Die Bildkompression ist eine kleine Wissenschaft für sich, doch ihre Auswirkungen sind riesig. Ob bei Bildanhängen in E-Mails, in der Druck- und Werbebranche oder in der SEO, das Komprimieren und Verkleinern von Bildern ist ein allgegenwärtiges Thema von großer Bedeutung. Doch warum eigentlich? Warum verkleinern wir Bilder, was passiert dabei genau und welche Tools helfen Ihnen?

Mit diesem Guide klären wir die wichtigsten Fragen und stellen Ihnen vor, wie es geht.
Inhalt
- Wie kann man Bilder komprimieren?
- Warum sollten Sie Ihre Bilder komprimieren?
- Bilder für eine Website komprimieren: Wie funktioniert das?
- Bilder komprimieren mit Windows 10-Tools
- Bilder komprimieren mit Online-Tools
- Bilder komprimieren mit Photoshop
- Bilder komprimieren mit Irfanview
- Bilder komprimieren mit Gimp
- Die wichtigsten Dateiformate im Überblick
- Fazit
Wie kann man Bilder komprimieren?
Eine Bildkompression ist mit jedem lokalen Bildbearbeitungsprogramm sowie entsprechenden webbasierten Anwendungen möglich. Grundsätzlich lässt sich die Dateigröße eines Bildes am meisten reduzieren, indem seine Bildmaße verringert werden und eine verlustbehaftete Komprimierung, beispielsweise mit JPG, erfolgt.
Warum sollten Sie Ihre Bilder komprimieren?
Kleinere Dateigrößen reduzieren Übermittlungszeiten, benötigen weniger Speicherplatz und erhöhen die Performance von Webseiten, da die Bilder schneller und flüssiger geladen werden können. Letzteres spielt vor allem in der Suchmaschinenoptimierung eine Rolle, da die Ladegeschwindigkeit im Web ein wichtiger Rankingfaktor ist.
Bilder für eine Website komprimieren: Wie funktioniert das?
Unter einer Datenkompression versteht man allgemein eine Datenverdichtung oder Datenreduzierung, die von einem speziellen Algorithmus gesteuert wird. Es gibt verschiedene Komprimierungsalgorithmen, die entweder eine verlustbehaftete (engl. lossy) oder eine verlustfreie (engl. lossless) Komprimierung erzeugen. Der Unterschied dieser beiden Arten ist essenziell:
- Eine verlustbehaftete Kompression „verschluckt“ immer einen Teil der Originalinformationen des Bildes. Das kann bei geringen Verlusten kaum auffallen, doch wenn Sie ein solches Bild mehrfach komprimieren und wieder öffnen, leidet die Qualität stark. Der Vorteil: Die Dateigröße lässt sich damit sehr gut reduzieren.
- Bei der verlustfreien Variante kann das Originalbild wiederhergestellt werden, wenn es unkomprimiert vorliegt – es gehen also keine Informationen verloren. Nachteil daran ist, dass die Dateigröße des Bildes vergleichsweise hoch bleibt.
Neben der Komprimierungsart gibt es aber noch eine zusätzliche, entscheidende Stellschraube, um Dateigrößen merklich zu reduzieren: die Bildmaße, welche in Pixel oder Zentimeter gemessen werden. Ein Bild mit 2000 x 1000 Pixel benötigt mehr Speichervolumen als dasselbe Bild mit 200 x 100 Pixel, was logisch ist, da weniger Pixel und somit Bit gespeichert werden müssen. Dafür reduziert sich aber auch der Detailgehalt des Bildes. Speziell für die Verwendung im Web gibt es dazu Faustregeln und Vorgaben, um einheitliche Strukturen und angemessene Ladezeiten zu ermöglichen.
Unser Tipp: Eine weitere Möglichkeit zur Verringerung der Dateigröße ist das Entfernen von Bild-Metadaten, den sogenannten EXIF-Daten. Diese werden bei der Aufnahme von Fotos oft automatisch hinzugefügt und betreffen zum Beispiel technische Informationen zur Kamera oder Titel und Autorin oder Autor des Fotos.
