Ein ungenutzter Bereich ist nicht zwingend Platzverschwendung.

Ganz im Gegenteil: Beim Erstellen von Websites sollte man ganz bewusst Freiräume zwischen den verschiedenen Inhalten schaffen.
Der moderne Website-Besucher hat keine Zeit, lange Texte zu lesen – Seiten werden schnell durchgescrollt und Beiträge überflogen. Überladene Websites lenken ab. Gelungene Websites, die die ungeteilte Aufmerksamkeit ihrer potenziellen Kunden einzufangen vermögen, sind eines: simpel. Und diese Einfachheit fängt mit dem wirkungsvollen Einsatz von Whitespace an.
In diesem Beitrag beschäftigen wir uns damit, warum Whitespace so wichtig ist und wie ihn Webdesigner wirksam einsetzen, um Besucher zu bestimmten Aktionen zu animieren. Lassen Sie sich von unseren neun Beispielen inspirieren!
Was bedeutet „Whitespace“?
Whitespace ist der negative Raum, der Ihre Website-Elemente umgibt und klar voneinander trennt. Betrachter können das Design dank dieser willkommenen Unterbrechungen visuell besser aufnehmen, da sie weniger abgelenkt werden. Whitespace macht es also möglich, sich auf die Website-Elemente zu konzentrieren, die im Mittelpunkt stehen sollen.
Bewusst freigelassene Räume sind nicht nur schön anzusehen, sie wirken sich auch positiv darauf aus, wie unser Gehirn neues Material verarbeitet. Überhäufen sich die Informationen oder visuellen Signale, werden unsere kognitiven Fähigkeiten beeinträchtigt; unser Gehirn ermüdet und hat Schwierigkeiten, überhaupt etwas aufzunehmen. So ein Überfluss an Informationen ist Gift für unsere Marketingziele.
Warum sollten wir Whitespace benutzen?
Wir können den Nutzen von Whitespace in der Typografie selbst testen: Nehmen Sie einfach ein Telefonbuch oder ein Lexikon zur Hand, öffnen Sie es auf einer Seite mit Einträgen und lesen Sie ein paar Zeilen. Sie werden schnell merken, wie schwierig es für Ihr Gehirn ist, diese vielen textuellen Informationen zu verarbeiten. Die winzigen Textspalten sind auf engstem Raum zusammengequetscht – nicht die besten Voraussetzungen, um den Eintrag zu finden, den Sie suchen.
Telefonbücher und Lexika sollen natürlich so viele Informationen wie möglich auf kleinstem Raum verfügbar machen. Im Webdesign verfolgt man jedoch grundsätzlich das Ziel, mit Whitespace das Verständnis zu erhöhen.
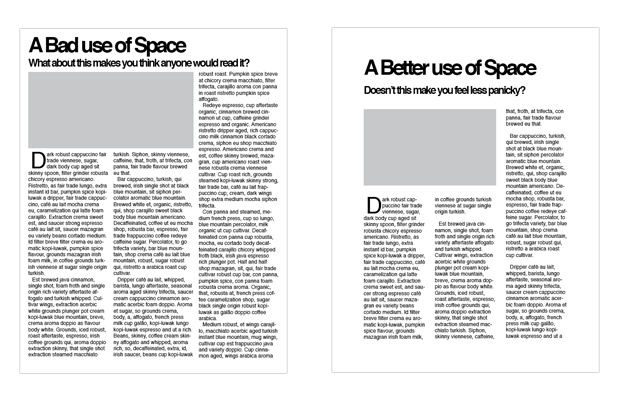
Schauen Sie sich das unten stehende Beispiel von Digital Ink an. Es veranschaulicht, wie wichtig weiße Zwischenräume zwischen den Textspalten sind, damit unser Gehirn die Informationen aufnehmen kann.

