Dem Smartphone sei Dank lassen sich Blogbeiträge, Recherchen und spannende Artikel inzwischen von überall aus lesen. Nervig wird die Angelegenheit jedoch, wenn die Webseite in einem viel zu kleinen Format dargestellt wird und die Wörter erst durchs Zoomen erkennbar werden. Schuld ist das fehlende Metal-Element für den Viewport. Was es mit dem Viewport auf sich hat und warum er für die Darstellung von Webseiten auf Mobilgeräten essentiell ist, erfahren Sie in diesem Beitrag.
![→ Leitfaden zur Gestaltung einer barrierefreien Website [Kostenloser Download]](https://no-cache.hubspot.com/cta/default/53/260c7645-6f46-40ea-bccd-86df0e085131.png)
Was sind Viewports?
Der Viewport bezeichnet den Anzeigenbereich einer Webseite. Dieser Bereich variiert abhängig von dem Gerät, auf dem die Seite aufgerufen wird. Genauer genommen bezieht sich der Viewport also auf ein Meta-Element im Quellcode.
Wenn Sie den Viewport Ihrer Webseite nicht einstellen, verdammen Sie Ihre Besucherinnen und Besucher zu vielen frustrierenden Minuten des Heranzoomens und Hin- und Herscrollens. Da immer mehr User über Mobile suchen, statt über den stationären PC, wird diese Problematik zunehmend relevanter. Wer beim Thema Mobile Webdesign den Anschluss verpasst und keine zufriedenstellende User Experience bieten kann, dem werden die Besuchenden zwangsläufig den Rücken kehren.
Wenn Sie Ihre Webseite mithilfe des kostenlosen CMS Hubs von HubSpot erstellt haben, müssen Sie sich indes keine Sorgen um den Viewport machen. Ihre Seiten werden sich automatisch an den richtigen Viewport auf jedem Gerät anpassen. Ansonsten müssen Sie – sogar bei einem responsiven Design – stets den Viewport einstellen, um Ihren mobilen Besuchenden ein angenehmes Benutzererlebnis zu bieten.
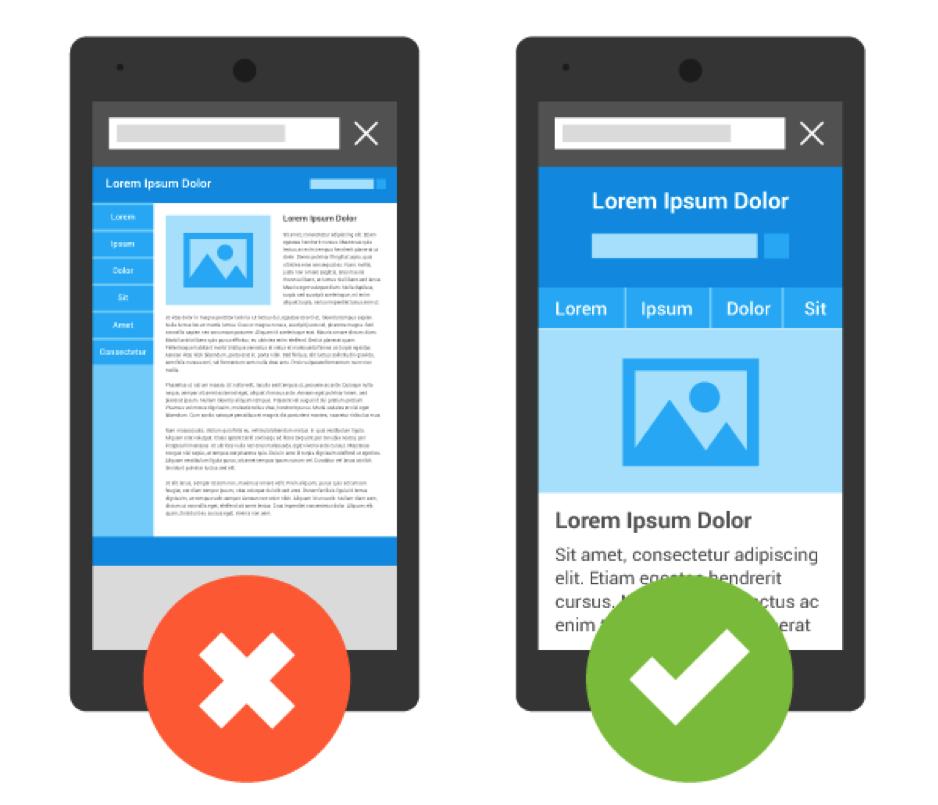
So sieht Ihre Seite mit und ohne Viewport aus
Wenn Sie Ihren Viewport nicht für Mobilgeräte einstellen, wird Ihre Webseite auf diesen Geräten mit der Breite wiedergegeben, die für einen typischen Desktop-Bildschirm vorgesehen ist. Das Mobilgerät schrumpft die Ansicht dann automatisch so, dass sie auf den kleinen Bildschirm passt, mit dem Ergebnis, dass die Texte und Grafiken winzig klein angezeigt werden. Das ist die sogenannte „Standardbreite“ mit einer Pixelgröße zwischen 800 – 1024.
