfach: Die „Flexbox“ bietet Entwicklern und Entwicklerinnen eine einfache Möglichkeit, um flexible und responsive Layouts mit CSS für Webprojekte zu erstellen. Das Flexy-Boxes-Tool hilft Ihnen dabei, unterschiedliche Flexbox-Einstellungen auszutesten und eine Vorschau anzuzeigen.

Quelle: Screenshot Flexy Boxes
Neben den grundlegenden Layout-Funktionen ermöglicht Flexbox auch das Ausrichten von Elementen, das Verwalten von Reihenfolgen und das Anpassen von Abständen. Flexy Boxes stellt Ihnen zudem den dazugehörigen Code für Ihre Website zur Verfügung.
Und das Beste daran? Die Nutzung der Seite ist kostenfrei.
|
Vorteile |
Nachteile |
|
Einfache Erstellung flexibler Layouts |
Begrenzte Funktionalitäten für komplexe Grid-Systeme |
|
Responsive Designs mit CSS |
Einarbeitung in Flexbox-Konzepte |
|
Kostenlos |
Einschränkungen in der Browser-Kompatibilität |
|
Kompaktheit des CSS-Codes |
|
9. Adobe Photoshop
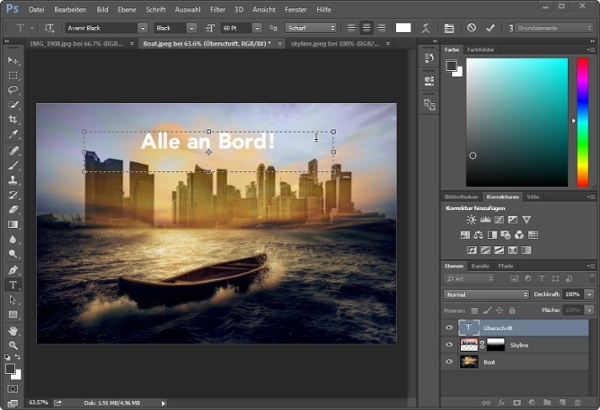
Viele Webdesigner und Webdesignerinnen setzen bei der Erstellung von Design-Entwürfen auf Photoshop. Das Programm weist umfangreiche Gestaltungsmöglichkeiten auf und ist weit verbreitet. Neben dem Website-Layout lassen sich zudem einzelne Bilddateien für Webprojekte abändern oder erstellen.

Quelle: Screenshot Adobe Photoshop
Photoshop bietet Ihnen daher eine leistungsstarke Grundlage, um Ihre Grafiken, Bilder und Illustrationen zu bearbeiten.
Sie können Photoshop entweder als einzelne Anwendung fürs Grafikdesign, oder als Teil der Adobe Creative Cloud kaufen. Bei beiden Möglichkeiten handelt es sich um Abo-Modelle, die je nach Konditionen teurer oder weniger teuer ausfallen.
|
Vorteile |
Nachteile |
|
Umfangreiche Gestaltungsmöglichkeiten |
Komplexe Einarbeitung notwendig |
|
Weit verbreitetes Programm |
Eingeschränkte Funktionen für Vektorgrafiken |
|
Bearbeitung von Website-Layouts und Bilddateien |
Kostenpflichtig |
|
Smart Objects und nicht-destruktive Bearbeitung |
|
|
Ebenen-Stile und erweiterte Farbkorrektur |
|
10. Affinity Designer
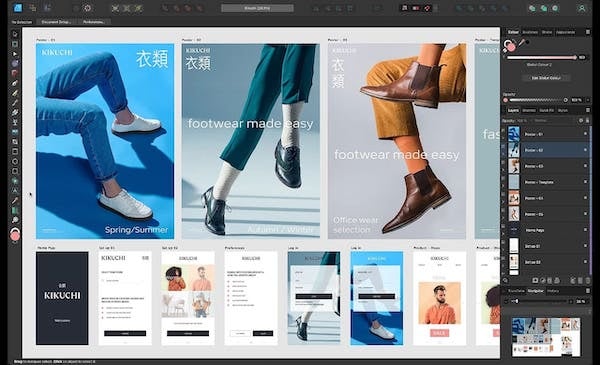
Affinity Designer ist eine beliebte Alternative zu Photoshop. Die Software bietet beinahe identische, umfangreiche Gestaltungsfunktionen und ist besonders für Vektorgrafiken optimiert. Neben der Erstellung von Website-Layouts und Grafiken ermöglicht es somit auch die nahtlose Bearbeitung von Vektorillustrationen.

