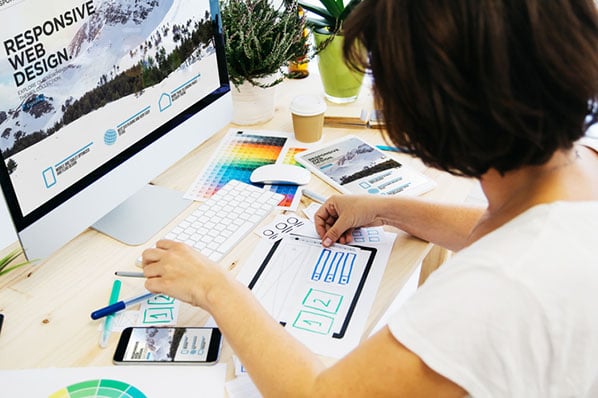
Die Webseite Ihres Unternehmens ist Ihr digitales Schaufenster, Ihr virtueller Haupteingang, Ihre Online-Repräsentanz, der erste Kontakt zwischen Ihrer Marke und Interessentinnen und Interessenten. Damit dieser erste Kontakt sitzt, brauchen Sie eine schöne Webseite.

In diesem Artikel zeige ich Ihnen daher die wichtigsten Kriterien für die Gestaltung einer Webseite und stelle Ihnen außerdem 15 Beispiele für schöne Webseiten vor.
Was macht eine schöne Webseite aus?
Eine schöne Webseite macht aus, dass sie das jeweilige Unternehmen repräsentiert. Der Eindruck ist meist subjektiv: Für die einen ist es das Schlichte, für die anderen das Außergewöhnliche, das die Wirkung einer Seite ausmacht. Letztlich sollte das Design Ihr Unternehmen, seine Dienste oder Produkte so widerspiegeln, dass sich die Kundschaft angesprochen fühlt.
Dafür sind aus meiner Sicht folgende Dinge entscheidend: Eine schöne Webseite ist übersichtlich, ästhetisch ansprechend und macht Lust darauf, entdeckt zu werden – über den Laptop, das Tablet oder das Smartphone.

Gestaltung einer barrierefreien Website
Füllen Sie dieses Formular aus, um den kostenlosen Leitfaden zu erhalten.
- Definition von Barrierefreiheit im Netz
- Wichtigkeit von Barrierefreiheit im Internet
- Wichtige Aspekte der Gestaltung
- Checkliste für Ihre barrierefreie Website
Außergewöhnliche und schöne Webseiten: 15 Beispiele
Mir begegnen jeden Tag dutzende verschiedene Webseiten von Corporate Webseiten bis hin zu solchen von Freelancerinnen und Freelancern. Viele überzeugen mit dem Webdesign, andere wiederum sind einfach nur außergewöhnlich in der Programmierung, wieder andere minimalistisch und daher beeindruckend.
Ich habe Ihnen 15 Beispiele für schöne deutsche und internationale Webseiten herausgepickt. Dabei browse ich quer durch alle Branchen und zeige Ihnen die Seite von Unternehmen jeder Größe.
1. Powerhouse: Herausragendes UI Design

Quelle: Screenshot Powerhouse
Architekten wissen, worauf es ankommt? Bei dem Architekturbüro Powerhouse wird klar, was im Vordergrund steht: Die Liebe zum Detail und Design.
Was mir gefällt:
- Die Webseite der niederländischen Firma Powerhouse ist ein Beispiel für eine außergewöhnliche Seite mit besonderer User Experience, die mir in Erinnerung geblieben ist.
- Benutzerführung ist anders als bei „Standard-Webseiten“, denn auf dem Smartphone ist es mir möglich, nicht nur vertikal zu scrollen, sondern in alle Richtungen, als würde ich mich in einer großen Präsentation befinden.
- Die Optik passt zum Geschäftszweck (Architekturbüro).
- Übergänge und Animationen sind sehr flüssig und ansprechend – auch auf dem Smartphone.
2. HelloFresh: Zielführende Webseite im Bereich Lebensmittel

