Dürfen wir vorstellen: „Flat Design“. Auch bekannt als der raffinierte Cousin des Minimalismus. Doch was verbirgt sich eigentlich hinter diesem Begriff?

In den letzten Jahren hat sich im Design von Bedienoberflächen vieles geändert. Wer sein Smartphone betrachtet, wird feststellen: Die Icons für Apps sahen früher irgendwie anders aus − detailreicher. Die tiefenscharfen Illustrationen mit Schatten und Konturen von einst gehören längst der Vergangenheit an.
Denn das Flat Design hat eine Ära der zweidimensionalen Darstellung von Bedienelementen eingeläutet und das sogenannte „Skeuomorphic Design“ von unseren Bildschirmen vertrieben. Der Hype um das Flat Design und die Begeisterung für Flat Design UI sind seitdem ungebrochen. In diesem Artikel sehen wir uns an, warum.
Was ist Flat Design?
Flat Design (flaches Design) ist eine Art der Darstellung von Benutzungsschnittstellen (User Interfaces). Es ist ein grafisch minimalistischer Gestaltungsstil, bei dem im Namen der Funktionalität auf Schnörkel und Verzierungen verzichtet wird. Das Flat Design ist im Webdesign weit verbreitet und hat den Skeuomorphismus weitestgehend abgelöst.
Merkmale von Flat Design
Das Flat Design zeichnet sich durch eine Vielzahl von Merkmalen und Besonderheiten aus, zu denen zahlreiche Effekte gehören. Wenn Sie das Flat Design zielführend einsetzen wollen, sollten Sie sich mit diesen verschiedenen Besonderheiten auseinandersetzen.
Im Folgenden lernen Sie die zentralen Aspekte des Flat Design kennen:
Große Farbflächen
Im Unterschied zum Skeuomorphismus versucht das Flat Design nicht, die Wirklichkeit so abzubilden, wie sie ist. Stattdessen legen Webentwickelnde großen Wert auf Einfachheit und Funktionalität. Das zeigt sich nicht zuletzt an der Farbgestaltung. Neben zweidimensionalen Objekten, knalligen Farben und wenig Textur steht das Flat Design für einheitliche Hintergründe. Die Gestaltung fokussiert sich aufs Wesentliche.
Illustrative Elemente
Im Flat Design ist es nicht mehr nötig, dass ein Mülleimer-Symbol wie ein Mülleimer aussieht oder einen realistischen Schatten wirft. Stattdessen genügen illustrative Elemente, die zeigen, worum es bei einem Tool oder einer Funktion geht.
Beim Flat Design steht somit die Übersichtlichkeit klar im Vordergrund, was auch an den überarbeiteten Gestaltungselementen erkennbar ist. Hierbei geht es vor allem um eine einfache Usability, bei der die wenig komplizierten Elemente kürzere Ladezeiten und eine einfachere Navigation ermöglichen. Das Nutzungserlebnis (User Experience, kurz: UX) steht hier an erster Stelle.
Einfache Handhabung
Ein weiteres Merkmal von Flat Design ist die einfache Handhabung. Hierdurch unterscheidet es sich deutlich vom Webdesign früherer Zeiten. Lange Zeit standen chaotische Layouts mit hervorstechenden Elementen an der Tagesordnung. Bei so viel Reizüberflutung und endlosen Ladezeiten lag es auf der Hand, dass sich dieser Trend in die entgegengesetzte Richtung entwickeln würde.
Das Flat Design mit seinem minimalistischen Ansatz baut viele der bestehenden Strukturen mit dreidimensionalen Elementen ab und verlegt den visuellen Schwerpunkt wieder stärker auf die Textinhalte.
Flat Design, Skeuomorphismus und Material Design: Drei Ansätze mit unterschiedlichen Schwerpunkten
Das Flat Design ist eine Gegenbewegung zum Skeuomorphismus. Dieser versucht, die Wirklichkeit so nachzubilden, wie sie ist. Das bedeutet, dass das Icon eines Briefumschlags möglichst zu 100 % wie ein echter Briefumschlag aussehen soll. Das Flat Design dreht diesen Trend zurück.