Quelle: Screenshot Affinity Designer
Zusätzlich bietet Affinity Designer Funktionen wie nicht-destruktive Bearbeitung, flexible Pinsel, Zeichenwerkzeuge und Pixel-Perfektion. Die Plattform unterstützt außerdem das offene SVG-Format und erleichtert so den Austausch mit anderen Design-Tools.
Im Vergleich zu Photoshop bietet Affinity Designer eine kostengünstige Option ohne Abonnement-Modell. Stattdessen zahlen Sie pro einzelner Lizenz einmalig 74,99 Euro.
|
Vorteile |
Nachteile |
|
Kostengünstige Alternative zu Photoshop |
Einarbeitungszeit notwendig |
|
Vektorgrafikoptimierung |
Möglicherweise begrenzte Fotobearbeitungsfunktionen |
|
Bearbeitung von Website-Layouts und Vektorgrafiken |
|
|
Nicht-destruktive Bearbeitung und flexible Pinsel |
|
|
Pixel-Perfektion und Zeichenwerkzeuge |
|
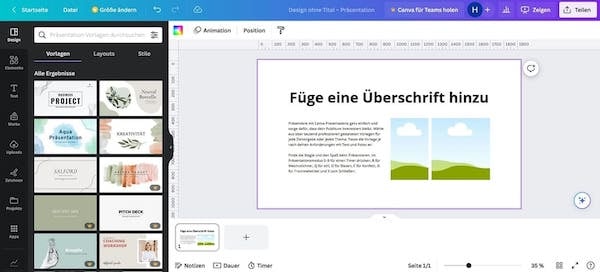
11. Canva
Wenn Sie visuellen Content für Ihre Website erstellen möchten, bietet Canva eine zuverlässige und umfangreiche Lösung. Durch die übersichtliche Benutzeroberfläche ist diese Webdesign-Software auch für Design-Neulinge geeignet.

Quelle: Screenshot Canva
Das Tool ist einfach zu bedienen und verfügt über zahlreiche Vorlagen. Auf diese Weise lassen sich anschauliche und professionelle Design-Grafiken für Ihre Internetpräsenz erstellen.
Je nachdem, in welchem Umfang Sie auf Vorlagen und Canva-Icons, -Grafiken und -Funktionen zugreifen wollen, können Sie folgende Versionen nutzen:
- Canva Free: Kostenlos
- Canva Pro: 109,99 Euro jährlich für eine Person
- Canva für Teams: 240 Euro jährlich für die ersten 5 Mitglieder, weitere Abstufungen für 10, 20 oder 50 Mitglieder oder benutzerdefinierte Konditionen
|
Vorteile |
Nachteile |
|
Übersichtliche Benutzeroberfläche |
Eingeschränkte Funktionen für komplexe Grafikbearbeitung |
|
Zahlreiche Vorlagen |
Begrenzte Möglichkeiten für individuelle Coding-Anpassungen |
|
Leichte Bedienung, auch für Neulinge geeignet |
Begrenzte Exportoptionen für Webdesign |
|
Integration eigener Bilder |
|
|
Einfache Teamkollaboration |
|
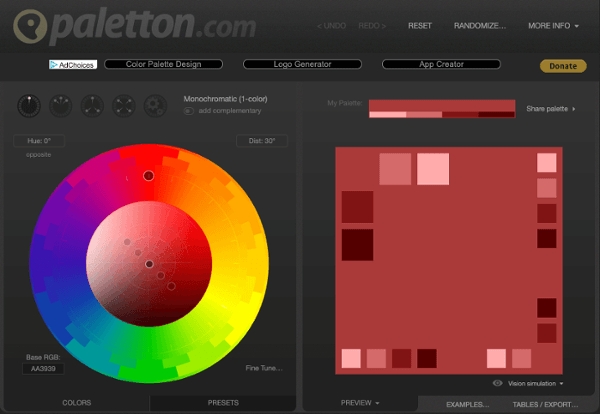
12. Paletton
Harmonische Farben spielen für Websites eine nicht zu unterschätzende Rolle. Wer weder den Kunst-Leistungskurs noch ein Design-Studium absolviert hat, kann für die richtige Farbwahl auf Paletton setzen. Paletton ist ein umfangreiches Webdesign-Tool, das Ihnen bei der Farbauswahl und der Erstellung von Farbschemata hilft.