Sehen Sie den Unterschied? Das linke Layout nutzt (fast) den ganzen verfügbaren Platz. Die Seite wird regelrecht von Informationen überflutet. Wahrscheinlich haben nur wenige Lust, lange Zeit auf diese Seite zu starren, um den ganzen Text zu lesen.
Auf der rechten Seite hingegen machen sehen wir breitere Spalten – die Paragrafen können atmen. Es ist erstaunlich, welche Wirkung eine so einfache Veränderung des Designs auf das Leseerlebnis haben kann. Plötzlich bekommen wir Lust, den Text zu lesen.
Whitespace macht Texte nicht nur verständlicher, er kann auch bestimmte Elemente betonen, damit Leser schnell verstehen, worauf sie ihren Fokus richten sollen. Layouts können mit weißen Zwischenräumen unterbrochen, und zusammengehörende Texteinheiten damit gruppiert werden, was das Design gepflegt und ausgewogen erscheinen lässt.
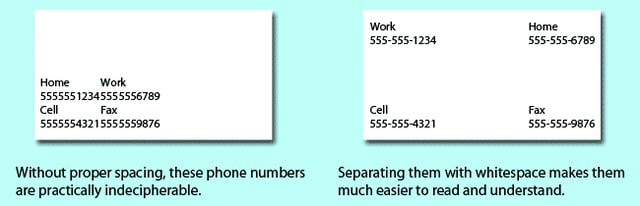
Zur Veranschaulichung zeige ich Ihnen eine Visitenkarte von Printwand:

Die Visitenkarte auf der linken Seite enthält zwar auch negative Räume, die Elemente werden aber einfach in einer Ecke zusammengequetscht. Die Informationen sind nur schwer lesbar und die Karte wirkt unprofessionell. Rechts sehen wir einen gelungeneren Einsatz von Whitespace: Die Elemente sind voneinander getrennt und gleichmäßig verteilt. Der Betrachter kann die Informationen mit einem Blick aufnehmen.
Whitespace ist für ein gelungenes Webdesign entscheidend – nicht nur aus
Diese Aussage wird von der Forschung unterstützt: Human Factors International fand heraus, dass sich das Leseverständnis von Website-Besuchern um fast 20 % erhöhte, wenn wichtige Elemente auf einer Website durch Whitespace hervorgehoben oder betont wurden.
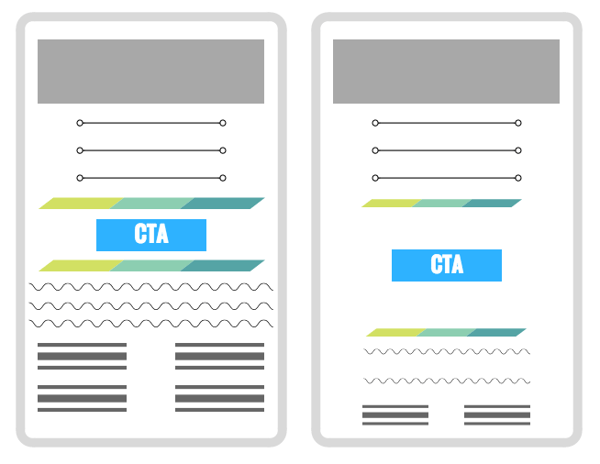
Diese zwei Website-Layouts veranschaulichen dies:

Auf der linken Seite wird der Call-to-Action (CTA) von zwei bunten Bannern und gedrängten Textfeldern umgeben. Die vielen Elemente lenken die Aufmerksamkeit der Besucher weg von dem, was wichtig ist: der Button.
Auf der rechten Seite wurde der Call-to-Action mit genügend Whitespace umgeben, sodass der Button im Mittelpunkt steht. In diesem Beispiel werden Besucher dazu ermutigt, dem CTA ihre volle Aufmerksamkeit zu schenken.
Sie haben vielleicht bemerkt, dass im zweiten Beispiel einige Elemente weiter nach unten geschoben wurden – aufgrund des großzügigen Freiraums um den Call-to-Action. Das ist vollkommen in Ordnung. Nicht alles muss immer im direkt sichtbaren Bereich liegen. Es ist besser, mehr Platz zu gebrauchen, anstatt zu versuchen, alle Informationen im sichtbaren Bereich der Website unterzubringen. Widerstehen Sie der Versuchung, denn es wirkt unübersichtlich und überfordert den Leser.
9 Websites mit Marketing-wirksamem Whitespace
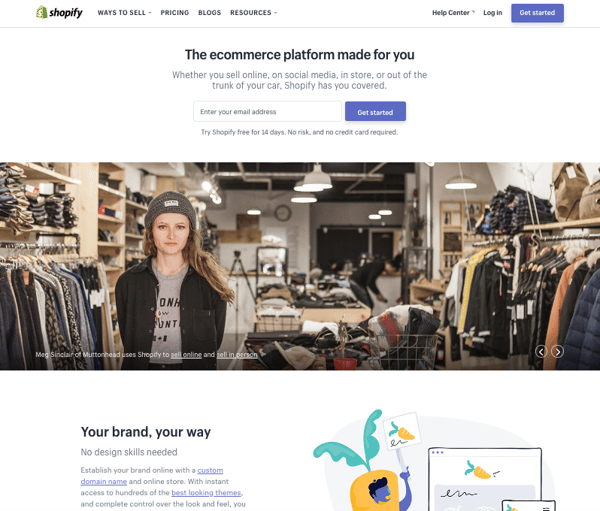
1) Shopify
Die Startseite der
Damit die Aufmerksamkeit der Besucher auf das Textfeld mit dem simplen Beitrittsformular gelenkt wird, haben es die Designer mit viel

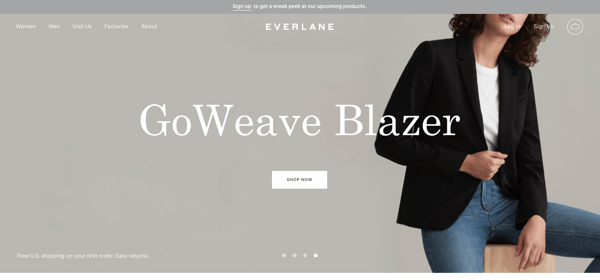
2) Everlane
Der Einsatz von Whitespace bedeutet aber nicht, dass es keine Farben oder Bilder auf der Website geben darf. Es soll lediglich darauf geachtet werden, dass die Elemente mit großzügigen Abständen und strategisch auf der Seite platziert werden, damit Besucher nicht die Übersicht verlieren oder sich gar überfordert fühlen.
Um seine jüngste Kleiderkollektion richtig in Szene zu setzen, entschied sich der Modehändler Everlane für eine minimalistische Komposition: Der Hintergrund erstreckt sich über die ganze Seite und ein Foto des „GoWeave“-Blazers wird prominent dargestellt. Ein kleiner, gekonnt platzierter Call-to-Action-Button befindet sich in der Mitte des Bildschirms und soll Besucher dazu verleiten, darauf zu klicken und sofort einzukaufen. Dies ist ein gutes Beispiel dafür, wie Anwender zu einer Aktion animiert werden können, ohne sie zu drängen oder aggressiv zu wirken.

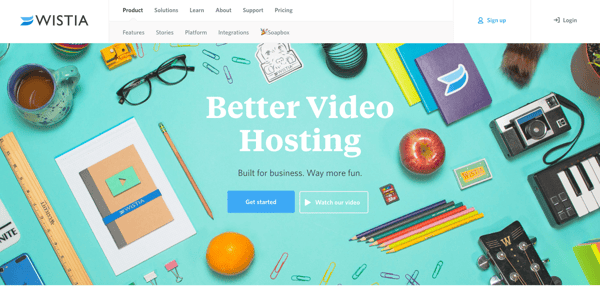
3) Wistia
Der strategisch sinnvolle Einsatz von Whitespace kann sich darauf beschränken, die Formulare und Call-to-Action-Buttons deutlich vom Rest abzutrennen. Die Besucher Ihrer Website werden Ihre Inhalte mit dieser simplen Maßnahme ganz anders wahrnehmen.
Bei der Video-Plattform Wistia setzt man gezielt auf „weniger ist mehr“, indem auf der Startseite nur ganz wenig Text gezeigt wird. Die zwei zentral positionierten Call-to-Action-Buttons bilden den Mittelpunkt. Sie wurden bewusst mit ganz viel Platz umgeben, damit sie sich von der Hauptmenüleiste und dem Hintergrundbild abheben.