Es geht nur noch darum, den Usern und Userinnen eine einfache Handhabung der einzelnen Tools zu ermöglichen. Hierfür genügen einfache, zweidimensionale Symbole vollkommen. In den letzten Jahren hat im Kampf Flat vs. Skeuomorphic Design das Flat Design klar dominiert.
Material Design ist demgegenüber ein von Google entwickeltes System zum Webdesign. Es nähert sich dem Skeuomorphismus wieder näher an, indem das digitale „Material“, also digitale Objekte, wieder stärker den vergleichbaren Gegenständen aus der realen Welt entsprechen.
Bei der Gegenüberstellung Material Design vs. Flat Design zeigt sich, dass das Material Design den Errungenschaften des Flat Designs in Sachen Funktionalität und Usability treu bleibt. Das Ziel hierbei ist es, ein einheitliches Design zu schaffen, sodass alle Komponenten auf allen Android Geräten gleich aussehen und nicht von Gerät zu Gerät variieren.
Flat-Design-Elemente: Schlichte Ästhetik und Farbtupfer
Die grafische Vereinfachung von Bedienelementen ist charakteristisch für das Flat Design. Das bedeutet vor allem einen Wechsel von der dreidimensionalen auf die zweidimensionale Darstellung von Icons und anderen Illustrationen.
Dieses minimalistische Design drückt sich auch in der Bevorzugung einfacher Schriften und Formen aus. Außerdem ist um die Icons herum mehr leere Fläche (Negativ-Raum) erlaubt. All diese Faktoren führen zu einer intuitiveren Bedienung der Elemente. Strahlende Farben sind ein weiteres Merkmal des Flat Design.
Flat Design: Beispiele
Windows 8 als Wegbereiter des Flat Design
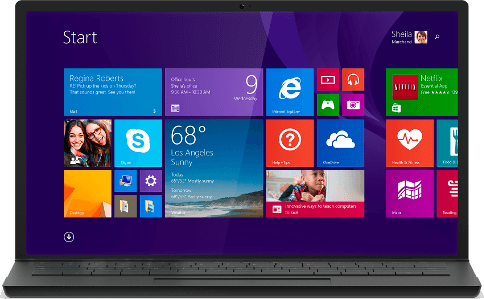
2012 war ein gutes Jahr für Microsoft. Der Software-Gigant wagte sich mit der Einführung von Windows 8 an die Spitze der Flat-Design-Bewegung und gilt seitdem als ihr Wegbereiter. 2010 wurde bereits das im selben Stil gehaltene Windows Phone herausgebracht, was die sogenannte „Metro Design Language“ mit vereinfachten Symbolen benutzte. Doch der Design-Trend setzte mit dem neuen Betriebssystem von Windows erst so richtig ein.
Das Flat Design bei Windows 8 erfüllte einen ganz bestimmten Zweck: Microsoft reagierte mit seiner Implementierung auf den Tablet- und Smartphone-Boom. Der Konzern strebte danach, eine einheitliche Bedienoberfläche für alle derart betriebenen Geräte zu schaffen. Zudem war klar, dass das vereinfachte Design die Geschwindigkeit der Bedienung erhöhen würde.
Aus diesem Grund erhielt Windows 8 eine speziell für Touchscreens optimierte Anwendungsoberfläche − zusätzlich wurde es für die Bedienung mit Maus oder Tastatur angepasst. Ein weiterer Vorteil dieser Vereinheitlichung von Bedienoberflächen ist die bessere Anpassung bei unterschiedlichen Bildschirmgrößen.

