Wenn von einhundert Onlineshop-Besucherinnen und -Besuchern fünf Personen ein Produkt kaufen, dann liegt die Conversion Rate bei ziemlich guten fünf Prozent. Klingt zunächst wenig, doch die Gründe, warum Webseitenbesucherinnen und Webseitenbesucher nicht konvertieren, sind vielfältig und nicht immer leicht zu identifizieren.

In diesem Beitrag erfahren Sie, was die Conversion Rate ist, warum es schwierig ist, einen allgemeinen Richtwert für eine gute Conversion Rate zu definieren, und wie Sie die Transaktionen auf Ihrer Webseite dennoch verbessern können.
Was ist eine Conversion?
Vielleicht haben Sie bereits einmal von sogenannten Conversions (deutsch: Konversionen) gehört. Eine Conversion beschreibt einen Prozess, bei dem ein Besucher oder eine Besucherin ein von Ihnen definiertes Ziel erreicht. Ein solches Conversion-Ziel kann ganz unterschiedlich sein, etwa das Ausfüllen eines Formulars oder das Öffnen einer E-Mail. Diese Art von Handlung wird als Conversion bezeichnet und spielt eine bedeutende Rolle im Online-Marketing.
Conversions lassen sich grundsätzlich in zwei verschiedene Arten aufteilen. Macro-Conversions beschreiben Handlungen, die für die Ziele des Unternehmens von hoher Bedeutung sind. Dazu zählt etwa der bereits erwähnte Kauf eines Produkts.
Micro-Conversions repräsentieren Handlungen von Besucherinnen und Besuchern, die auf eine Macro-Conversion hinführen. Eine typische Micro-Conversion wäre beispielsweise die Anmeldung für einen Newsletter. Der Prozentsatz an Personen, die konvertieren, wird als Conversion Rate (deutsch: Konversionsrate) bezeichnet.
Was bedeutet Conversion Rate?
Die Conversion Rate (zu Deutsch: Umwandlungs- oder Konversionsrate) ist eine der wichtigsten Kennzahlen im Online-Marketing, um den Erfolg von Maßnahmen und Kampagnen zu messen. Sie gibt den prozentualen Anteil an Personen an, die eine zuvor definierte Zielaktion durchführen und damit erfolgreich konvertieren. Die gewünschte Aktion ist meist an das Ziel geknüpft, Personen in Leads (oder sogar Käuferinnen und Käufer) umzuwandeln.
Im E-Commerce beschreibt die klassische Conversion Rate die Anzahl der durchgeführten Transaktionen (Käufe) im Verhältnis zu den Webseitenaufrufen. Doch mit einer Conversion kann, wie bereits erwähnt, auch eine andere Zielhandlung für die Leadgenerierung gemeint sein, wie beispielsweise:
- der Download eines Content-Assets
- das Anklicken eines Calls-to-Action (CTA)
- die Anmeldung zum Newsletter
- der Klick auf eine Werbeanzeige.
Wie hoch ist die durchschnittliche Conversion Rate für eine Webseite?
Was eine gute Conversion Rate ist, lässt sich pauschal nicht beantworten. Im E-Commerce liegen die Richtwerte jedoch durchschnittlich um die 2 bis 5 Prozent. Hier schlagen sich saisonale Unterschiede nieder – und natürlich hängt der Erfolg auch von der Art der Produkte ab, die Sie anbieten. Dieser Richtwert für Konversionsraten ist also nicht allgemeingültig.