Bilder komprimieren mit Windows 10-Tools
In Windows 10 können Sie Bilder relativ schnell und ohne zusätzliche Software komprimieren und in ein gewünschtes Format konvertieren. Wie bereits zusammengefasst, erreichen Sie dies einerseits durch die Wahl eines geeigneten Grafikformats und andererseits durch eine Verkleinerung des Bildes beziehungsweise seiner Auflösung.
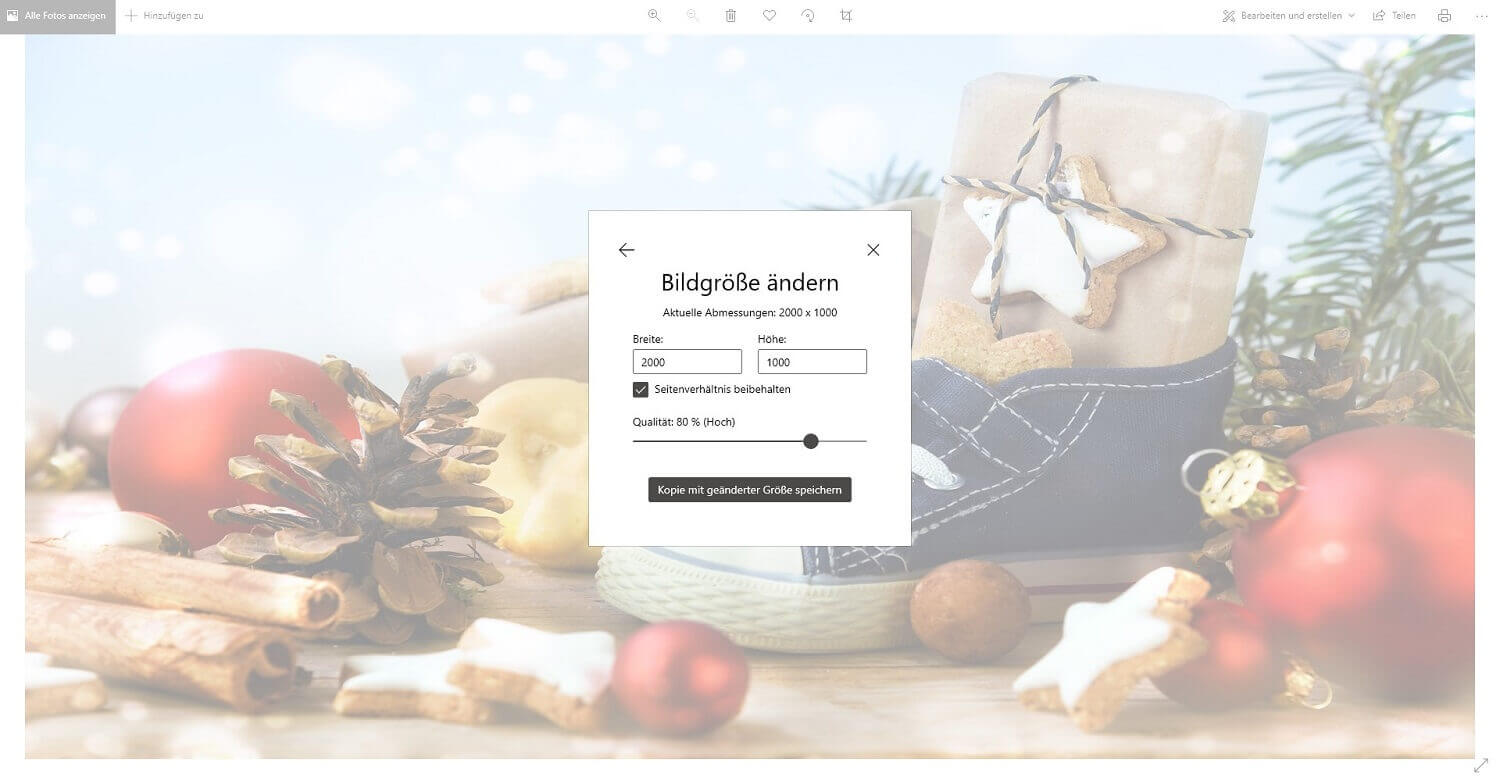
Hierzu stehen Ihnen beispielsweise die Windows-Tools Paint und Windows Fotos zur Verfügung. In Windows Fotos können Sie nach dem Öffnen des Bildes und per Klick auf die drei Menü-Punkte rechts oben die Option „Größe ändern“ auswählen. Das Programm schlägt Ihnen – je nach Ausgangsgröße – verschiedene Größenänderungen vor oder Sie legen benutzerdefinierte Abmessungen fest. Dort haben Sie sogar die Wahl, per Schieberegler die Qualität des Ergebnisses zu steuern.