Quelle: Screenshot HelloFresh
Die Seite von HelloFresh macht direkt zu Beginn deutlich, was im Mittelpunkt steht: Mit der Bestellung einer Kochbox wird es im Alltag leichter und zugleich gesünder.
Was mir gefällt:
- Die Vorteile der Kochbox stehen bei HelloFresh im Vordergrund – „Wir sparen dir Zeit / Geld / Stress“.
- Der Blick wandert weiter zum CTA „Kochboxen ansehen“, wodurch die Neugier der Nutzerinnen und Nutzer sofort befriedigt werden kann.
- Im Menü „below the fold“ findet die Userin oder der User noch einmal genauere Informationen, beispielsweise zu Vorteilen, Referenzen oder zur Funktionsweise.
3. Makena Golf and Beach Club: Exklusive Webseite

Quelle: Screenshot Makena Golf and Beach Club
Wer viel Geld für einen Urlaub ausgibt, möchte sich aufgehoben fühlen und schon beim Reiseabschluss das Gefühl bekommen, sich in einer Auszeit zu befinden. Die Webseite von Makena Golf and Beach Club verkörpert genau das.
Was mir gefällt:
- Großflächige, wechselnde Bilder im Webseite-Hintergrund zeigen bereits, was Besucherinnen und Besucher des Makena Gold and Beach Club erwartet.
- Wenige, aber sinnvoll platzierte CTAs auf der Startseite.
- Reduziertes Design mit der Konzentration auf schöne Bilder, auch auf allen Unterseiten.
4. freeletics.de: Beste Motivationsseite im Sportbereich
%20Sch%C3%B6ne%20Webseiten/Optimize_Scho%CC%88ne-Webseiten-4.png?width=900&height=568&name=Optimize_Scho%CC%88ne-Webseiten-4.png)
Quelle: Screenshot freeletics.de
Mittels Videos, zahlreichen Informationen und nützlichen Tipps wissen User und Userinnen sofort, worauf sie sich bei freeletics.de einlassen.
Was mir gefällt:
- Modernes, ansprechendes Design mit schöner Typografie, das auf mich sehr professionell wirkt.
- Direkter Nutzen für Interessierte durch verschiedene Rechner für Fitnessprogramme.
- Geringer Informations-Streuverlust für Nutzerinnen und Nutzer, da die verschiedenen Programme individualisiert eingestellt werden können.
- Automatisch im Hintergrund ablaufende Videos motivieren zum Mitmachen.
5. Levi’s: Beste Bewegtbild-Webseite im Modebereich
%20Sch%C3%B6ne%20Webseiten/Optimize_Scho%CC%88ne-Webseiten-5.png?width=900&height=538&name=Optimize_Scho%CC%88ne-Webseiten-5.png)
Quelle: Screenshot Levi’s
Wer Levi’s trägt, ist hip und verkörpert einen gewissen Lifestyle. Mithilfe von Fotos, die wie aus dem Alltag gegriffen wirken, repräsentiert Levi’s genau diese Identität.
Was mir gefällt:
- Auf der Startseite von Levi’s begrüßen Nutzerinnen und Nutzer hochwertige Bewegtbild-Produktpräsentationen, womit der Trend von Video-Content auf Webseiten aufgegriffen wird.
- Direkte Nutzerführung durch Buttons „Herren“ und „Damen“.
- Starker Branding-Fokus als Vorreiter- und Innovations-Jeanshersteller mit sozialer Verantwortung.
- Das Webdesign fokussiert sich ganz auf die Bildinhalte.
6. Bruno Simon: Innovativste Portfolio-Webseite zum Mitmachen

Quelle: Screenshot Bruno Simon
Stehen Sie auf kleine Mini-Games und interessieren sich für Webentwicklung, das auf eine fantasievolle Art und Weise dargestellt wird? Dann ist die Seite von Bruno Simon einen Besuch wert.
Was mir gefällt:
- Die Webseite von Web Developer Bruno Simon ist eine der außergewöhnlichsten, die ich je gesehen habe – wer genug von Einheitsbrei hat, sollte sich diese ganze Webseite unbedingt anschauen.
- Navigation über einen kleinen Truck, der selbst gesteuert wird – so gelangen Besucherinnen und Besucher zu den Inhalten der Seite.
- Die Landingpage illustriert so eindrucksvoll, was der Freelancer anbietet und kann.
7. Hammer & Nagel: Beste Webseite für eine bestimmte Zielgruppe