Wenn Sie Ihren Viewport für Mobilgeräte einstellen, wird Ihre Webseite auf diesen Geräten hingegen automatisch auf die Größe des Bildschirms skaliert und bietet ein weitaus besseres Benutzererlebnis.
Wie sieht das genau aus? Im untenstehenden Beispiel sehen Sie auf der linken Seite einen Bildschirm, bei dem der Viewport nicht für Mobilgeräte eingestellt wurde. Der mobile Browser stellt also automatisch die für einen Desktop-Computer vorgesehene Breite dar. Beim Beispiel auf der rechten Seite wurde der Viewport eingestellt, sodass der mobile Browser die Breite automatisch anpasst und die Inhalte skaliert, damit sie gut lesbar sind.

Als Erstes sollten Sie herausfinden, ob bereits ein Viewport eingestellt ist. Führen Sie dazu einfach den Google Mobile Ready Check durch. Fügen Sie Ihre URL in das vorgesehene Feld ein und klicken Sie auf „Submit“ (Einreichen). Das Tool testet, ob Ihre Webseite bereits für Mobilgeräte optimiert ist und prüft, ob Ihr Viewport eingestellt ist.
Wenn Ihr Viewport noch nicht eingestellt ist, lesen Sie weiter.
Viewport mit <meta name="viewport"> festlegen
Um einen mobilen Viewport einzustellen, müssen Sie einfach einen Meta-Viewport-Tag zu allen Webseiten hinzufügen, die Sie für Mobilgeräte optimieren möchten.
Kopieren Sie dazu einfach den folgenden HTML-Tag und fügen Sie ihn in den Header Ihrer Webseite ein:
<meta name=viewport content="width=device-width, initial-scale=1">
Wenn Sie diesen Viewport Tag in Ihre Header-Datei einfügen, optimiert das in der Regel automatisch Ihre gesamte Webseite für Mobilgeräte. Es ist aber auch möglich, dass Sie den Viewport Tag für jede einzelne Ihrer Webseiten einfügen müssen. Vor allem, wenn Sie für Ihre Webseite und Ihre Landingpage jeweils eine andere Software verwenden.
Wenn Sie kein integriertes CMS, wie beispielsweise das kostenlose CMS von HubSpot verwenden, müssen Sie Stück für Stück manuell prüfen, ob Ihre Landingpages, Ihre Webseiten und Ihr Blog schon einen Viewport Tag haben und somit für Mobilgeräte optimiert sind.
Eine kurze Erklärung zum HTML-Tag
Die Angabe content="idth=device-width" gibt an, dass sich die Pixelbreite an die Breite des jeweiligen Geräts anpasst, mit dem die Webseite aufgerufen wird. Dennoch kann es sein, dass dann die Schriftgröße und andere Inhalte in der horizontalen Ansicht vergrößert dargestellt werden. Um das zu verhindern, geben Sie den Wert „initial-scale“ mit 1 an. Dieser Wert bestimmt den Zoomfaktor. Bei der Angabe 1 wird der Inhalt im Verhältnis 1:1 angezeigt. So erhalten Sie in der vertikalen und horizontalen Ansicht des Mobilgeräts annähernd dieselben Größenverhältnisse.