Quelle: Screenshot Windows Fotos
In Paint finden Sie die Option „Größe ändern“ links in der Menüleiste. Sie können das Bild prozentual verkleinern oder genaue Abmessungen angeben. Zuletzt speichern Sie es unter dem gewünschten Format ab.
Bilder komprimieren mit Online-Tools
Wenn Sie mehrere Bilder konvertieren und komprimieren möchten, sind Online Tools eine sehr gute Wahl, um Zeit zu sparen, denn bei vielen können Sie mehrere Bilddateien gleichzeitig hochladen. Oft bieten diese Webapps auch Bildbearbeitungswerkzeuge an, mit denen die Bilder zum Beispiel vorher gedreht oder zugeschnitten werden können. Drei sehr beliebte Online Tools zur Bildkomprimierung stellen wir Ihnen nachfolgend vor.
TinyPNG
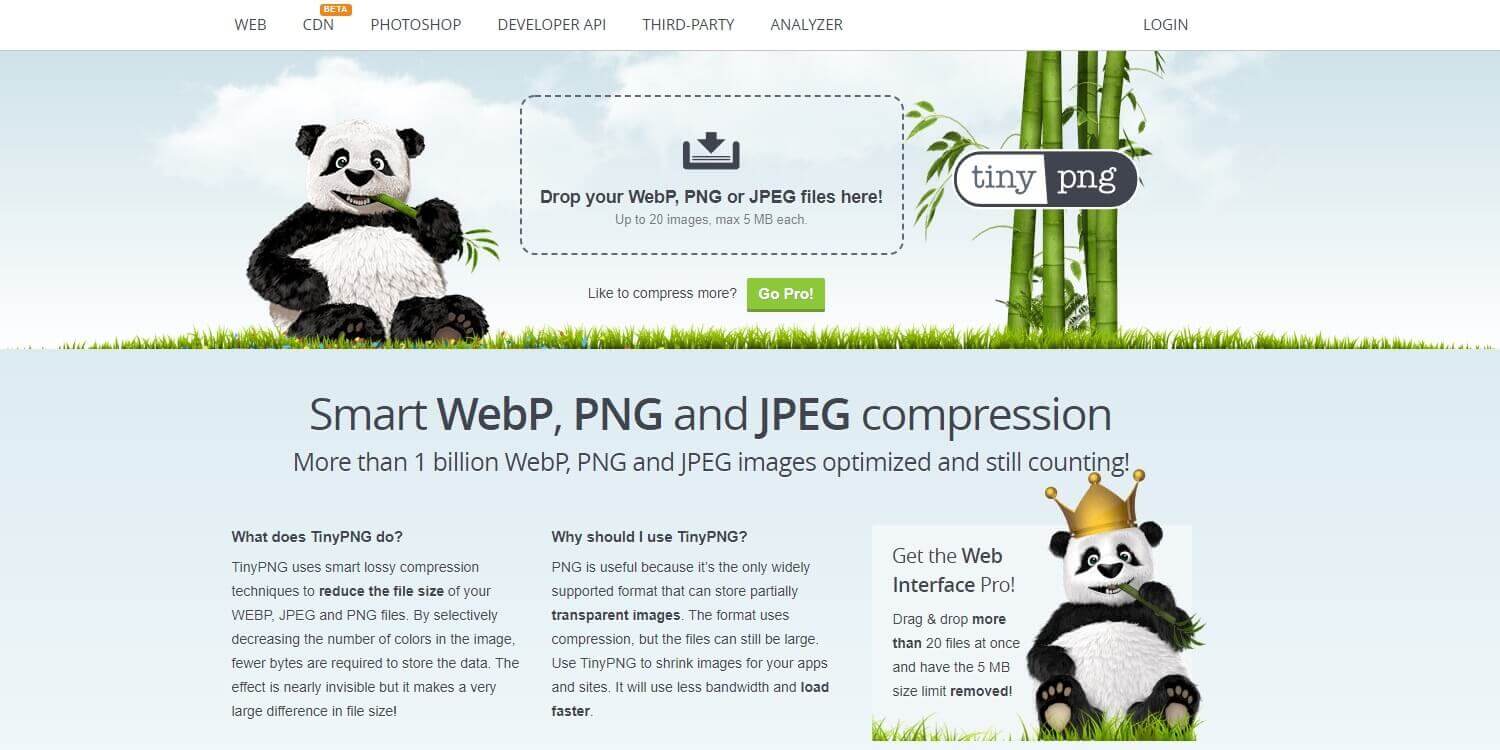
TinyPNG komprimiert JPGs, PNGs und WebPs auf rund 30 Prozent der Originalgröße. In der kostenlosen Version erlaubt TinyPNG einen Upload von bis zu 20 Bildern zu jeweils maximal fünf Megabyte. Möchten Sie diese Begrenzungen umgehen, gibt es auch eine kostenpflichtige Pro-Version für 25 US-Dollar jährlich.

Quelle: Screenshot TinyPNG