Quelle: Screenshot Hammer & Nagel
Auf dieser Webseite soll nur eine Zielgruppe angesprochen werden: Männer. Durch das derbe Design sowie die gewählten Farben wird dieses Ziel meiner Meinung nach gut erreicht.
Was mir gefällt:
- Dunkel gestaltete Seite der „Männerkosmetik-Werkstatt“ Hammer & Nagel, Weißraum ist hier Fehlanzeige.
- Eher seltenes, komplett dunkles Design ist ein Hingucker, das mir zur Abwechslung gut gefällt.
- Interessanter Bereich „above the fold“, der zum Scrollen einlädt – Storytelling auf der gesamten Webseite inklusive.
- Direkter und auffälliger CTA für die Terminvereinbarung.
8. mymuesli.de: Beste Themenseite im Lebensmittelbereich

Quelle: Screenshot MyMuesli
MyMuesli ist für die kreativen und individualisierbaren Müslis bekannt und genau diese Kreativität spiegelt sich auch in der Aufmachung der Seite wider. Neben sich bewegenden Elementen gibt es bestimmte Oberthemen, sodass ich auf einer Seite alles mit ein paar Scroll-Vorgängen erfasse.
Was mir gefällt:
- Sehr am Sales für die DACH-Region orientiert: Besucherinnen und Besucher werden bei MyMuesli im Online-Shop mit dem Kernprodukt abgeholt und beim Runterscrollen findet direkt ein Cross-Selling statt.
- Userinnen und User finden auf der Webseite sofort Inspiration zum Einkaufen.
- Trotz Angeboten direkt auf der Startseite angenehmes und nicht überladenes Design.
9. Netflix: Minimalistischste Streaming-Plattform

Quelle: Screenshot Netflix
Wenn ich die Netflix-Seite besuche, dann nur aus einem Grund: Ich möchte eine Serie schauen. Auf äußerst zurückgenommene Art und Weise wird mir auf dem Rest der Seite vorgestellt, wie ich Netflix am besten nutzen kann. Dabei geht das minimalistische Design nicht verloren, nichts ist überflüssig.
Was mir gefällt:
- Eine in jeder Hinsicht aufs Nötigste reduzierte Kommunikation, die auf den Punkt kommt.
- Netflix versucht direkt mit seinem USP („Unbegrenzt Filme, Serien und mehr“) über die E-Mail-Adresse Kundschaft zu gewinnen.
- Die FAQs weiter unten auf der Seite beantworten die wichtigsten Fragen, nehmen damit Kundenkommunikation vorweg und vermitteln Transparenz.
10. Uber: Webseite, die auf den Punkt kommt
%20Sch%C3%B6ne%20Webseiten/Optimize_Scho%CC%88ne-Webseiten-10.png?width=900&height=578&name=Optimize_Scho%CC%88ne-Webseiten-10.png)
Quelle: Screenshot Uber
Sobald ich beim Mobilitätsunternehmen Uber eine Fahrt buchen möchte, kann ich entweder die App oder die Webseite nutzen. Auch wenn das Unternehmen selbst angibt, dass die App userfreundlicher ist, ist die Webseite schon ein guter Hinweis darauf, worauf es dem Unternehmen ankommt: Übersichtlichkeit sowie Schnelligkeit.
Was mir gefällt:
- Übersichtlich, modern, direkt und schnörkellos: Das Design von Uber ist geradeheraus, von den Schriftarten über animierte Elemente bis hin zu den Illustrationen.
- Im Menü findet der User bzw. die Userin direkt auf der Homepage das, wonach er oder sie sucht.
- Stilvolle und sympathische Präsentation der Services und Mitwirkenden – mir gefällt, dass auf einer Seite beide Zielgruppen (Fahrt buchen / Fahrt anbieten) adressiert werden.
11. ASOS: Eine Webseite, die bei der Entscheidung hilft
%20Sch%C3%B6ne%20Webseiten/Optimize_Scho%CC%88ne-Webseiten-11.png?width=850&height=534&name=Optimize_Scho%CC%88ne-Webseiten-11.png)
Quelle: Screenshot ASOS
Das Online-Modeunternehmen ASOS hilft seiner Kundschaft direkt auf der Webseite, die individuell beste Entscheidung zu treffen, indem zwischen Kleidung für Frauen und für Männer unterschieden wird. Mehr passiert auf der Startseite nicht, sodass Kundinnen und Kunden nicht abgelenkt werden, sondern direkt zum Shop weiterklicken.
Was mir gefällt:
- Direkter CTA zum passenden Shop von ASOS (Damen oder Herren).
- Überzeugendes „reason why“: 850 Brands sind im Shop vertreten.
- Prominente Platzierung der Premier-Lieferung noch „above the fold“.
- Das auffällige Hintergrundbild vermittelt nicht nur ein Gefühl für den Style und die Farbgebung bei ASOS, sondern auch den Lifestyle, den die Marke vertritt.
12. DAZN: Übersichtliche Sport-Streamingplattform