4) Welikesmall
Die digitale Agentur Welikesmall beweist, dass Whitespace nicht langweilig, leer oder sogar statisch sein muss. Kommt man auf ihre Startseite, sieht man gleich ein Demo-Video, das die jüngsten Videoprojekte vorstellt. Gleichzeitig hat man die Möglichkeit, aus verschiedenen spannenden Videos auszuwählen.
Man könnte zwar annehmen, dass Vollbild-Videos zu hektisch und aggressiv wirken – und in jedem anderen Kontext ist das wahrscheinlich auch so –; in diesem Fall wurde das Layout jedoch mit ausladendem Whitespace konzipiert. Das Design ist formvollendet. Damit das Video auch wirklich im Mittelpunkt steht, musste der Text gering gehalten werden. Das Logo der Agentur ist in der linken Ecke positioniert und die Menüleiste versteckt sich rechts oben hinter einem sogenannten Hamburger-Menü-Icon. Der Slogan „Belief in the Making™“ wurde samt Call-to-Action-Button in der Mitte des Bildschirms fixiert und führt zum Demo-Video der Agentur.

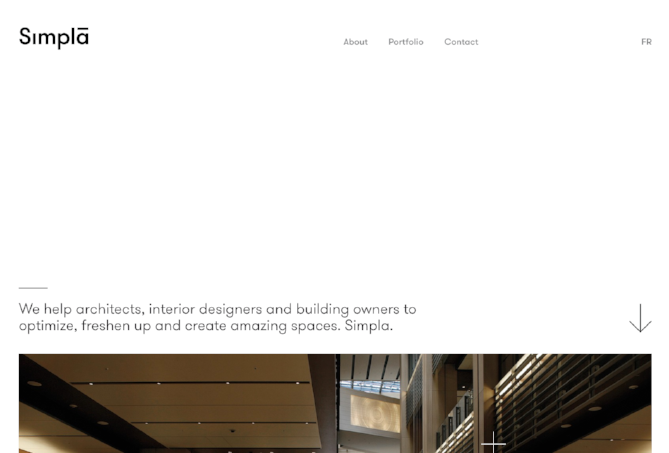
5) Simpla
Der Bereich unterhalb des Logos und der Menüleiste bleibt unberührt. Der Leser sieht lediglich den oberen Teil eines Fotos, einen kurzen Paragrafen und einen nach unten zeigenden Pfeil. Wer würde da nicht mehr wissen wollen?
Diese einzigartige Nutzung von Whitespace ist nicht nur elegant, sondern auch sehr gut durchdacht. Das Layout lockt die Besucher ganz strategisch zu den anderen Teilen der Seite, wo sie mehr über das Unternehmen und die Mission erfahren.

6) Harvard Art Museums
Die Harvard Art Museums sind zwar für antike Gemälde bekannt, ihre Website ist aber entschieden modern. Der Whitespace ahmt die weiße Ausstellungswand im Museum nach und ist der perfekte neutrale Hintergrund. Wie bei einer Kunstausstellung auch soll nichts von den Kunstwerken ablenken.
Die Kachel-Optik (Masonry) gibt dem Besucher nicht nur einen Grund, weiter nach unten

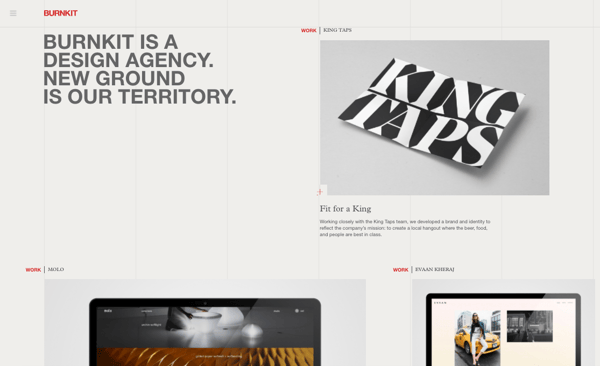
7) Burnkit
Wenn Sie Whitespace in Ihr Website-Konzept integrieren, müssen Sie sich auf einige schwierige Entscheidungen gefasst machen. Sie sollten sich zwingend überlegen, welche Inhalte wichtig genug sind, um dargestellt zu werden. Es gibt schlichtweg nicht genügend Platz, um die Seite mit Informationen vollzustopfen. Das Designbüro Burnkit zeigt uns, wie man eine Reihe von verschiedenen Elementen darstellt, ohne dem minimalistischen Design zu schaden, Dinge zu nahe zusammenzustellen oder