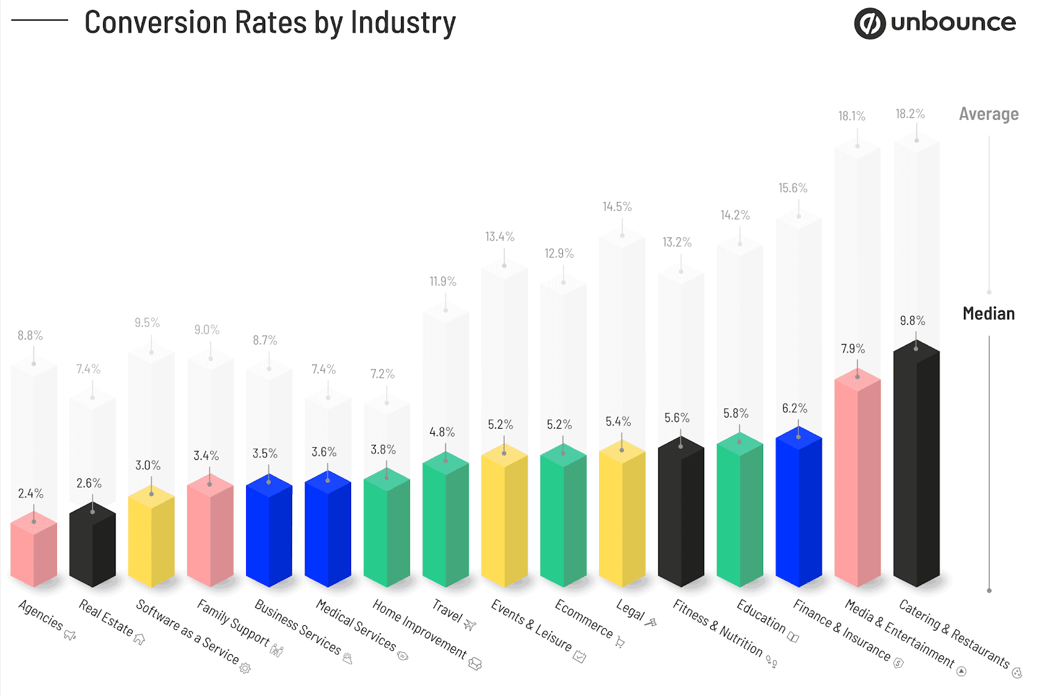
In der folgenden Grafik sehen Sie auf einen Blick den Median und den Mittelwert (oder Durchschnitt) der Konversionsraten für 16 verschiedene Branchen.
 Quelle: Screenshot Unbounce 2021 Conversion Benchmark Report
Quelle: Screenshot Unbounce 2021 Conversion Benchmark Report
So können Sie die Conversion Rate berechnen
Um die Conversion Rate berechnen zu können, sind Sie auf die Analyse Ihrer Webseiten-Kennzahlen angewiesen. Mit Google Analytics erhalten Sie Einblick in die Statistiken Ihrer Webseite und können ganz einfach herausfinden, wie oft beispielsweise Ihre Webseite oder Landing-Page aufgerufen wurde und wie oft ein gewünschtes Zielvorhaben durchgeführt wurde.
Diese Conversion-Ziele können Sie in Analytics ganz individuell festlegen. Dabei können Sie beispielsweise Macro-Ziele, wie einen Kauf oder Micro-Ziele, wie einen Klick auf eine bestimmte Schaltfläche, ganz einfach abbilden. Was eine Conversion für Sie bedeutet, legen Sie also individuell fest – ganz nach Ihren eigenen Vorstellungen.
Die Formel zur Berechnung der Conversion Rate lautet wie folgt:
Anzahl der Conversions / Anzahl der Visits x 100 = Conversion Rate
Die Kennzahl der Visits hat jedoch leider einen Schwachpunkt: Sie beschreibt zwar die Gesamtanzahl der Seitenaufrufe einer Webseite, doch sie bezieht auch Aufrufe von Bots mit ein. Außerdem zählen Visits jeden Seitenbesuch innerhalb eines Tages einzeln; ruft ein Besucher oder eine Besucherin Ihre Landing-Pages also zweimal innerhalb eines Tages auf, wird er oder sie auch doppelt gezählt.
Die Unique Visitors schaffen hier Abhilfe. Bei dieser Metrik wird jede Person auf Basis ihrer IP-Adresse für einen bestimmten Zeitraum nur einmal als Unique Visitor gezählt, auch wenn sie die Seite innerhalb dieser Zeitspanne mehrmals aufgerufen hat.
Anstatt der Visits können Sie natürlich auch mit Klicks rechnen – abhängig davon, welches Ihr definiertes Zielvorhaben beim Conversion Tracking ist. Verwenden Sie Google Ads, ehemals Google Adwords, können Sie die Conversion Rate für eine angelegte Werbekampagne auch automatisch berechnen lassen.
Welche Faktoren haben Einfluss auf die Conversion Rate?