Quelle: Screenshot Paletton
Das Programm besteht aus einem einfach bedienbaren Farbrad und einer zugehörigen Farbpalette. Nachdem Sie sich für eine Farbe entschieden haben, stellt Ihnen das Tool eine stimmige Palette für Ihre Website vor.
Die Nutzung der Webseite ist auch hier kostenlos.
|
Vorteile |
Nachteile |
|
Einfache Erstellung harmonischer Farbschemata |
Begrenzte Funktionen für Bildintegration |
|
Anpassung von Farbwerten und Farbverläufen |
|
|
Farbsimulation für Sehschwächen |
|
|
Kostenloses Online-Tool |
|
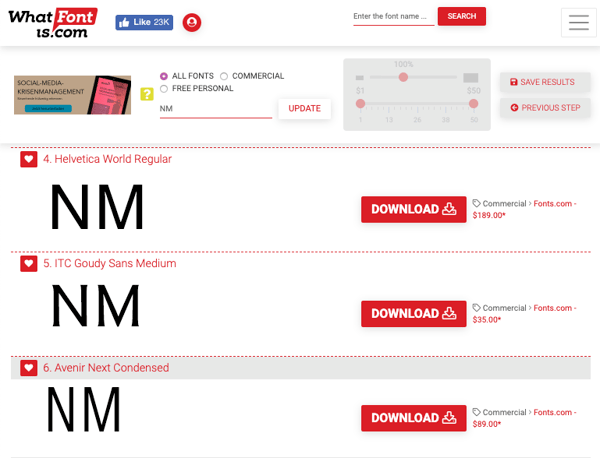
13. WhatFontIs
Haben Sie auf einer anderen Website eine passende Schriftart für Ihr Projekt gefunden und möchten den Namen der Font herausfinden? In diesem Fall hilft Ihnen das Programm WhatFontIs. Bei WhatFontIs haben Sie die Möglichkeit, eine Bilddatei oder eine URL einer Website hochzuladen, auf der die gesuchte Schriftart abgebildet ist.

Quelle: Screenshot Whatfontis
Das kostenlose Online-Tool gleicht anschließend die Abbildung mit den Einträgen aus dem eigenen Font-Katalog ab und teilt Ihnen den Namen der jeweiligen Schriftart mit.
|
Vorteile |
Nachteile |
|
Einfache Identifikation von Schriftarten |
Begrenzte Funktionen für umfangreiche Schriftprojekte |
|
Nutzung von Bilddateien oder Website-URLs |
|
|
Umfassender Font-Katalog |
|
|
Kostenlose Nutzung |
|
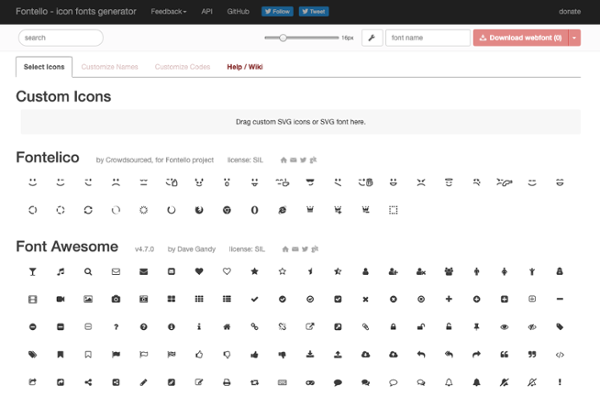
14. Fontello
Fontello stellt eine Bibliothek an Icon-Sets zur Verfügung, die Sie als Webfont herunterladen können. Für Webdesignteams bilden die Icons damit eine sinnvolle Abwechslung an Symbolen und Zeichen.