Die Benutzung des Webtools ist äußerst intuitiv: Per Drag & Drop laden Sie die gewünschten Bilder hoch, starten die Komprimierung und erhalten im Anschluss einen Download-Link für die fertigen Ergebnisse. Im Übrigen ist TinyPNG auch als WordPress-Plugin verfügbar, weshalb es sehr gut für die Bildoptimierung Ihrer Website genutzt werden kann, falls diese über das CMS verwaltet wird.
Compressor.io
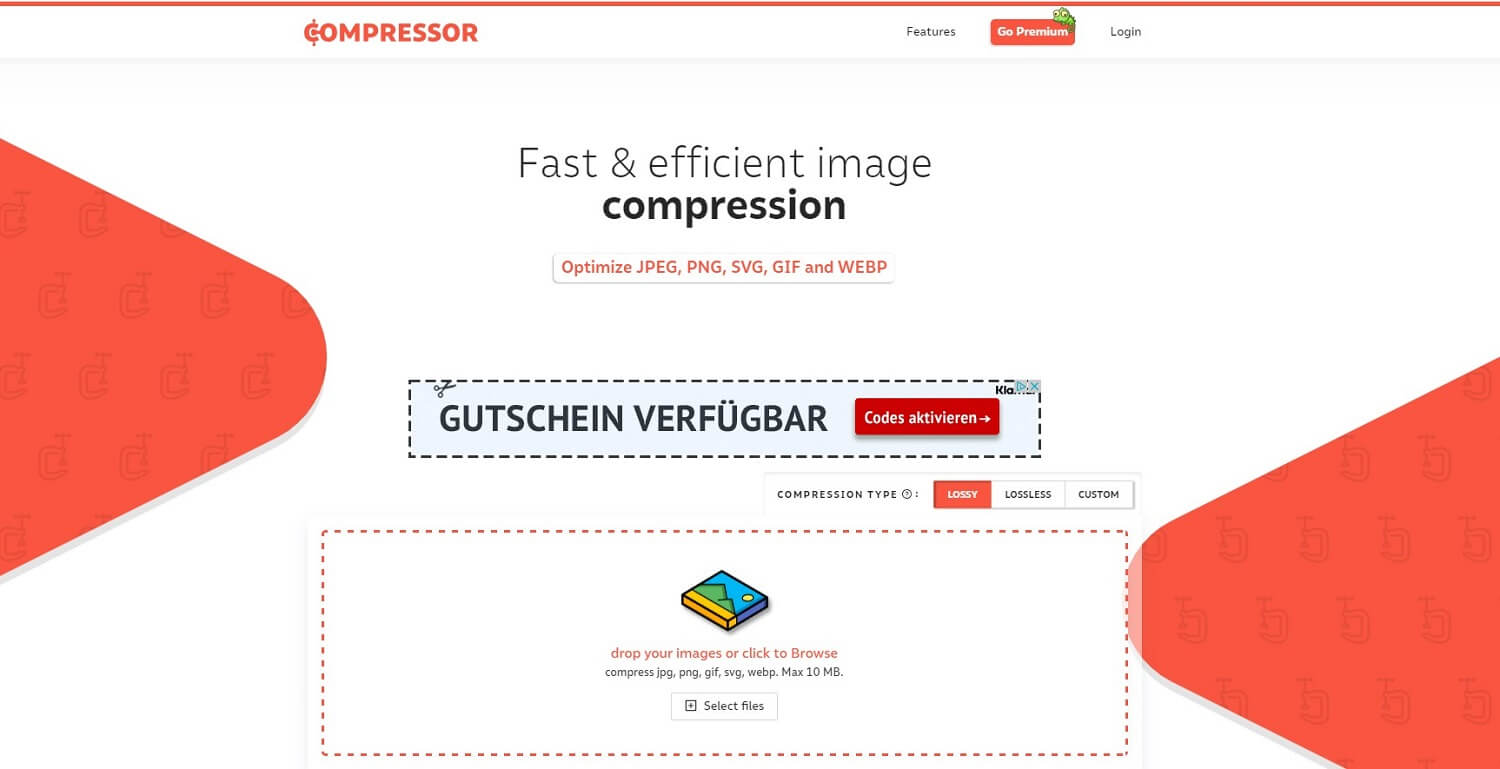
Mit dem Onlinetool Compressor.io können Sie neben JPG, PNG und WebP auch GIF und SVG komprimieren. Die Vorgehensweise ist im Grunde identisch zu TinyPNG, das heißt, Sie laden das Originalbild hoch und erhalten es nach der Kompression als Download.
Im Gegensatz zu TinyPNG erlaubt Compressor.io allerdings nur einzelne Uploads, weshalb das Tool eher für zwischendurch geeignet ist. Dafür dürfen die Bilder bis zu zehn Megabyte groß sein.

Quelle: Screenshot Compressor.io
Vor der Komprimierung wählen Sie aus, ob diese mit Verlusten oder ohne erfolgen soll. Für genauere Angaben gibt es auch benutzerdefinierte Einstellungsmöglichkeiten („Custom“), um beispielsweise die Bildabmessungen oder den Komprimierungsgrad festzulegen.
