Als WordPress im Dezember 2018 mit dem Gutenberg-Editor einen hauseigenen Page-Builder veröffentlichte, hagelte es Kritik – vor allem wegen eingeschränkter und fehlerhafter Funktionen. Heute, mehr als vier Jahre später, hat sich der Editor zu einem vielfältigen Tool zur Erstellung von Webseiten und Blogartikeln gemausert. Wir zeigen Ihnen, wie Sie es optimal nutzen können.

Was ist der Gutenberg-Editor?
Gutenberg ist ein WordPress-Editor, der die Erstellung von Artikeln durch eine innovative, interaktive Schnittstelle erheblich vereinfacht. Das Hauptmerkmal sind die Content-Blöcke, die als Hauptelemente einer Webseite frei verschoben werden können. Mit WordPress Gutenberg müssen Nutzerinnen und Nutzer kein CSS und HTML beherrschen, um Inhalte kreativ zu gestalten.
Wie funktioniert der WordPress Gutenberg-Editor?
Der klassische Editor in WordPress bietet eher rudimentäre Funktionen. Damit alles funktioniert, müssen HTML-Elemente und Shortcodes eingebunden werden, weshalb viele Nutzende in der Vergangenheit auf Alternativen wie Elementor, Thrive Architect oder Divi ausgewichen sind.
Mit dem Gutenberg-Editor wurde die Gestaltung von Webseiten und Blogartikeln deutlich vereinfacht. Die visuelle Oberfläche ermöglicht es Nutzenden, sofort sehen zu können, wie sich Änderungen auswirken (Stichwort: WYSIWYG). Programmierkenntnisse werden also nicht mehr benötigt.
Alle Inhalte werden in sogenannten Blöcken angezeigt, die einzeln bearbeitet und frei auf einer Seite herumgeschoben werden können. Die Nutzung von WordPress ist dadurch auch ganz ohne Plugins und externe Page-Builder intuitiver geworden.
Das Ziel ist, dass sich der WordPress Gutenberg-Editor von einem reinen Content-Editor hin zum Full Site Editing wandelt, sodass Nutzerinnen und Nutzer ihre komplette Website mit Gutenberg gestalten können. Noch ist der Editor jedoch nicht so weit.
Wie aktiviere ich den Gutenberg Editor?
Um WordPress Gutenberg zu aktivieren, können Sie das Gutenberg-Editor-Switch-Plugin verwenden. Es ermöglicht Ihnen die Funktionen von Gutenberg zu steuern und zwischen den Editoren zu wechseln, um beide Tools in jedem beliebigen Beitrag zu verwenden. Das Plugin ist einfach zu installieren und kann über den WordPress-Adminbereich aktiviert werden, indem Sie Ihren benutzerdefinierten Beitragstyp ändern.
Gutenberg-Blöcke als Grundlage des Editors
Die Aufteilung von Seiteninhalten in Blöcke verleiht diesen automatisch eine sinnvolle, leicht zu erfassende Struktur. Sie ermöglichen es außerdem, Texte, Bilder und andere Elemente zielgerichteter zu bearbeiten. Im Gutenberg-Editor stehen dabei unter anderem folgende Blöcke zur Auswahl:
- Text (in WordPress als „Absatz“ bezeichnet)
- Überschriften
- Bilder
- Galerien
- Tabellen
- Buttons
- Spalten
- Listen
- Zitate
- Videos
- Audios
Um einen neuen Block in Ihre Seite einzufügen, gehen Sie folgendermaßen vor:
- Klicken Sie oben links auf das Plus-Icon. Nun können Sie den gewünschten Block auswählen.

Quelle: Screenshot WordPress Gutenberg
- Drücken Sie nach einem bestehenden Block die Enter-Taste.
- Fahren Sie mit der Maus über einen Block, erscheint darunter ein Plus-Icon. Klicken Sie darauf, um einen neuen Block einzufügen.
- Mit dem Tastaturkürzel Strg + Alt + T erstellen Sie einen neuen Block über dem aktuell ausgewählten. Mit Strg + Alt + Y legen sie ihn darunter an.
Sobald Sie einen Block anklicken, wird er ausgewählt und kann bearbeitet werden. In der rechten Seitenleiste finden Sie diverse Einstellungsmöglichkeiten, zum Beispiel für Textgrößen und -farben.
Die einzelnen Blöcke können Sie nach Belieben verschieben. Klicken Sie dazu zunächst auf den gewünschten Abschnitt. Links erscheinen nun zwei Pfeile. Der, der nach oben deutet, verschiebt den Block jeweils um eine Position nach oben. Der, der nach unten deutet, schiebt Blöcke dementsprechend nach unten. Zwischen den Pfeilen finden Sie eine kleine Fläche mit sechs Punkten. Klicken Sie dort, können Sie den Block per Drag & Drop verschieben.