Quelle: Screenshot Microsoft Windows
Im Sinne des Flat Designs wurden bei Windows 8 bunte Kacheln als Bedienelemente gewählt. Die neu eingeführten Windows-Apps werden hier zweidimensional dargestellt und fungieren wie kleine Fenster in die Programme: Bei der Mail-App in der türkisfarbigen Kachel links oben etwa werden die ersten Zeilen der erhaltenen Post eingeblendet. Das großzügige Layout der Kacheln erklärt sich durch die Möglichkeit einer Touchscreen-Bedienung.
Typische Merkmale des Flat Design bei Windows 8 sind die strahlenden Farben und die einfach gewählten Formen mit wenig Textur. Die Bedienoberfläche priorisiert Funktionalität in modernem Design.
Mobile Flat Design
Seit der Einführung des Betriebssystems iOS 7 auf Apple-Geräten 2013 ist Flat Design auch mobilen Nutzern und Nutzerinnen weitgehend bekannt. Bei Bedienoberflächen für Smartphones ist dieser Stil mittlerweile klarer Favorit. Denn er stellt wichtige Informationen auch auf kleinen Bildschirmen gut dar und ist besonders auf die Bedienung via Touchscreen zugeschnitten.
Durch das einfach gehaltene Design der Elemente wirkt der Screen zudem aufgeräumt und überfordert das Auge nicht. Der Minimalismus hat hier also zweierlei Nutzen: Er ist gleichzeitig ästhetisch und funktionell.
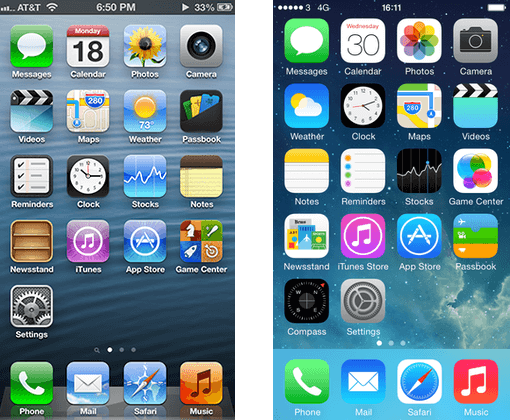
iPhone: Betriebssystem iOS 7 im Flat Design
Mit der Einführung des Betriebssystems iOS 7 im Jahr 2013 folgte Apple dem Trend hin zum Flat Design: Apple änderte die Icon-Gestaltung von 3D auf 2D und strich Spiegelreflexe komplett. Statt aber komplett auf optische Tiefe zu verzichten (wie bei Windows 8), arbeitet iOS 7 mit Farbverläufen und Transparenz-Ebenen.
Dies ist mit hoher Wahrscheinlichkeit nicht aus rein ästhetischen Beweggründen geschehen: Kritische Stimmen des Flat Design führen nämlich an, eine strikte Aufmachung in 2D würde dem menschlichen Auge nicht gerecht. Denn das Auge habe sich evolutionär auf dreidimensionale Objekte eingestellt. Apple wählte hier also einen Kompromiss − denn das Flat Design funktioniert auch mit Transparenzebenen.

Quelle: Screenshots Wikipedia und Wikipedia
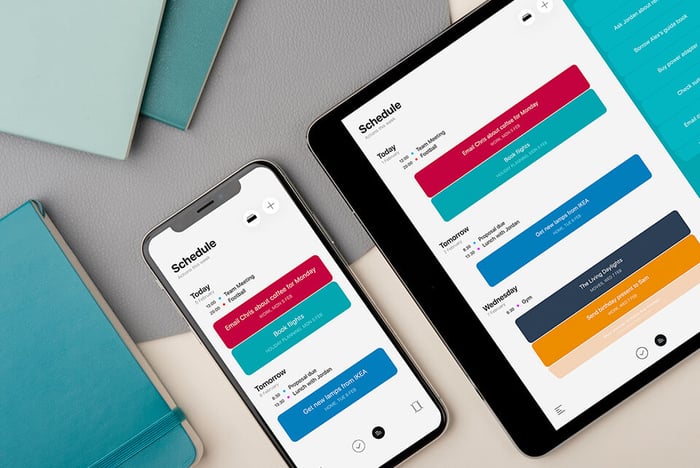
Moleskine: Kalender im Flat Design
Nicht nur Betriebssysteme schwören auf Flat Design. Auch Apps haben die Vorteile erkannt und strukturieren um. Ein gutes Beispiel ist die Kalender-App von Moleskine. Sie wirbt damit, dass Nutzer und Nutzerinnen Aufgaben mühelos mit dem automatischen Listenorganisations- und Erinnerungstool erledigen können.