Quelle: Screenshots DAZN
Sportbegeisterte bekommen auf DAZN das, was sie erwarten und werden direkt zu Beginn auf die Buchung eines Abos hingewiesen. Weiter unten erscheint das aktuelle Programm.
Was mir gefällt:
- DAZN packt alles, was relevant für das Kennenlernen ihres Produktes ist, auf die One-Pager-Webseite.
- Bequem kann ich mich als Userin bzw. User durch die Homepage scrollen, deren Aufbau viel Inspiration vom Streaming-Angebot von Netflix erhielt
- Besonderes Highlight: Ein Programm-Kalender, den Nutzende individuell auf ihre Präferenzen abstimmen können.
13. Google: Die Suchmaschine, die alle kennen

Quelle: Screenshot Google
Google kennen alle. Und alle wissen, wofür es genutzt wird. Logisch also, dass es auf der Startseite keine großen Ablenkungen geben muss.
Was mir gefällt:
- Die wohl bekannteste Webseite der Welt setzte schon immer auf ein Logo mit hohem Wiedererkennungswert.
- Vor allem aber besticht die Webseite von Google durch ihre Funktionen, die Suche ist auf den ersten Blick nicht zu übersehen.
- In der Optik findet sich die perfekte Verbindung von Einfachheit und Funktionalität. Das seit Jahrzehnten bestehende minimalistische Design gefällt mir besonders gut.
14. Erlich Textil: Feeldgood Webseite mit nachhaltigem Ziel
%20Sch%C3%B6ne%20Webseiten/Optimize_Scho%CC%88ne-Webseiten-15.png?width=900&height=504&name=Optimize_Scho%CC%88ne-Webseiten-15.png)
Quelle: Screenshot Erlich Textil
Erlich Textil steht für nachhaltige Unterwäsche und Loungewear. Dieser Antrieb wird auch auf der recht minimalistischen Webseite schnell deutlich.
Was mir gefällt:
- Die Webseite von Erlich Textil fokussiert sich ganz auf die Produkte, weshalb eine besonders ruhige und organische Bildsprache gewählt wurde.
- Direkter Hinweis auf TrustedShops-Zertifizierung, klimaneutralen Versand, kostenlose Retouren sowie Rabatt bei Newsletter-Anmeldung.
- Instagram-Beispiele von Erlich-Produkten sind in das Webdesign integriert – Inspiration und direkter Transfer des Produkts in die Lebenswelt der Kundinnen und Kunden.
15. Gymondo: Sport wird zum Lifestyle

Quelle: Screenshot Gymondo
Gedeckte Farben, klare Linien und ein deutlicher Stil vermitteln mir auf der Webseite von Gymondo, dass Sport etwas ist, das nicht quälen muss und mich als Menschen weiterbringt.
Was mir gefällt:
- Gymondo kommt mit einer sehr bunten Webseite daher, die nicht nur auf zwei oder drei CI-Farben setzt.
- Gut erkennbarer CTA, der darauf hinweist, das Angebot zu testen.
- Die Kurse sind direkt und prominent platziert, darum geht es schließlich beim Anbieter – mir gefällt die Direktheit.