Quelle: Screenshot WordPress Gutenberg
Klicken Sie erst einen Abschnitt an und danach in der auftauchenden Werkzeugleiste auf die drei Punkte, können Sie den gewählten Block duplizieren oder entfernen.
10 Hacks, um alles aus dem Gutenberg-Editor herauszuholen
Auf den ersten Blick kann der Gutenberg-Editor überfordern. Sie können sich die Arbeit aber durch ein paar einfache Kniffe erleichtern.
1. Den Anzeigemodus wählen
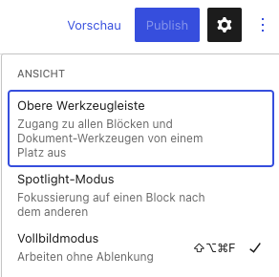
Wenn Sie in WordPress eine Seite oder einen Beitrag öffnen, sehen Sie in der Kopfzeile oben rechts drei Punkte. Klicken Sie darauf, um einzustellen, wie der Gutenberg-Editor angezeigt werden soll.
Der Punkt „Obere Werkzeugleiste“ blendet die wichtigsten Werkzeuge und Bearbeitungsoptionen dauerhaft oben ein. So können Sie darauf zugreifen, ohne einen bestimmten Block auswählen zu müssen.
Der Spotlight-Modus hebt den Abschnitt hervor, an dem Sie gerade arbeiten. Alle anderen werden ausgegraut. Das erleichtert es Ihnen, den Fokus zu wahren.
Der Vollbildmodus blendet die linke Seitenleiste aus, über die Sie auf allgemeine WordPress-Einstellungen und das Dashboard zugreifen können. Er schützt Sie so vor möglichen Ablenkungen.
Die Optionen können Sie entweder einzeln oder in Kombination nutzen.

Quelle: Screenshot WordPress Gutenberg
2. Den Permalink ändern
Aussagekräftigte URLs sind fester Bestandteil der Suchmaschinenoptimierung. Im Gutenberg-Editor können Sie sie deshalb bearbeiten: Klicken Sie dazu auf den Titel der Seite. Darüber wird nun der aktuelle Permalink erscheinen. Klicken Sie auf den Button „Bearbeiten” und geben Sie eine passende URL ein.

Quelle: Screenshot Webtimiser
3. Wortzahl und Seitenstruktur anzeigen lassen
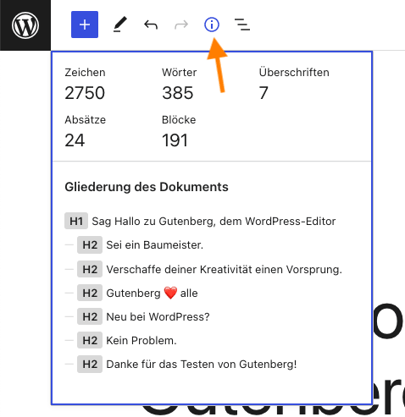
Besonders, wenn Sie einen längeren Beitrag verfassen, kann es hilfreich sein, die Struktur mit allen Zwischenüberschriften und die aktuelle Wortzahl einsehen zu können. Links oben im Editor finden Sie dazu ein i-Icon. Klicken Sie darauf, öffnet sich eine Infobox. Mit ihrer Hilfe können Sie auch zu den verschiedenen Zwischenüberschriften springen.