Dies soll den Usern und Userinnen natürlich in einem möglichst modernen Design vermittelt werden: Schließlich handelt es sich um eine technische Innovation. Das Flat Design ist hier die offensichtliche Wahl.

Quelle: Screenshot Moleskine Actions
Auch hier fällt die Verwendung bunter Kacheln wie in der Bedienoberfläche von Windows 8 auf. Die Bedienelemente füllen den Bildschirm nahezu komplett aus, wirken durch den schlichten Stil aber nicht überfordernd.
Das Layout orientiert sich an der Nutzung mit Touchscreen: Größere und kleinere Felder ermöglichen einen guten Überblick über die einzelnen Steuerungsfunktionen sowie einen schnellen Zugriff.
Der Siegeszug des Flat Designs ist ungebrochen. Seit große Betriebssysteme wie Windows 8 und iOS 7 den Anfang gemacht haben, kann sich kaum noch ein Nutzer bzw. eine Nutzerin seinem modernen Charme entziehen. Anwendungskomfort durch Übersichtlichkeit und Funktionalität wird beim Flat Design großgeschrieben. Farbenfrohe Gestaltungselemente und kleine Illustrationen sorgen zusätzlich für Freude bei der Nutzung.
Vor- und Nachteile von Flat Design Websites
Das Flat Design bringt zahlreiche Vorteile und Stärken mit sich, die aber auch mit einigen Nachteilen und Schwächen einhergehen. Die folgende Tabelle veranschaulicht das deutlich:
Vorteile von Flat Design
- Die Reduktion von Designelementen führt zur Konzentration auf das Wesentliche.
- Produktbilder kommen stärker zur Geltung.
- Das Webdesign gelingt schneller, einfacher und günstiger.
- Leichtere Handhabung für die Nutzer und Nutzerinnen und somit eine bessere Usability.
- Nutzer und Nutzerinnen profitieren von der geräteübergreifenden Anwendung.
- Es ist ressourcensparend.
- Es benötigt kürzere Ladezeiten.
Nachteile von Flat Design
- Gestaltungselemente könnten sich zu sehr ähneln und weniger ins Auge fallen.
- Interaktionselemente sind nicht mehr klar erkennbar.
- Das Webdesign könnte uninspiriert und langweilig wirken.
- Es ist wenig intuitiv, da sich alle Elemente ähneln.
Fazit: Das Wichtigste im Fokus mit Flat Design
Das Flat Design ist ein hilfreiches Tool im Webdesign. Es hilft dabei, sich von unnötigen Verzierungen, die vom Wesentlichen ablenken, zu verabschieden und sich auf die zentralen Elemente einer Website oder einer Software zu fokussieren.
Die Entwicklung des Material Designs zeigt aber, dass das Flat Design noch nicht die optimale Lösung ist. Oft sind sich Seiten, die dieses Konzept nutzen, zu ähnlich und wirken wenig kreativ, innovativ und ansprechend. In Zukunft werden vor allem solche Websites erfolgreich sein, die das Flat Design als einen Baustein unter vielen begreifen und es gezielt mit anderen Designstrategien kombinieren.
Titelbild: S Rawu Th Ni Rothr/EyeEm / iStock / Getty Images Plus
![→ Leitfaden zur Gestaltung einer barrierefreien Website [Kostenloser Download]](https://no-cache.hubspot.com/cta/default/53/260c7645-6f46-40ea-bccd-86df0e085131.png)