Die Conversion Rate Ihrer Webseite ist von zahlreichen, individuellen Faktoren abhängig.
Um eine hohe Conversion Rate zu erreichen ist es zunächst wichtig, die richtige Zielgruppe anzusprechen. Personen, die sich nicht für Ihr Produkt interessieren, werden sich auch nicht für Ihren Newsletter anmelden. Um dies zu vermeiden, definieren Sie Ihre Zielgruppe umfassend, sodass Angebote und Marketing-Kampagnen auf diese optimal zugeschnitten werden können.
Auch die Qualität Ihres Angebots spielt eine große Rolle bei der Umwandlung von Besucherinnen und Besuchern zu Leads. Ist die Produktqualität nicht ausreichend oder sind die Zahlungsmöglichkeiten ungenügend, werden Ihre Kundinnen und Kunden vermutlich nicht erneut bei Ihnen kaufen.
Darüber hinaus kann auch die Nutzerfreundlichkeit Ihrer Webseite ein entscheidender Faktor sein. Achten Sie auf gutes UX-Design und gestalten Sie Ihre Seite responsive.
Andere wichtige Faktoren sind außerdem:
-
Branche
-
Markenbekanntheit
-
Wettbewerb
-
Ranking
Wie Sie die Conversion Rate optimieren
Es gibt viele Wege, um die eigene Conversion Rate mit gezielten Maßnahmen zu verbessern und aus mehr Besucherinnen und Besuchern Kundinnen und Kunden werden zu lassen.
Conversions werden über den gesamten Inbound-Sales-Funnel hinweg betrachtet. Der schnellste Weg ist natürlich, wenn eine Person auf Ihre Seite kommt und direkt kauft. Doch so simpel ist es meistens nicht. Gerade im B2B wird daher bei der Betrachtung und Einschätzung von potenziellen Käuferinnen und Käufern in verschiedene Phasen unterschieden. So sieht der Inbound-Sales-Funnel aus:

Diese Unterteilung hilft gerade im B2B-Bereich dabei, die Customer Journey zu gestalten und dem Interessenten oder der Interessentin an jedem Touchpoint einen Mehrwert zu bieten, sodass er oder sie immer weiter den Funnel hinunter konvertiert und schließlich durch Konversionen zum Kunden oder zur Kundin wird.
Selbstverständlich gibt es auch eine Reihe nicht beeinflussbarer Faktoren, die die Besucherinnen und Besucher von einem Kauf abhalten. Dennoch können Sie viele Maßnahmen auf Ihrer Webseite und Ihren Kanälen ergreifen, um die Conversion Rate positiv zu beeinflussen.
Nachfolgend geben wir Ihnen Tipps, wie Sie Ihre Strategie der Conversion-Rate-Optimierung oder Conversion Rate Optimization (CRO) erfolgreich umsetzen können.
1. Generieren Sie Traffic
Um überhaupt Conversions auf Ihrer Webseite zu generieren, brauchen Sie zunächst einmal Traffic. Durch SEO-Maßnahmen können Sie Ihr Ranking verbessern und durch die gestiegene Sichtbarkeit in den Suchmaschinen mehr organische Klicks generieren. Eine angemessene Keyword-Dichte und gutes Content-Management mit relevanten Inhalten helfen dabei, weit vorn in den Google-Suchergebnissen aufzutauchen.
Neben organischem Traffic können Sie natürlich auch auf Werbeanzeigen und SEA (Search Engine Advertising) setzen. Der Vorteil liegt an dieser Stelle darin, dass Sie relativ schnell viel Traffic generieren können. Jedoch fallen für die Ads Kosten an.
Auch Ihre Social-Media-Kanäle sollten Sie als Traffic-Ressource nutzen. Sie helfen Ihnen dabei, Ihre Marke insgesamt zu stärken und sich den Konsumentinnen und Konsumenten wieder und wieder ins Bewusstsein zu rufen.
2. Nutzen Sie Leadmagneten und Calls-to-Action
Leadmagneten und Calls-to-Action sind vor allem im B2B gern gesehen. Durch nutzerorientierten Content wie etwa Whitepaper oder E-Books können Sie den Nutzenden einen Mehrwert bieten und diese in Marketing-Qualified-Leads umwandeln.