Quelle: Screenshot WordPress Gutenberg
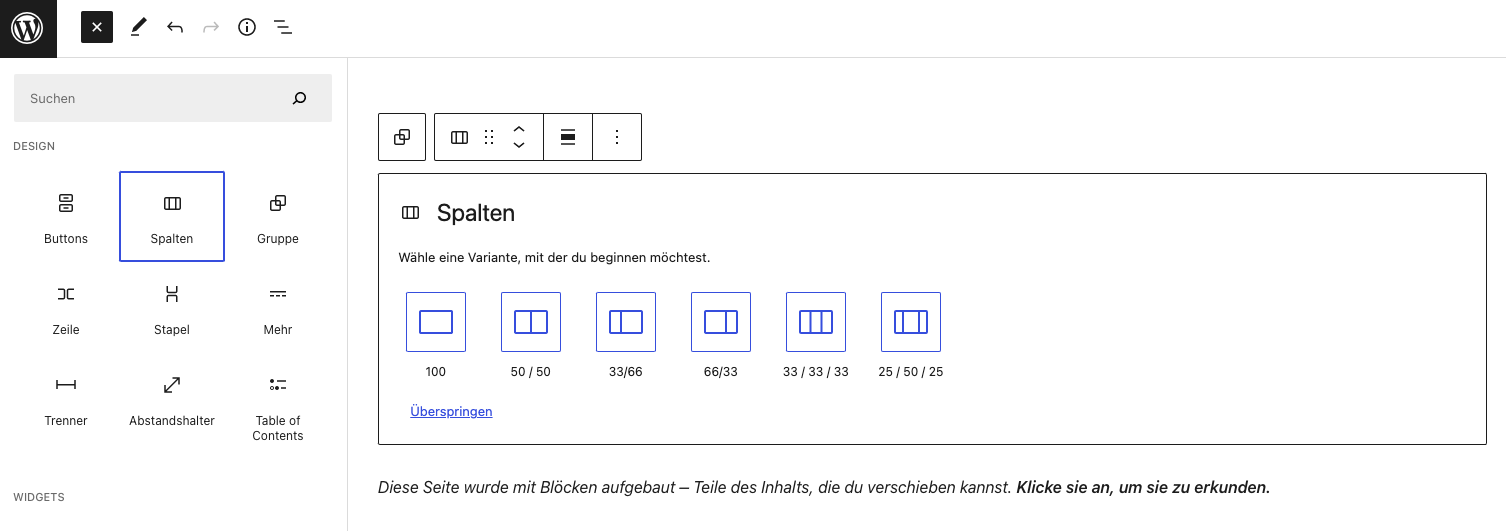
4. Spalten einfügen
Im klassischen Editor war es nur mit entsprechendem Code möglich, ein mehrspaltiges Design in WordPress zu erstellen. Der Gutenberg-Editor hat dieses Problem nicht mehr. Mit dem Block „Spalten” können Sie Ihre Seite in bis zu drei nebeneinanderliegende Abschnitte aufteilen.

Quelle: Screenshot WordPress Gutenberg
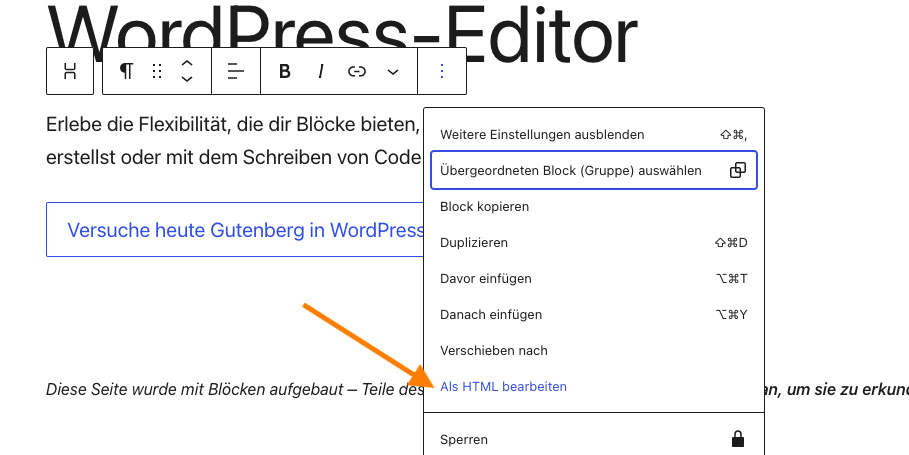
5. Zwischen visueller Oberfläche und HTML wechseln
Wollen Sie doch einmal HTML-Code auf Ihrer Seite verwenden, klicken Sie auf den gewünschten Punkt und dann auf die drei Punkte. Wählen Sie im Menü „Als HTML bearbeiten“ aus. Auf dem gleichen Weg können Sie später zurück zur visuellen Oberfläche wechseln.