Bei verlustbehafteten Kompressionen verspricht der Entwickler bis zu 95 Prozent Optimierungspotenzial, was jedoch sehr gewagt erscheint. Im Schnitt reduzieren sich die Bildgrößen mit Compressor.io um 30 bis 70 Prozent.
IloveIMG
Das Tool IloveIMG umfasst neben dem Komprimieren von Bildern auch verschiedene Werkzeuge zur Konvertierung und Bildbearbeitung. Komprimieren lassen sich JPG, PNG, GIF und SVG, jedoch kein WebP. Zu beachten ist dabei auch, dass Sie keine zusätzlichen Einstellungen etwa zur Qualität des Bildes vornehmen können – das Tool berechnet beim Vorgang automatisch das beste Verhältnis aus Qualität und Dateigröße.

Quelle: Screenshot IloveIMG
Ohne Anmeldung können Sie pro Auftrag bis zu 15 Dateien mit insgesamt 130 Megabyte hochladen. Nach der Komprimierung lassen sich die Bilder auf Wunsch direkt in die Dropbox oder in Google Drive hochladen.
Bilder komprimieren mit Photoshop
Falls Sie lieber mit Desktop-Anwendungen arbeiten, ist Adobe Photoshop zweifelsohne die erste Wahl, sofern Sie mit dem Profiprogramm grundlegend vertraut sind. Photoshop bietet vielfältige Funktionen zum Ändern des Bildformats oder der Bildgröße, um die Fotos und Bilder nach Ihren Wünschen zu optimieren.