Achten Sie darauf, Calls-to-Action so einzusetzen, dass sie einen starken Anreiz bieten und die Besucherin oder der Besucher einen guten Grund hat, auf den Button zu klicken. Hier spielen zudem die prominente Platzierung sowie auffällige Farbgebung des Buttons eine Rolle.
3. Sorgen Sie für ein nahtloses Nutzungserlebnis
Gerade in Online-Shops ist es entscheidend, wie ansprechend die User Experience ist und wie gut der Kaufprozess funktioniert. Häufig brechen Kundinnen und Kunden den Einkauf bereits wegen kleiner Hürden ab – beispielsweise, weil sie das Feld nicht finden, wo sie einen Gutschein eintragen können, oder weil ihre bevorzugte Zahlungsart fehlt.
Um solche Warenkorb-Abbrüche zu vermeiden, sollten Sie deshalb während der gesamten Customer Journey, besonders aber auf den letzten Metern, für eine hohe Usability sorgen.
Denken Sie während jedes Schrittes auf Ihrer Webseite aus Kundensicht. Ganz besonders wichtig sind Filtermöglichkeiten, eine übersichtliche Navigation und Suchfunktion, hohe Sicherheit und ein optimales Erlebnis beim Check-out undFormulardesign.
4. Optimieren Sie Ihre Webseite für mobile Zugriffe
Zur Nutzerfreundlichkeit zählt heute auch ein responsives Design. Immer mehr Webseiten-Besucher und -Besucherinnen greifen vom Smartphone aus auf Webseiten zu. Achten Sie deshalb unbedingt darauf, dass Ihre Seite und der Kaufprozess mobil optimiert sind. Mit HubSpot können Sie bspw. eine Landing Page erstellen, die automatisch responsives Design umsetzt.
5. Tracken Sie das Verhalten von Nutzerinnen und Nutzern
Neben den zahlreichen zu ergreifenden Maßnahmen ist es auch wichtig, diese nicht nur anzuwenden, sondern sie auch stets zu überprüfen und zu optimieren. Die Eyetracking-Methode und Heatmaps helfen Ihnen dabei herauszufinden, wie die Webseitenbesucher und Webseitenbesucherinnen mit Ihrer Seite interagieren. So können Sie feststellen, welche Elemente besonders gut funktionieren, auf welche Sie besser verzichten sollten und wo Verbesserungspotenzial besteht.
Fazit: Eine gute Conversion Rate allein verspricht noch keinen Erfolg
Die Conversion Rate ist für Marketer und Marketerinnen ein wichtiger Key Performance Indicator (KPI), denn diese Leistungskennzahl gibt an, wie erfolgreich gesetzte Ziele erreicht wurden. Dennoch sollten Sie bedenken, dass die Conversion Rate allein noch kein umfassendes Bild von Ihrem Marketingerfolg zeichnet.
Haben Sie beispielsweise eine hohe Conversion Rate erreicht, dafür jedoch mehr Mittel aufgewendet als umgesetzt, wird der Gewinn deutlich geschmälert. Wichtige Informationen liefert hier ein weiterer KPI, der Return on Invest (ROI). Er verrät, ob sich das verwendete Marketingbudget refinanziert. Um einen realistischen Eindruck vom Erfolg Ihrer Marketingstrategie zu erhalten, sollten Sie daher unbedingt beide Kennzahlen gemeinsam betrachten.
Die Conversion Rate ist für das Online-Marketing eine wichtige Kennzahl, da sie den prozentualen Anteil von Webseitenbesuchern und Webseitenbesucherinnen angibt, die konvertieren bzw. eine zuvor von Ihnen definierte Zielhandlung durchgeführt haben.
Um die Konversionsrate zu verbessern, sollten Sie stets auf die Nutzerfreundlichkeit Ihrer Webseite achten. Es lassen sich zudem verschiedene Methoden nutzen, die Ihnen Aufschluss über das Nutzerverhalten geben. Auf diese Weise gewinnen Sie wertvolle Erkenntnisse darüber, an welchen Stellen es noch Verbesserungspotenzial gibt und Sie können stets nachjustieren, um Ihre Webseite oder Ihren Online-Shop weiter zu optimieren.
Titelbild: z_wei / iStock / Getty Images Plus