Quelle: Screenshot WordPress Gutenberg
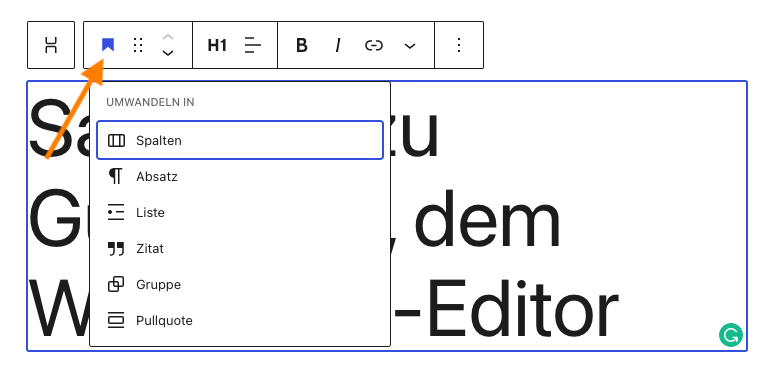
6. Blöcke umwandeln
Einige Blockelemente lassen sich mit wenigen Klicks in andere umwandeln. Das ist zum Beispiel dann praktisch, wenn Sie ein Zitat ausweisen oder aus einem Satz eine Zwischenüberschrift machen möchten.
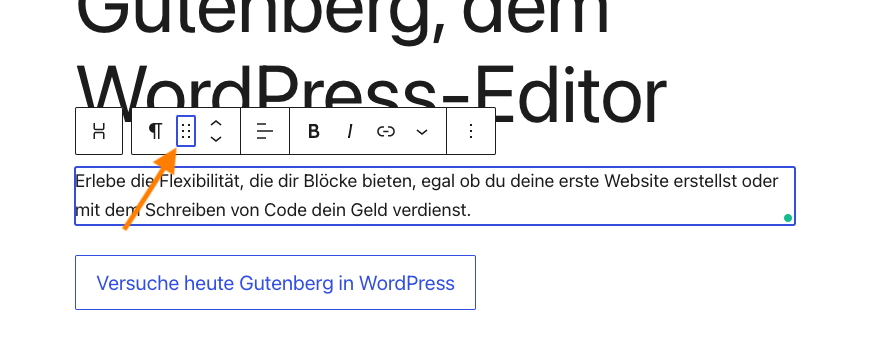
Klicken Sie zunächst auf den Block, der umgewandelt werden soll. Oben erscheint die Werkzeugleiste. Wählen Sie das Icon ganz links aus. Nun können Sie auswählen, welche Art von Block stattdessen zum Einsatz kommen soll.

Quelle: Screenshot WordPress Gutenberg
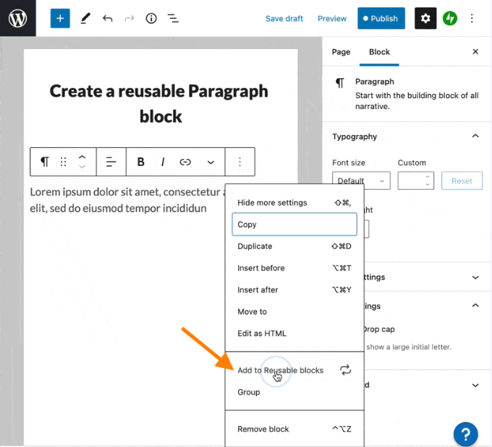
7. Blöcke wiederverwenden
Blöcke können individuell gestaltet werden, um sie zum Beispiel an Ihr Branding anzupassen. Damit Sie die Einstellungen nicht auf jeder Seite von Neuem vornehmen müssen, können Sie fertige Blöcke als wiederverwendbare Elemente kennzeichnen.
Klicken Sie zunächst auf den Block und dann auf die drei Punkte in der Werkzeugleiste. Wählen Sie die Option „Zu wiederverwendbaren Blöcken hinzufügen“ und vergeben Sie einen Namen.