Erwähnenswert ist hierbei die Option „Für Web speichern“: In diesem Modus stehen Ihnen zahlreiche weitere Optionen zur Komprimierung zur Verfügung, etwa die Auswahl des Webformats (GIF, PNG, JPG), die genauen Bildmaße, die Qualitätsangaben und – sehr praktisch – eine Vorschau, um zu vergleichen, wie das komprimierte Bild hinterher aussieht.
Mit Irfanview Bilder komprimieren
Unter den Freeware Alternativen ist zunächst das für Windows entwickelte Bildbetrachtungsprogramm Irfanview anzuführen. Häufig wird Irfanview im Zusammenhang mit WebP genannt, da es ideal geeignet ist, um das Web-Dateiformat darzustellen und in andere Bildformate zu konvertieren (oder umgekehrt).
Speziell für die Weboptimierung gibt es zudem ein Komprimierungs-Plugin, das Ihnen analog zu Photoshop die Funktion „Speichern fürs Web“ bereitstellt. Neben der Anpassung des Komprimierungsgrades bekommen Sie mit dem Plugin auch ein Vorschaubild und die erwartete Dateigröße des komprimierten Bildes.
Mit Gimp ein Bild komprimieren
Ein zweites Open-Source-Programm zur Bildkompression ist Gimp, das auf allen gängigen Betriebssystemen – Linux, macOS und Windows – läuft und eine kostenlose Alternative zu Photoshop darstellt. Gimp unterstützt sehr viele Grafikformate, unter anderem die Web-Klassiker JPG, PNG und GIF.
Auf diese Weise lassen sich große Bilder besonders einfach in beliebige kleinere Dateiformate exportieren. In den erweiterten Exportoptionen können Sie außerdem bestimmte Einstellungen zur Komprimierung auswählen, so etwa den Komprimierungsgrad des Bildes. Leider zeigt es dazu aber kein Vorschaubild, sondern nur die zu erwartende Dateigröße nach der Kompression an.
Die wichtigsten Dateiformate im Überblick
Welcher Komprimierungsalgorithmus letztendlich zum Einsatz kommt, hängt vom jeweiligen Bildformat ab. Zu den am häufigsten verwendeten Grafikformaten zählen:
- JPG/JPEG: JPG ist ein universelles Bildformat und insbesondere für farben- und kontrastreiche Fotos geeignet, da es bis zu 16,7 Millionen Farben darstellt. Die Kompression erfolgt ausschließlich verlustbehaftet, weshalb starke Größenreduktionen möglich sind. Sollen die Bilder jedoch weiterverarbeitet werden, ist das Format nicht zu empfehlen.
- PNG: Bei diesem Format sind zwischen 256 (PNG8) und 16,7 Millionen (PNG24) Farben darstellbar. PNG-Dateien lassen sich fast verlustfrei komprimieren, weshalb sie vor allem für einfache Grafiken und Texte genutzt werden. Je weniger Farben das Bild hat, desto stärker ist die Kompression.
- GIF: Im Gegensatz zu JPG und PNG kann das GIF-Format auch Bildsequenzen, sprich Animationen, darstellen. GIFs sind vorwiegend in Social Media vertreten und dort sehr beliebt. Der Nachteil: Es sind nur 256 Farben darstellbar. Für farbenreiche, detaillierte Fotos ist das GIF-Format daher nicht geeignet.
Die ideale Dateigröße für eine Website
Die beste Größe für Bilder hängt immer davon ab, wo das Bild positioniert wird und ob es vergrößert werden kann oder nicht. Die wichtigsten Zahlen und Fakten bezüglich der Dateigröße sind:
- Große Bilder über die volle Breite der Website sollten nicht größer als 250 KB sein.
- Kleine Bilder, zum Beispiel innerhalb von Texten, sollten nicht größer als 100 KB sein.
- Für Icons reichen rund 10 KB aus – sie müssen besonders schnell zu laden sein.