Hinweis: Durch den Viewport Tag bekommt Ihre Webseite kein responsives Design – das ist ein anderer Prozess. Aber durch den Tag müssen Benutzerinnen und Benutzer nicht mehr umständlich zoomen und herumscrollen, um Inhalte auf Ihrer Seite lesen zu können.
Individuelle Pixelbreite bestimmen
Wenn Sie aus irgendeinem Grund einen bestimmten Inhalt für ein bestimmtes Gerät in einer bestimmten Breite darstellen möchten, dann müssen Sie den Wert „device-width“ durch die Pixelbreite des gewünschten Gerätes ersetzen. Wenn Sie einen Pixelwert in den Tag eingeben, dann wird Ihre Webseite auf jedem Gerät in dieser von Ihnen bestimmten Breite angezeigt.
Nehmen wir einmal an, Sie möchten gerne eine ganz bestimmte Breite einstellen. Zum Beispiel unterscheiden sich die Breitenmaße von verschiedenen iPhone-Modellen voneinander. Sagen wir also, Sie möchten, dass Ihre Webseite genau in der Größe des Querformats des iPhone X angezeigt wird. Die Querformat-Breite des iPhone X beträgt 812 Pixel; also würden Sie den folgenden Tag auf Ihrer Webseite einfügen:
<meta name=viewport content="width=812, initial-scale=1">
Alle iPads (bis auf das iPad Pro) haben eine Querformat-Breite von 1024 Pixel, also würden Sie diesen Tag auf Ihrer Webseite einfügen:
<meta name=viewport content="width=1024, initial-scale=1">
Hier finden Sie eine vollständige Liste der verschiedenen Gerätegrößen für den Viewport Tag.
Vergessen Sie nicht, dass es eventuell Probleme geben könnte, wenn Ihr Viewport Tag auf eine bestimmte Größe eingestellt ist, Besuchende Ihrer Webseite aber verschiedene Mobilgeräte benutzen.
Eine Lösung dafür könnten eventuell JavaScripts sein, mit denen Sie die einzelnen Meta-Tag-Attribute zumindest bedingt aussuchen können. Sie können sich diese Mühe aber auch sparen, indem Sie den Wert „device-width“ (Geräte-Breite) im Viewport Tag beibehalten – das ist definitiv die einfachste Lösung.
Viewport im CSS: Zoom auf Mobilgeräten kontrollieren
Es gibt noch eine weitere Möglichkeit, den Viewport festzulegen. Dazu fügen Sie das entsprechende Element ins CSS Ihrer Webseite ein. Die Vorgehensweise unterscheidet sich nur unwesentlich vom Einfügen ins HTML-Doc.
Um den Zoomfaktor im CSS festzulegen, kopieren Sie den folgenden Code:
@viewport {
width: device-width;
zoom: 1;
}
Fügen Sie die Regel an den Anfang Ihres CSS, noch vor allen Media Queries, ein.
Egal, ob Sie den Viewport im HTML oder im CSS definieren, er ist bei jedem Responsive Design ein absolutes Muss.
Fazit: Viewport gehört zum Standard des respinsiven Webdesigns
Der Viewport muss bei Webseiten im HTML oder CSS festgelegt werden. Ist dies nicht der Fall, wird der gesamte Inhalt einer Webseite auf jedem Gerät in den Bildschirm gezwängt. Schrift, Bilder und Buttons sind so kaum noch erkennbar und eine schlechte User Experience ist die Folge.
Das können Sie jedoch leicht umgehen, indem Sie den Anzeigebereich durch das entsprechende HTML-Element oder durch eine CSS-Regel definieren. Besucherinnen und Besucher, die über Mobile auf Ihre Seite zugreifen, können so ungestört Ihre Inhalte anschauen.
 Titelbild: Chaosamran_Studio / iStock / Getty Images Plus
Titelbild: Chaosamran_Studio / iStock / Getty Images Plus
Ursprünglich veröffentlicht am Feb 26, 2021 2:00:00 AM, aktualisiert am Januar 19 2023