Quelle: Screenshot WordPress
Im Anschluss können Sie den wiederverwendbaren Block genauso einfügen wie alle anderen. Aber Achtung: Er ist nicht mehr veränderbar. Wollen Sie eine Einstellung aktualisieren, müssen Sie einen neuen wiederverwendbaren Block einrichten.
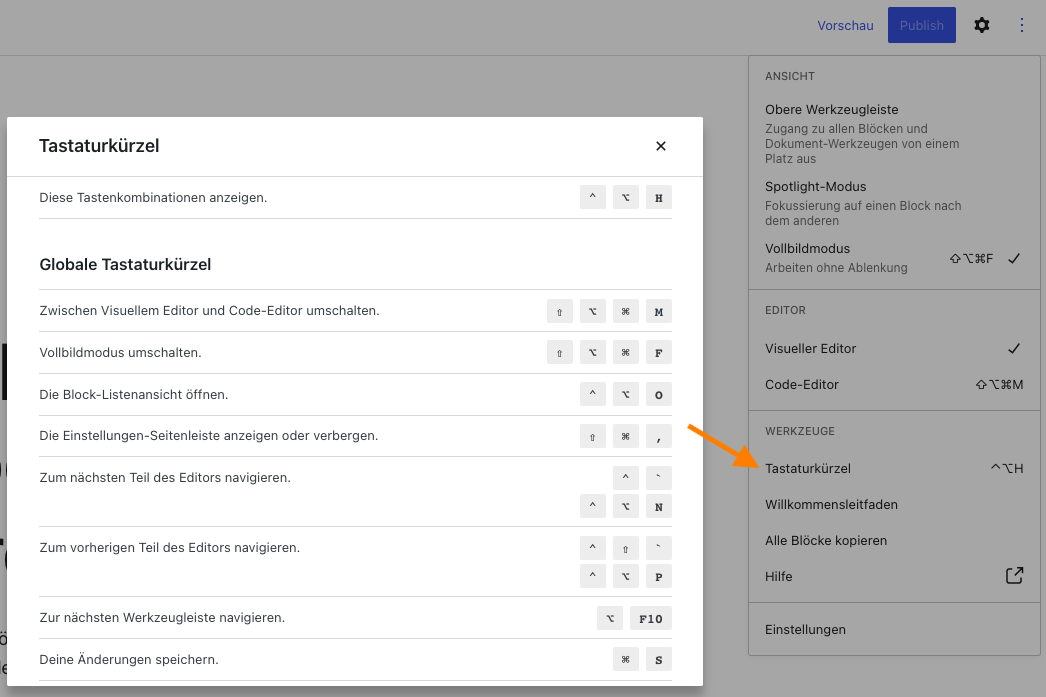
8. Tastaturkürzel verwenden
Tastaturkürzel machen die Arbeit im Gutenberg-Editor schneller und einfacher. Klicken Sie ganz oben rechts auf die drei Punkte und dort auf den Menüpunkt „Tastaturkürzel“, um sich alle Optionen anzeigen zu lassen.

Quelle: Screenshot WordPress Gutenberg
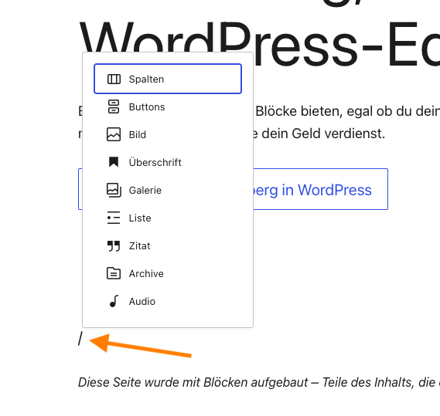
9. Verwenden Sie den Befehl „/“, um schnell einen neuen Block einzufügen
Es gibt die herkömmliche Methode via Plus-Zeichen, um Blöcke zu Ihren Beiträgen oder Ihrer Seite hinzuzufügen, doch es geht noch einfacher: Sobald Sie wissen, welchen Block Sie verwenden möchten, geben Sie den Schrägstrich „/“ ein und beginnen, den Namen des Blocks einzutippen. Drücken Sie dann die Eingabetaste, um den Block einzufügen.