Gestaltung einer barrierefreien Website
Füllen Sie dieses Formular aus, um den kostenlosen Leitfaden zu erhalten.
- Definition von Barrierefreiheit im Netz
- Wichtigkeit von Barrierefreiheit im Internet
- Wichtige Aspekte der Gestaltung
- Checkliste für Ihre barrierefreie Website
Kriterien für das Design von modernen Webseiten
Eine derart wirkungsvolle und ansprechende Webseite zu gestalten, erfordert Zeit und ein gutes Konzept. Ein paar grundlegende Kriterien sollten jedoch geschmacks- und branchenunabhängig erfüllt werden:
- Design-Elemente sollten losgelöst von aktuellen Webdesign-Trends optisch ansprechend, aufgeräumt und professionell platziert werden.
- Die Webseite sollte funktionell aufgebaut sein und eine gute Usability bieten.
- Inhalte sollten aussagekräftig und überzeugend gestaltet sein.
Natürlich erfüllen verschiedene Webseiten teilweise vollkommen unterschiedliche Zwecke.
Zum Beispiel ist der Punkt „Optik“ für eine Discounter-Seite für Druckerzubehör viel weniger wichtig. Hier zählen der Rotstiftpreis und die Fülle günstiger Angebote. Dafür muss sie schnell laden und eine optimale Usability aufweisen.
Die Markenseite eines Modelabels wiederum lebt von hochwertigem Design, brillanten Bildern und Kreativität. Deshalb verschieben sich die Schwerpunkte je nach Angebot und Zweck der Seite.
Regeln zur Erfüllung der oben genannten drei Kriterien sind:
- Die Webseite muss schnell und klar beantworten, was Ihr Unternehmen anbietet, wer Sie sind und was Besucherinnen und Besucher auf der Seite tun können.
- Inhaltlich muss sich die Webseite auf die wichtigen Informationen und Anweisungen fokussieren. Vermeiden Sie schwülstige und zu ausführliche Texte über Ihr Corporate Image und Ihre Mission. Das „Wer“ und „Was“ sind wichtig, aber nur die Teile davon, die die Besucherin oder den Besucher auch interessieren.
- Wer auch immer auf Ihre Webseite gelangt, muss erfahren, welchen Mehrwert sie oder er geboten bekommt. Anders gesagt: Zeigen Sie, weshalb keine weitere Suche notwendig ist.
- Die Seite muss intuitiv und flüssig zu benutzen sein. Vermeiden Sie komplizierte Menübäume und unnötige Elemente, die die Seite langsam machen und die Userin oder den User verwirren.
- Call-to-Action (CTA): Eines der wichtigsten Elemente, wenn Ihre Webseite nicht gerade eine reine Image-Präsenz oder ein Portfolio ist: Leiten Sie Besucherinnen und Besucher an und zeigen Sie ihnen so, was sie als Nächstes zu tun haben. Ohne Handlungsanweisungen ist Ihre Seite nur eine Broschüre. CTAs generieren Sales oder Leads.
- Das Design bzw. die Optik mag nicht immer kriegsentscheidend sein, doch grundsätzlich vermittelt eine ansprechend und professionell gestaltete Seite Seriosität und Qualität. Bevor Inhalte wahrgenommen werden, steht der optische Eindruck an allererster Stelle.
- Die Seite muss unbedingt auf Smartphones nutzbar sein. Responsive Design bedeutet in diesem Fall, dass sich Ihre Seite automatisch an das Format und System des Endgeräts anpasst. Frei nach dem Credo „Mobile First“ sollte nicht nur das Design responsiv sein, sondern auch die gesamte Usability.
Mein persönlicher Tipp: Wenn Sie unseren Homepage-Baukasten oder das HubSpot CMS zur Erstellung Ihrer Webseite nutzen, wird Ihnen dieser Teil der Arbeit abgenommen. Unser Tool passt das Design nämlich automatisch an jedes Endgerät an.
Fazit: Setzen Sie auf klare Botschaften beim Webseiten-Design
Meine Auswahl an Beispielen für schöne Webseiten (Tipp: bei awwwards finden Sie sogar preisgekrönte Seiten) unterliegt natürlich einer gewissen Willkür und Subjektivität, denn es gibt eine Menge Webseiten, die ihren Job sehr gut machen. Das liegt auch daran, dass es diverse Anbieter für erstklassige Templates auf dem Markt gibt. Diese sind häufig am Puls der Zeit und bieten aktuelle Webseiten-Design-Trends an.
Einige der hier aufgeführten Webseiten, etwa die des Unternehmers Bruno Simon, funktionieren lediglich auf dem Laptop, auch in puncto Barrierefreiheit wird hier nicht ganzheitlich gedacht. Ich empfehle Ihnen, diese Kriterien immer mitzudenken – ganz im Sinne des kommenden Barrierefreiheitsstärkungsgesetz.
Bei aller Inspiration gilt für die Gestaltung des Web-Auftritts auf jeden Fall dieselbe Regel wie für gute Werbung: Subtrahieren Sie alles, was Sie nicht unbedingt brauchen. Und wenn Sie absolut nichts mehr weglassen können, um Ihre Botschaft zu vermitteln, dann haben Sie eine gute, klare Kommunikation geschaffen.
Titelbild: HubSpot
![→ Leitfaden zur Gestaltung einer barrierefreien Website [Kostenloser Download]](https://no-cache.hubspot.com/cta/default/53/260c7645-6f46-40ea-bccd-86df0e085131.png)