Was die Auflösung und Maße von Bildern betrifft, sollten Sie nie über 2000 Pixel hinausgehen. Die volle Breite eines Bildschirms beträgt in der Regel 1920 Pixel, die Standard-Inhaltsbreite von Webseiten 1080 Pixel. Je nach Anzahl und Anordnung der verwendeten Bilder können Sie sich so auch ausrechnen, wie breit das jeweilige Bild idealerweise sein muss.
WebP – das Dateiformat für‘s Internet
WebP ist ein von Google entwickeltes Bildformat, das speziell zu dem Zweck erschaffen wurde, Bilder fürs Internet optimal zu komprimieren. Spezielle Algorithmen ermöglichen wahlweise verlustfreie oder verlustbehaftete Datenkompressionen, die noch einmal rund 30 Prozent stärker komprimieren als JPGs oder PNGs.
Ferner bietet WebP einen Farbraum von 16,7 Millionen darstellbaren Farben und kann auch als GIF-Alternative eingesetzt werden, da es Animationen unterstützt. Nutzen Sie dieses Potenzial bei Ihrer Bildoptimierung auf jeden Fall aus.
Bilder verkleinern – warum überhaupt?
Das wesentliche Ziel, das die Komprimierung von Bildern verfolgt, ist die Verkleinerung der Bilddateigröße. Dies hat zwei hauptsächliche Gründe: Speicherreduktion und Zeitersparnis.
Je kleiner ein Bild beziehungsweise seine Dateigröße ist, desto weniger Speicher benötigt es. Dies ist zum Beispiel dann relevant, wenn Sie viele Bilder in Clouds speichern oder im Anhang von E-Mails senden, die normalerweise ein festes Größenlimit haben.
Wenn Sie sehr viele Daten bewegen müssen oder Bilder im Internet verwenden, kommt auch die Zeitersparnis zum Tragen. Denn nur mit niedrigen Dateigrößen können Sende- und Ladezeiten auf ein Minimum reduziert werden. In der Webseitengestaltung sind Bilder immens wichtig. Einerseits sollen sie möglichst schnell laden, andererseits aber auch eine hohe Qualität an den Tag legen, schließlich gelten verpixelte Bilder als unprofessionell.
Webmaster und SEO-Manager haben in diesem Fall mit einer Art magischem Dreieck aus Dateigröße, Dateiqualität und Verarbeitungszeit zu tun. Die Kunst ist es, ein Bild so zu komprimieren, dass es möglichst klein und schnell zu verarbeiten ist, aber dennoch eine hohe Qualität behält.
Schnelle Ladezeiten sind ein wichtiges Kriterium in der Suchmaschinenoptimierung. Mit komprimierten Bildern verbessern Sie
- die Performance Ihrer Website,
- die Zufriedenheit der (oft sehr ungeduldigen) Userinnen und User und
- das Ranking in den Suchmaschinen.
Fazit: Bilder komprimieren – online verkleinert, offline begeistert
Ob im Druckwesen oder im World Wide Web, Bilder spielen in der heutigen digitalen Welt eine immense Rolle. Doch gerade beim Übermitteln und Speichern wird ersichtlich, dass nicht nur die Qualität der Fotos, sondern auch deren Dateigröße berücksichtigt werden muss.
Bei der Bildkompression analysieren spezielle Algorithmen das Optimierungspotenzial von Bildern, um deren Dateigröße mit möglichst geringen Qualitätseinbußen zu reduzieren. Komprimierte Bilder benötigen daher weniger Speicherplatz und lassen sich schneller senden oder laden, was insbesondere in der Weboptimierung und bei SEO relevant ist. Die Art der Kompression hängt dabei vom verwendeten Bildformat ab.
Standardbildformate sind JPG und PNG, für animierte Bildsequenzen hingegen GIF und WebP. Ob Sie dazu lokale Programme oder Online-Tools verwenden, bleibt gänzlich Ihnen überlassen, allerdings neigen kostenlose Webtools zu Beschränkungen, was die Zahl der Uploads und Dateigrößen betrifft.
Titelbild: gorodenkoff / iStock / Getty Images Plus