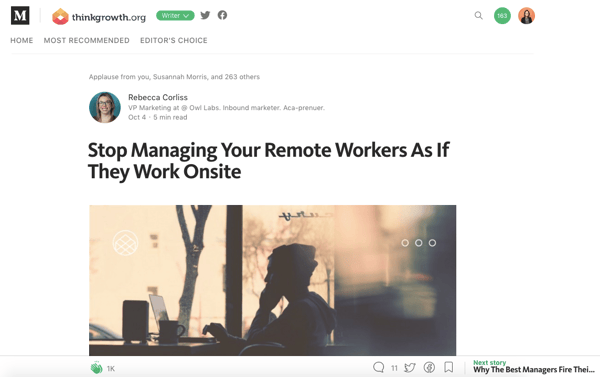
8) Medium
Medium ist ein weiterer Anbieter, der Whitespace auf intelligente Art und Weise nutzt, um Besucher zum Scrollen zu animieren. Er tut dies mithilfe von Zählern, die Leser darüber informieren, wie viele Personen bereits für einen Beitrag „geklatscht“ und wie viele einen Kommentar hinterlassen haben. Daneben sehen Leser, welche Beiträge sie sonst noch interessieren könnten.
Der Whitespace richtet den Fokus der Leser auf die Spalte in der Mitte des Bildschirms, wo sie einen zum Weiterlesen animierenden Titel und ein Titelbild sehen. Mithilfe von Social Proof zeigt Medium den Lesern, warum sie weiterscrollen sollen.

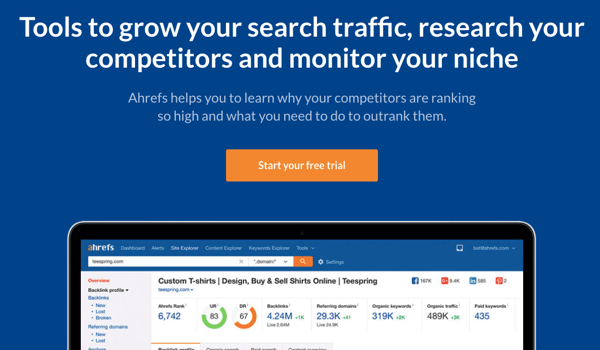
9) Ahrefs
Auch die Website von Ahrefs veranschaulicht, dass Whitespace nicht unbedingt weiß sein muss. Unser letztes Beispiel nutzt das geballte Potenzial von Whitespace und Textformatierung, um die Aufmerksamkeit des Besuchers auf den auffällig orangen Call-to-Action-Button in der Mitte des Bildschirms zu lenken, der zu einem kostenlosen Probezugang einlädt.
Ganz oben auf dem Bildschirm bietet Ahrefs in großer Fettschrift seine Software für einen verbesserten Website-Traffic an. Über immer kürzere Textzeilen, die im Gesamtbild die Form eines Trichters annehmen, wird der Leser hinunter zum prominenten Call-to-Action-Button geführt. Clever, oder?

Mit den obigen Beispielen können auch Sie smarte Websites erstellen, auf denen der Platz optimal genutzt wird und genügend Freiräume zwischen den verschiedenen Inhalten bestehen. Fühlen Sie sich bereits inspiriert?
![→ Leitfaden zur Gestaltung einer barrierefreien Website [Kostenloser Download]](https://no-cache.hubspot.com/cta/default/53/260c7645-6f46-40ea-bccd-86df0e085131.png)