Quelle: Screenshot WordPress Gutenberg
10. Umschalttaste + Eingabe für Zeilenumbruch
Auch um eine neue Textzeile zu beginnen, ohne einen neuen Absatz zu erstellen, hat WordPress einen Shortcut eingebaut: Drücken Sie einfach die Tastenkombination Shift + Enter.
Den WordPress Gutenberg-Editor deaktivieren
Vielleicht wollen Sie den Gutenberg-Editor trotz seiner vielfältigen Möglichkeiten nicht nutzen – zum Beispiel, weil er nicht mit Ihrem Theme oder einem bestimmten Plugin kompatibel ist. In diesem Fall können Sie ihn einfach ausschalten und weiter den klassischen Editor nutzen. Dazu können Sie das passende WordPress Plugin installieren – passenderweise heißt es „Classic Editor“. Auf der Einstellungsseite wählen Sie den Punkt „Editor mit dem klassischen Editor ersetzen“ aus und speichern. Fertig!
Das sind die Vor- und Nachteile des Gutenberg Editors
Es gibt viele verschiedene Editors bei WordPress – wie also entscheiden, ob Gutenberg der richtige Editor für Sie ist? Wir zeigen Ihnen im Folgenden die Vor- und Nachteile von WordPress Gutenberg auf:
Vorteile von WordPress Gutenberg
- Großartige Bearbeitungserfahrung: Der frühere Standart-Editor TinyMCE ist immer noch verlässlich. Allerdings würde eine zu starke Abhängigkeit vom aktuellen Texteditor WordPress ohnehin nicht helfen. Die Verwendung des Gutenberg-Editors macht die Bearbeitung sehr einfach und nahtlos.
- Medium Style Editor: Gutenberg ermöglicht Ihnen die Medium Style Editing Experience. Wenn Sie also einen Medium-Editor wünschen, ist WordPress Gutenberg genau richtig für Sie.
- Intuitive Blöcke: Gutenberg hat sich den Blöcken verschrieben, die Ihnen ein hohes Maß an Flexibilität bieten – Sie wählen aus einer breiten Palette von Inhaltstypen aus. Darüber hinaus können Sie Spalten, Trennlinien, Einbettungen, In-Post-Widgets und viele andere Formate in Ihre Website einfügen, je nach individuellen Anforderungen.
- Mobilfreundliches System: Wir leben im mobilen Zeitalter, weshalb Ihre Website auch mobil funktionieren muss. Selbstverständlich ist der WordPress Gutenberg-Editor deshalb mobilfreundlich.
- Entwicklerfreundliches Interface: WordPress Gutenberg ist eine entwicklerfreundliche Lösung, sowohl auf Inhalts- als auch auf Plugin-Seite. Nutzerinnen und Nutzer sind nicht mehr zwingend auf Shortcodes angewiesen, sondern können ihre eigenen Blöcke erstellen und ihrer Seite hinzufügen. Profis können natürlich weiterhin mit Shortcodes arbeiten – auch hier bietet WordPress Gutenberg viel Flexibilität.
Nachteile von WordPress Gutenberg
- Kompatibilitätsprobleme: Die aktuelle Version von Gutenberg leidet unter Kompatibilitätsproblemen. Diese werden zwar kontinuierlich behoben, können aber ärgerlich sein.
- Einige Shortcuts funktionieren nicht mehr: Nehmen wir an, Sie möchten die Überschrift ändern oder den Absatz in eine H2- oder H3-Überschrift umwandeln. Dazu müssen Sie den Blocktyp verschieben. Der alte Shortcut Alt + Shift + 2 bzw. (Ctrl + Option + 2 auf Mac) wird nicht mehr funktionieren.
- Problematisch für Plugins und Themes: Gutenberg könnte unter Umständen andere bestehende Plugins, Themes und Erweiterungen stören. Viele Themes decken den Editor jedoch auch ab – hier müssen Sie testen, wie es um die Kompatibilität steht.
Trotz der oben genannten Nachteile bietet WordPress Gutenberg für Neulinge als auch für Blogging-Profis eine flexiblere Erstellung von Inhalten. Die Möglichkeit, intuitiv komplexe Layouts mit zusätzlichen Elementen wie Schaltflächen, eingebetteten Inhalten und vielem mehr zu erstellen, ist von unschätzbarem Wert, insbesondere für Nicht-Entwickler und -Entwicklerinnen.
Fazit: WordPress Gutenberg punktet mit flexiblen Blöcken
Mit der gestalterischen Vielfalt eines Tools wie Divi oder Elementor kann es der Gutenberg-Editor von WordPress noch nicht aufnehmen. Er bietet allerdings flexible Content-Lösungen und lässt Sie in kürzester Zeit ansprechende Seiten und Beiträge erstellen – ganz ohne WordPress-HTML-Kenntnisse. Wenn Sie keine extrem ausgefallenen Ansprüche an die Gestaltung Ihrer Website haben, ist der WordPress Gutenberg-Editor auf jeden Fall einen Blick wert.
Titelbild: Pekic / iStock / Getty Images Plus
![→ So veröffentlichen Sie eine WordPress-Website [Leitfaden und Checkliste]](https://no-cache.hubspot.com/cta/default/53/3d4386e6-dc22-43e9-a9e2-7392e85bada3.png)