Quelle: Screenshot Fontello
Beliebte Font-Sets für Webprojekte sind beispielsweise Entype, Font Awesome oder Linecons. Da die Icons einer SIL OFL- oder Creative Commons-Lizenz unterliegen, müssen Sie bei der Nutzung jeweils den Namen der Person, die das Font-Set erstellt hat, nennen. Dafür ist die Verwendung kostenlos.
|
Vorteile |
Nachteile |
|
Kostenlose Auswahl an Icon-Sets |
Kaum Funktionalität außerhalb von Icon-Integration |
|
Einfache Einbindung in Webprojekte |
Benutzerfreundlichkeit kann variieren |
|
Individuelle Anpassung von Symbolen |
|
|
Generierung benutzerdefinierter Fonts |
|
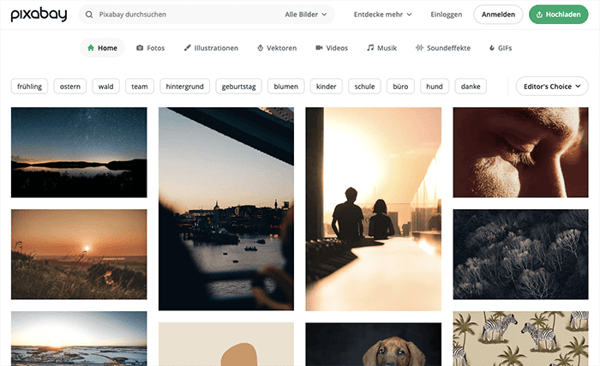
15. Pixabay
Die visuellen Elemente einer Website haben einen unmittelbaren Einfluss auf die Nutzererfahrung. Unser Gehirn verarbeitet Bilder schließlich 60.000-mal schneller als Text. Das macht die Auswahl des passenden Bildmaterials auf Ihrer Website zu einer besonders wichtigen Aufgabe.

Quelle: Screenshot Pixabay
Bei Ihrer Recherche sollten Sie in jedem Fall bei Pixabay vorbeischauen. Die Plattform verfügt über 1,7 Millionen frei verfügbare Inhalte und ist einer der beliebtesten Anbieter von lizenzfreien Bildern, Vektorgrafiken sowie Videos.
|
Vorteile |
Nachteile |
|
Große Auswahl an lizenzfreien Inhalten |
Begrenzte Anpassungsmöglichkeiten |
|
Kostenlose Nutzung |
Abhängigkeit von verfügbarem Bildmaterial |
|
Vielfältige Medientypen |
Qualitäts- und Originalitätsvarianz |
|
Einfache Suche und Download |
|
16. Responsinator
Eine tolle Software für responsive Webdesign bietet Responsinator. Damit können Sie einfach testen, ob Ihre Website problemlos auf Smartphones und Tablets abgebildet werden kann.

Quelle: Screenshot Responsinator
Nachdem Sie die URL Ihrer Website in das Tool eingegeben haben, erhalten Sie 12 vordefinierte Vorschaugrößen. Die Varianten richten sich dabei nach unterschiedlichen Endgeräten und zeigen Ihnen beispielsweise an, wie Ihre Website auf einem iPhone, iPad oder Android-Gerät aussieht.
Auch mit dieser praktischen Webseite können Sie ganz einfach eine kostenlose Webdesign-Software nutzen.
|
Vorteile |
Nachteile |
|
Einfache Überprüfung des responsive Design |
Begrenzte Anpassungsmöglichkeiten |
|
Vorschaugrößen für verschiedene Endgeräte |
Abhängigkeit von verfügbarer URL |
|
Kostenlose Nutzung |
|
Welches Programm für Webdesign nutzen?
Die perfekte Webdesign-Software für Ihr Unternehmen ist die, welche Sie am meisten weiterbringt und dafür die wenigsten Ressourcen benötigt.
Eine wohl eher ungeliebte Antwort bei wenig entscheidungsfreudigen Menschen, doch wir können Ihre Bedürfnisse bezüglich Ihrer Webdesign-Software nicht weissagen – und so unterschiedlich wie die Ansprüche und Aufgaben von Unternehmen zu Unternehmen sind, sind auch Verallgemeinerungen eher schwierig.
Mit den hier vorgestellten Programmen versuchen wir, einen Überblick über unterschiedliche Funktionen verschiedener Softwares zu geben: Von Riesen-Programmen mit umfassenden Webdesign-Funktionen bis hin zur Unterstützung bei kleinsten Teilaufgaben des Design-Prozesses.
Berücksichtigen Sie also Ihre Designanforderungen, Ihre Fähigkeiten und Integrationsmöglichkeiten mit anderen Tools und picken Sie sich die beste Webdesign-Software für Ihren Bedarf heraus. Mit einem fundierten Auswahlprozess können Sie eine effektive Gestaltung und Entwicklung Ihrer eigenen Homepage gewährleisten.
Welche Funktionen sollte eine gute Webdesign-Software haben?
Eine gute Webdesign-Software sollte eine breite Palette von Funktionen bieten, die einen großen Teil des Gestaltungsprozesses abdecken. Von nutzerfreundlichen Drag-and-Drop-Tools über responsive Design-Optionen und Hilfen zur Suchmaschinenoptimierung bis hin zu leistungsstarken Vorlagen muss sie Ihnen den kreativen Freiraum ermöglichen, den Sie zum Erstellen von Websites benötigen.
Natürlich ist es toll, wenn Sie für Ihr Website Design Software auswählen können, die all ihre Bedürfnisse auf einen Schlag erfüllt. Doch behalten Sie auch im Hinterkopf, dass erst viele Hände ein gutes Ende schaffen.
Auch Softwarelösungen, die im Funktionsumfang beschränkt sind, können zur unverzichtbaren Hilfe im Gestaltungsprozess werden. Im Endeffekt sollten Sie also mit einer gesunden Auswahl verschiedener Webdesign-Software-Arten arbeiten, die Ihnen gemeinsam den Weg zur schönen Onlinepräsenz ebenen.
Fazit: Die richtige Webdesign-Software für Ihren Weg zum Erfolg
Die vielfältige Welt des Webdesigns erfordert leistungsstarke Tools, um das Beste aus jedem Projekt herauszuholen. Die vorgestellten Programme bieten umfassende Gestaltungsmöglichkeiten sowie spezifische Funktionen, um verschiedene Designanforderungen zu erfüllen.
Ob es darum geht, Wireframes mit Balsamiq zu entwerfen, Designs mit Zeplin zu organisieren, mit Canva visuellen Content zu erstellen oder mit dem Responsinator Darstellungen auf mobilen Geräten zu checken – die Auswahl hängt von Ihren individuellen Bedürfnissen ab. Nehmen Sie sich also bereits bei der Auswahl Ihrer Webdesign-Software genügend Zeit, um eine wirklich gute Online-Präsenz zu schaffen.
Titelbild: Pattanaphong Khuankaew / iStock / Getty Images Plus
Ursprünglich veröffentlicht am Oct 18, 2023 2:00:00 AM, aktualisiert am Oktober 18 2023
Themen:
WebdesignDiesen Artikel weiterempfehlen:
Artikel zu ähnlichen Themen



Mehr anzeigen

![→ Leitfaden zur Gestaltung einer barrierefreien Website [Kostenloser Download]](https://no-cache.hubspot.com/cta/default/53/260c7645-6f46-40ea-bccd-86df0e085131.png)

